HTML页面加载和解析流程
1.用户输入网址(假设是个html页面,并且是第一次访问),浏览器向服务器发出请求,服务器返回html文件;
2.浏览器开始载入html代码,发现<head>标签内有一个<link>标签引用外部CSS文件;
3.浏览器又发出CSS文件的请求,服务器返回这个CSS文件;
4.浏览器继续载入html中<body>部分的代码,并且CSS文件已经拿到手了,可以开始渲染页面了;
5.浏览器在代码中发现一个<img>标签引用了一张图片,向服务器发出请求。此时浏览器不会等到图片下载完,而是继续渲染后面的代码;
6.服务器返回图片文件,由于图片占用了一定面积,影响了后面段落的排布,因此浏览器需要回过头来重新渲染这部分代码;
7.浏览器发现了一个包含一行Javascript代码的<script>标签,赶快运行它;
8.Javascript脚本执行了这条语句,它命令浏览器隐藏掉代码中的某个<div> (style.display=”none”)。突然少了这么一个元素,浏览器不得不重新渲染这部分代码;
9.终于等到了</html>的到来,浏览器泪流满面……
10.等等,还没完,用户点了一下界面中的“换肤”按钮,Javascript让浏览器换了一下<link>标签的CSS路径;
11.浏览器召集了在座的各位<div><span><ul><li>们,“大伙儿收拾收拾行李,咱得重新来过……”,浏览器向服务器请求了新的CSS文件,重新渲染页面
以Chrome为例子:
1、chrome会从html中解析到所有的css、js、png等外连文件,并且优先下载css文件,不论css文件出现的位置(在js文件上面或者下面,都会优先于js文件下载)
2、css文件按照其在html中的前后顺序依次加载
3、js文件按照其在html中的前后顺序依次加载
4、所有的css文件加载完才能进行页面渲染,我们才能看到页面展示
5、如果js在css文件前出现,则必须等这些js文件加载完,我们才能看到页面
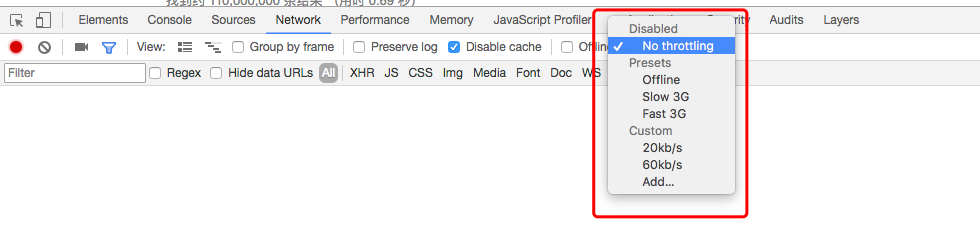
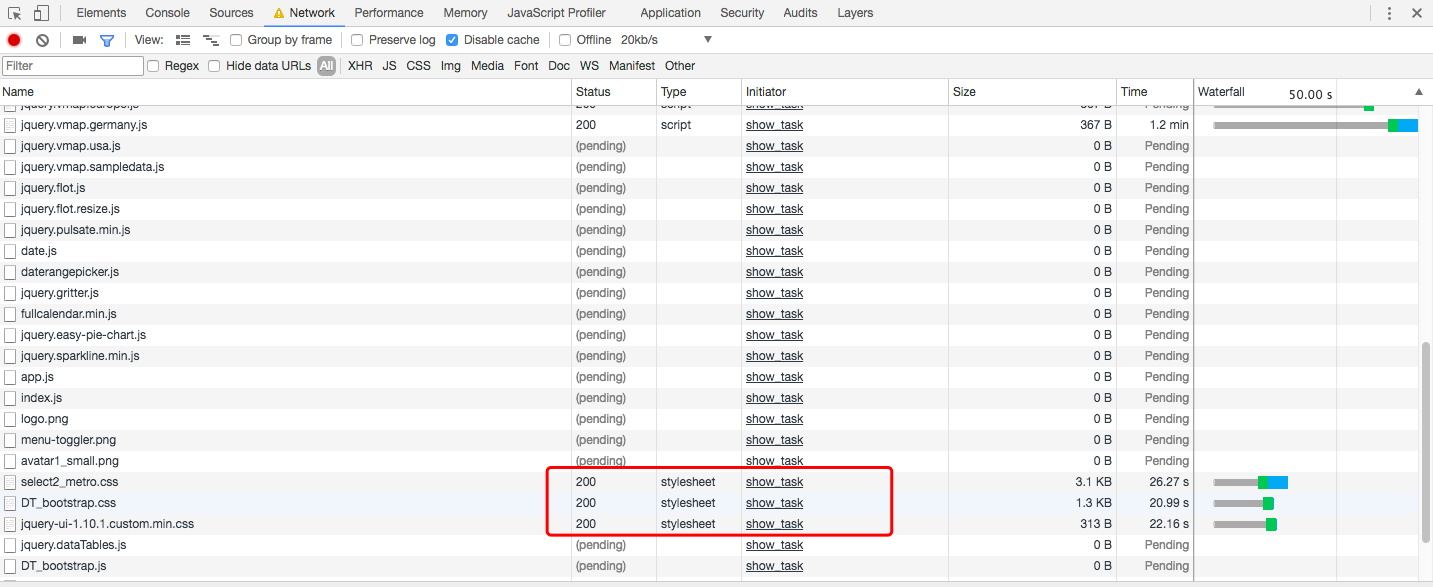
利用chrome开发者工具自带的throttling来模拟一个较低的网速,查看渲染过程

如图所示,图中的CSS文件优先下载完成,但是它上面的和下面的文件还没有加载完

查看web服务器后台的url访问日志,也能看到资源的下载顺序,如图:

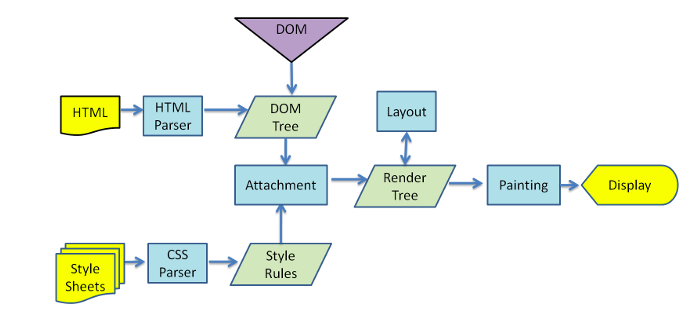
如图所示,HTML经过解析生成DOM树,CSS经过解析生成样式规则,二者合在一起行程render树,对render树进行布局,确定每个元素的页面位置,最后使用系统UI绘制界面给用户看

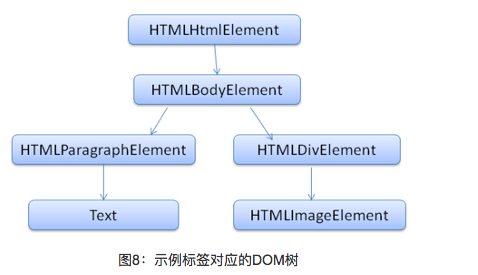
下图是HTML构建DOM树:

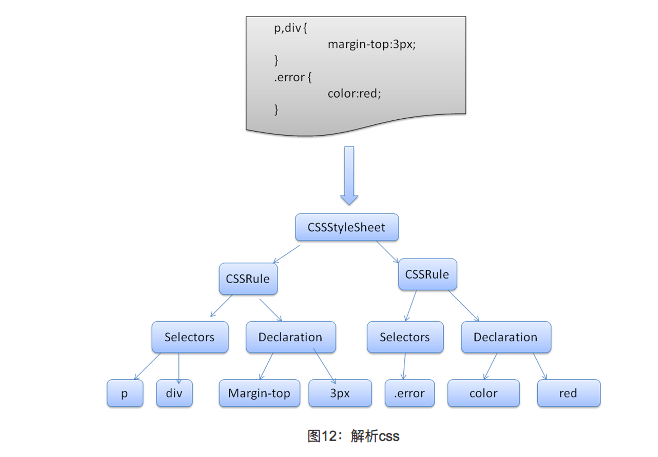
下图是CSS解析过程:

下面是二者合并后的render树(CSSOM树)

开发时的优化:
1、css放在最上面,下载完可以立即让用户看到页面
2、js放在最下面
参考:
1、http://www.cnblogs.com/xiaohuochai/p/4741054.html
2、http://blog.csdn.net/lxcao/article/category/6472061
3、http://www.cnblogs.com/xiaohuochai/p/4750444.html
4、http://www.cnblogs.com/xiaohuochai/p/4750452.html
5、http://www.cnblogs.com/xiaohuochai/p/4750460.html
6、http://blog.csdn.net/xifeijian/article/details/10813339
7、http://www.cnblogs.com/slly/p/6640761.html
8、http://www.jianshu.com/p/e305ace24ddf