1. jQuery的介绍和使用
javaScript经典框架
Prototype
jQuery
Jquery是继prototype之后又一个优秀的Javascrīpt框架。jQuery能够使用户的html页保持代码和html内容分离,也就是说,不用再在html里面插入一堆js来调用命令了,只需定义id即可。
1、下载Jquery
打开网址:http://jquery.com/,在首页可直接下载
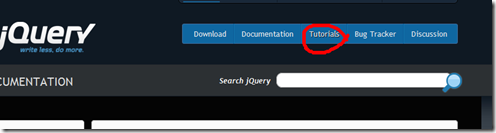
点击导航栏这里
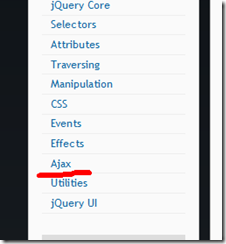
点击页面左侧Ajax
查看相关文档就知道怎么写了。
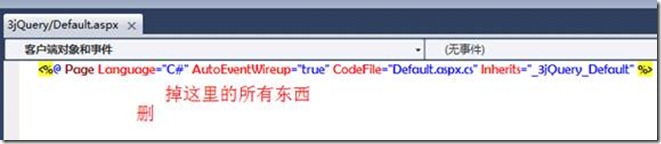
1、 首先在站点中添加刚刚下载的jQuery文件
2、 新建html文件,首先要引用一个有jq的文件,在新建的html源中直接将jQuery文件拖进来,有<script src="jquery-1.7.2.js" type="text/javascript"></script>
3、 开始编写编写js库代码。
页面设计:
protected void Page_Load(object sender, EventArgs e)
{
Thread.Sleep(5000);
Response.Write(DateTime.Now.ToString());
}
HTMLPage.htm页面设计:
首先将右边两个js文件直接拖到<head>标记内,vs会自动为你添加引用。
页面布局:
<body>
<span id="msg"></span><br />
<br />
<input id="btn" type="button" value="GetTime" />
<br /><br />
<span id="automsg"></span>
</body>
开始写js脚本:
//页面加载初始化
$(function() {
//在点击按钮时候,因为有延迟,不会马上显示时间,所以在等待的时候就在上面显示“数据加载中。。。。。”
$("#btn").ajaxStart(function(){
$("#msg").html("数据加载中。。。。。");
});
//alert("hello");
$("#btn").click(function() {
//alert("hello");
//$("#msg").html(Date()); //显示本地时间
//上面等于这句话:jQuery"#msg").html(Date());
$.ajax({
url: 'default.aspx', //请求的页面如果成功就将数据显示在msg上。注意不能跨站引用,就是url不能使外面站点地址
cache: false, //不执行缓存
//页面请求成功就把信息放进data里面。
success: function(data) {
$("#msg").html(data);
alert(data);
}
});
});
//实现一个部分页面定时刷新
$("#automsg").everyTime(10000, function(i) {
$.ajax({
url: "Default.aspx",
cache: false,
success: function(html) {
$("#automsg").html(html);
}
})
});
});
4. 你会发现经常和“$”美元符号打交道,其实它也可以用jquery代替,两者是一样的。
$(function() {});
这行代码代表初始化:放在花括号中的代码已经被监听。
效果:
最后的话:幸苦了5天,几乎每天都忙到12点多。。总算是把这个专题给搞定了,希望大家能够在ASP.NET上多多加油,有问题也可以一起探讨,我们每一天的练习代码和配套数据库我将在后续补发上来供大家学习。感谢看完全部10篇的童鞋。。



![clip_image002[5] clip_image002[5]](https://images.cnblogs.com/cnblogs_com/shenerguang/201205/201205250034122506.jpg)

![clip_image002[7] clip_image002[7]](https://images.cnblogs.com/cnblogs_com/shenerguang/201205/20120525003414879.jpg)
![clip_image004[6] clip_image004[6]](https://images.cnblogs.com/cnblogs_com/shenerguang/201205/201205250034145241.jpg)

![clip_image002[9] clip_image002[9]](https://images.cnblogs.com/cnblogs_com/shenerguang/201205/201205250034161454.jpg)
![clip_image004[8] clip_image004[8]](https://images.cnblogs.com/cnblogs_com/shenerguang/201205/201205250034189894.jpg)
![clip_image006[5] clip_image006[5]](https://images.cnblogs.com/cnblogs_com/shenerguang/201205/201205250034196141.jpg)