第一步:首先在WebApi中进行管理NuGet包然后安装下图对应的插件

安装完成后
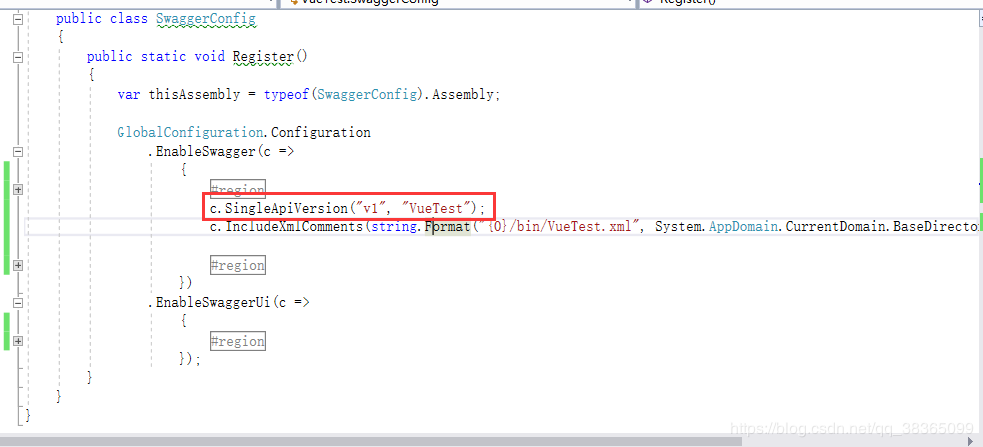
第二步:修改SwaggerConfig.cs 如 api 版本号,title等相关信息

第三步:创建项目XML注释文档
右键项目→属性→生成→选中下方的 “XML文档文件” 然后保存

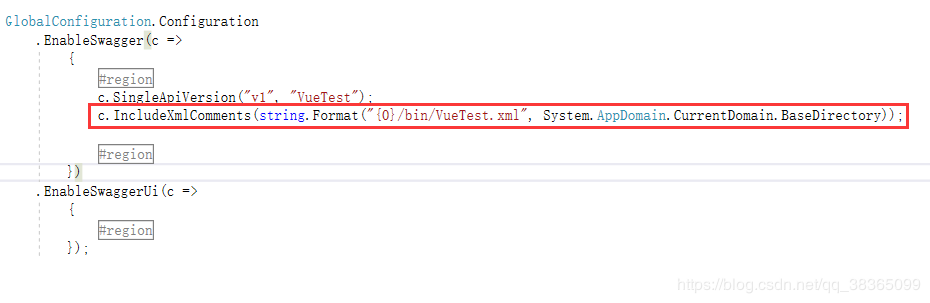
第四步:配置启用 在WebApi中的App_Start中的SwaggerConfig.cs中进行配置
c.IncludeXmlComments(string.Format("{0}/bin/VueTest.XML",System.AppDomain.CurrentDomain.BaseDirectory));

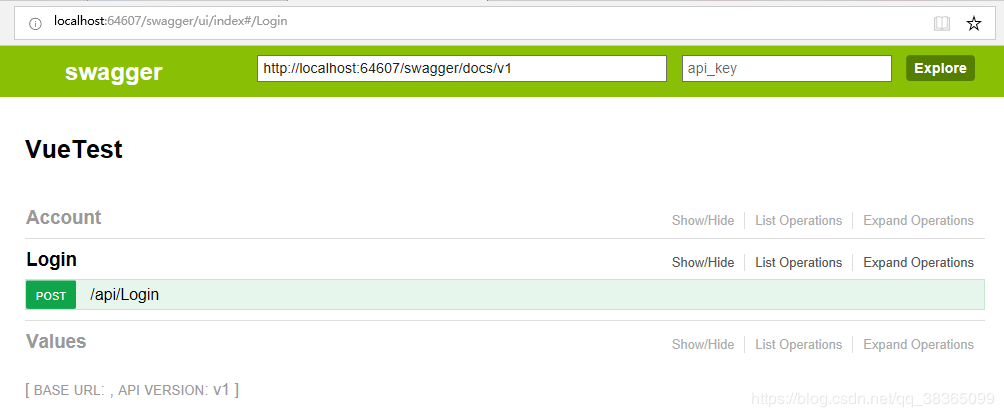
第五步:启动项目
地址:http://localhost:64607/swagger 这样就成功咯~

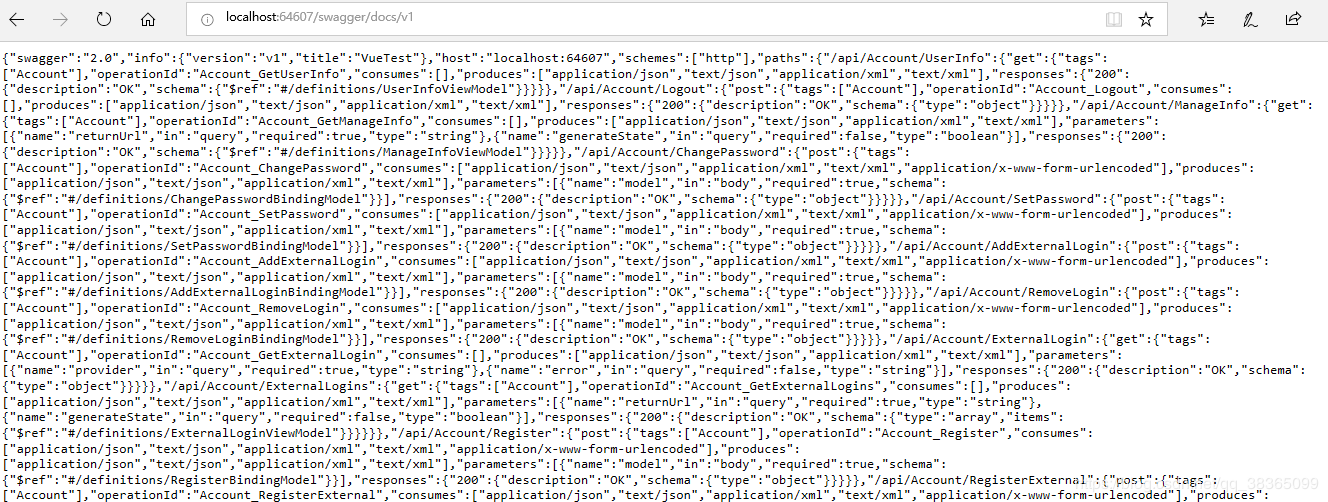
第六步:访问http://localhost:64607/swagger/docs/v1

这些就是在配置Vue中所需要的json文件,即在前端配置的时候的Input地址
Vue配置Swagger 首先在命令行中执行 npm install nswag 等待完成 然后在package.json中加入对应的脚本
“generate-client”: “node_modules/.bin/nswag swagger2tsclient /input:%npm_package_devConfig_genClient_input% /output:%npm_package_devConfig_genClient_output%” “devConfig”: { “apiUrl”:“http://localhost:64607/”, “genClient”: { “input”: “http://localhost:64607/swagger/docs/v1”, “output”: “src/api-client/client.ts” } },

然后运行npm run generate-client 生成对应的client 后台的接口会生成在client中 然后就可以在前端进行调用了哦,下面图片是调用的具体例子:


原文链接:https://blog.csdn.net/qq_38365099/article/details/83786865