此作业要求参见https://edu.cnblogs.com/campus/nenu/2019fall/homework/9918
组名:胜利点
组长:贺敬文
队员:位军营,徐丽君,彭思雨,王志文
coding.net地址:https://e.coding.net/mengyuantianci/mengyuan.githttps://e.coding.net/mengyuantianci/mengyuan.githttps://e.coding.net/mengyuantianci/mengyuan.githttps://e.coding.net/mengyuantianci/mengyuan.githttps://e.coding.net/mengyuantianci/mengyuan.git
回答问题
0.在吹牛之前,先回答这个问题: 如果你的团队来了一个新队员,有一台全新的机器, 你们是否有一个文档,只要设置了相应的权限,她就可以根据文档,从头开始搭建环境,并成功地把最新、最稳定版本的软件编译出来,并运行必要的单元测试? (在这过程中,不需要和老队员做任何交流)
答:没有,因为我们是一个简单的小程序。
1. 你的团队的源代码控制在哪里?用的是什么系统?如何处理文件的锁定问题?
场景: 程序员果冻正在对几个文件进行修改,实现一个大的功能, 这时候,程序员小飞也要改其中一个文件,快速修复一个问题。怎么办?
一个代码文件被签出 (check out) 之后,另一个团队成员可以签出这个文件,并修改,然后签入么? 有几种设计,各有什么优缺点?例如,签出文件后,此文件就加锁,别人无法签出; 或者, 所有人都可以自由签出文件
答:我们团队的源代码控制在coding.net上,使用windows 7系统。由于项目较小,我们的文件没有锁定。
2. 如何看到这个文件和之前版本的差异? 如何看到代码修改和工作项 (work item),缺陷修复 (bug fix) 的关系。
场景: 程序员果冻看到某个文件被修改了,他怎么看到这个文件在最近的修改究竟改了哪些地方? (例子)
场景: 程序员果冻看到某个文件在最新版本被改动了100 多行, 那么和这100多行对应的其他修改在什么文件中呢? 这个修改是为了解决哪些问题而作的呢? 那些问题有工作项 (work item,issue),或者bug 来跟踪么?
答:我们在相应文件的提交历史中可以看到相应的代码改动,同时会有相应的注释。
3.如果某个文件在你签出之后已经被别人修改,并且签入了,那么你在签入你的修改的时候, 如何合并不同的修改(merge)?你用了什么工具来帮助你?
答:我们会将别人修改的地方pull下来,手动解决冲突,最后再提交到远程的仓库。使用TortoiseGit工具。
4.你有20个文件都是关于同一个功能的修改,你要如何保证这些文件都同时签入成功(修改的原子性),或者同时签入不成功?
场景: 程序员果冻要签入 20 个文件,他一个一个地签入, 在签入完5 个 .h 文件之后, 他发现一些 .cpp 文件和最新的版本有冲突,他正在花时间琢磨如何合并... 这时候, 程序员小飞从客户端同步了所有最新代码, 开始编译, 但是编译不成功 - 因为有不同步的 .h 文件和 .cpp 文件! 这时候, 别的程序员也来抱怨同样的问题,果冻应该怎么办?
答:由于项目不大,没有出现这样的情况,所以没有考虑。
5. 你的PC 上有关于三个功能的修改, 但是都没有完成,有很多文件处于半完工的状态,这时你要紧急修改一个新的 bug,如何把本地修改放一边,保证在干净的环境中修改这个 bug, 并成功地签入你的修改 --- changelist management。
答:建立新的分支进行修改,修改完成后与master进行合并。
6. 规范操作和自动化
你的团队规定开发者签入的时候要做这些事情:
- 运行单元测试,相关的代码质量测试。
- 代码复审(要有别的员工的名字)
- 和这次签入相关的issue 编号,任务/task,缺陷/bug 编号,等等,以备查询。
请问你的团队有这样的自动化工具让开发者方便地一次性填入所有信息然后提交么? (高级功能,代码提交之后,相关bug 的状态会改动为 “fixed”,并且有链接指向这次签入。)
答:我们团队没有这样的自动化工具。
7. 如何给你的源代码建立分支?
场景:你们需要做一个演示,所以在演示版本的分支中对各处的代码做了一个临时的修改,同时,主要的分支还保持原来的计划开发。你们怎么做到的?在演示之后,演示版本的有些修改应该合并到主分支中,有些则不用,你们是怎么做到的?
场景:你们的软件发布了,有很多用户,一天,一个用户报告了一个问题,但是他们是用某个老版本,而且没有条件更新到最新版本。这时候,你如何在本地构建一个老版本的软件,并试图重现那个问题?
答:(1)演示版本对每一个修改都建立不同的分支,修改操作在这些分支上进行,演示之后,把需要合并的分支进行合并。
(2) 在master上建立分支,找到历史交付的版本,将其下载到本地,需要哪个版本都可以进行安装,然后重现用户报告的问题。
8. 一个源文件,如何知道它的每一行都是什么时候签入的,为了什么目的签入的(解决了哪个任务,或者哪个bug)?
场景:一个重要的软件历经几年,几个团队的开发和维护,忽然出现在某个条件下崩溃的事故,程序员果冻经过各种debug手段,发现问题是在某一个文件中有一行代码似乎显然出了问题,但是这个模块被很多其他模块调用, 这行代码是什么时候,为了什么目的,经过谁签入的呢? 如果贸然修改,会不会导致其他问题呢? 怎么办?
答:在签入时添加注释,为防止提交冲突,小组指派一人负责上传任务方便管理和操作。
9. 如何给一个系统的所有源文件都打上标签,这样别人可以同步所有有这个标签的文件版本?
代码每天都在变,有时质量变好,有时变差,我们需要一个 Last Known Good (最后稳定的好版本) 版本,这样新员工就可以同步这个版本,我们如果需要发布,也是从这个版本开始。 那么如何标记这个 Last Known Good 版本呢?
答:在last known good版本建立分支。
10. 你的项目的源代码和测试这些代码的单元测试,以及其他测试脚本都是放在一起的么?修改源代码会确保相应的测试也更新么?你的团队是否能部署自动构建的任务?
在签入之前,程序员能否自动在自己的机器上运行自动测试,以保证本地修改不会影响整个软件的质量?
在程序员提交签入之后,服务器上是否有自动测试程序,完成编译,测试,如果成功,就签入,否则,就取消签入?
团队是否配置了服务器,它自动同步所有文件,自动构建,自动运行相关的单元测试,碰到错误能自动发邮件给团队
答:小组没有进行单元测试,也没有其他的测试脚本。没有可以测试程序员提交签入的自动测试程序和自动同步文件、此阶段均在本地测试。
作业题 分析比较各种软件构建环境:
就像一个厨师要分析各种厨房用具,挑选适合自己的工具组合,一个软件团队也要挑选适合自己的源代码管理和其他配套工具,请选择至少三种,比较各自的优点缺点,成本:
· github
· https://gitee.com/education
· coding.net
· code.csdn.net
· gitcafe.com
· www.visualstudio.com
· code.taobao.org
· Visual Studio Team Foundation Server
· gitblit,在Windows系统下构建 git 服务,带网页端管理…
· Visual Source Safe (VSS)
· 自己搭建系统
答:(1)github
优点:开源的分布式版本控制工具,用户可以轻易找到大量开源代码
缺点:对中文用户不太友好,国外服务速度较慢。只对windows平台支持。
成本:成本较低
(2)Coding.net
优点:管理方便,逻辑明确,易于管理,同时支持Git/SVN版本控制。
缺点:团队服务收费,需时常更新。
成本:自己搭建系统的时间成本和人力成本都很高。
(3)VSS
优点:简单易学
缺点:自身安全性较差,只对windows平台支持
成本:费用较低
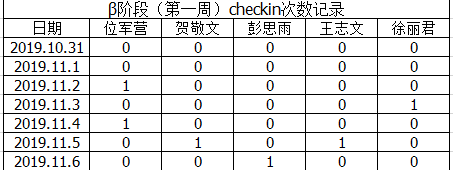
check in 次数

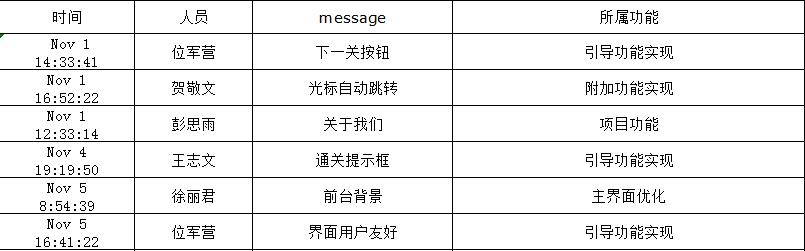
check in log

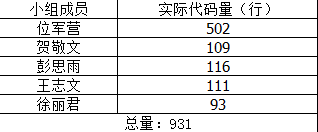
每位队员的代码贡献量

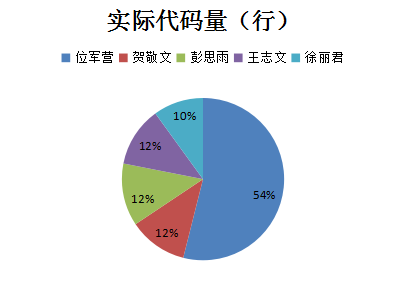
每位队员的代码贡献量比例