接《基于ASP.Net Core学习Docker技术第一步:在CentOS7安装Docker平台》这个博文,在搭建完成Docker平台之后,可以开始让aspdotnetcore程序运行在docker平台上。
1.在开发机器上准备好一个AspDotNetCoreMvc程序
可用的示例代码可从这里下载
https://github.com/shenba2014/AspDotNetCoreMvcDocker
(需要事先安装好.NET Core2.0和bower,安装完成node.js后用npm安装bower)
下载代码之后在命令行定位到项目的根目录,依次运行如下命令
dotnet restore
bower install
dotnet run
然后浏览器输入http://localhost:5000就可以看到如下界面
这个示例代码是基于dotnet new mvc的模板创建,然后做了一些精简后得到的,具体过程就不详细描述。
2.创建可运行AspDotNeCore程序的Docker镜像
之前只是在服务器搭建了Docker环境,但是没有安装.NET Core的运行环境,是为了演示在宿主机器下仅仅通过Docker平台来实现运行.NET Core程序。
Docker平台是不认识.NET Core程序的,哪怕你说自己是跨平台。Docker只认识镜像和容器。
镜像和容器就是我们的出发点,我们需要得到一个包含了运行.NET Core环境的镜像,然后基于这个镜像创建一个容器,然后把我们的程序放到这个容器中运行,大概就是这么一个思路。至于镜像和容器的概念,简单的说就是一个是模板,一个是实例,不详细说了。
我们不容操心去哪里弄一个可用的镜像,.NET Core已经为我们准备好了这个镜像,通过如下命令可以搜索microsoft提供的镜像(docker的命令要到服务器执行,如果开发和服务器都在一个机器,请无视)
docker search microsoft
得到的是microsoft名下的镜像列表,我们这里需要的是aspnetcore镜像,其他的自行研究。
microsoft/aspnetcore Official images for running compiled ASP.N...
描述里说明的是官方的,所以可以放心的使用
那为什么时创建呢,因为microsoft提供的aspnetcore镜像文件只包含运行的基本环境,我们需要基于这个镜像,创建一个包含我们网站程序的镜像。看起来跟平常的思路不一样,通常的做法是把部署好的程序拷贝到运行环境。我们这里是用Docker的方式解决,有了自定义的镜像之后,我们可以创建任意多份容器示例,这样省去了重复拷贝,这也是Docker的核心竞争力之一。
接下开始创建这个自定义的镜像
a.在网站程序根目录创建一个Dockerfile,没有后缀,输入如下内容
FROM microsoft/aspnetcore:2.0.0
COPY dist /app
WORKDIR /app
EXPOSE 80/tcp
ENTRYPOINT [ "dotnet", "AspDotNetCoreMvcDocker.dll" ]
这是一个yaml格式的文件,提供一些创建镜像的参数
FROM
基于哪个镜像创建,这里指定的是aspnetcore的2.0版本,如果不设置版本号,将获取最新的版本。
详细的版本可查看
https://hub.docker.com/r/microsoft/aspnetcore/tags/
COPY
可以理解为从本机拷贝内容到镜像中,这里设置从本机dist目录(release生成目录)拷贝到镜像的/app目录
WORKDIR
工作目录
EXPOSE
容器的暴露端口
ENTRYPOINT
很明显是一个入口命令,这里设置的是执行dotnet命令,运行站点,这个命令在容器启动的时候执行
b.生成网站程序
就是编译网站程序,生成一个release版本的输出
还是在站点根目录,执行如下命令
dotnet publish --framework netcoreapp2.0 --configuration Release --output dist
在站点程序的根目录下将生成一个dist目录
c.创建镜像
执行创建命令之前需要确认Dockerfile和dist文件夹在同一个目录下,这样省得去指定路径。
如果本地开发环境和Docker所在的服务器不在一个机器上,那么需要将上一步的Dockerfile和dist文件拷贝到服务器上。
然后在Dockerfile所在名录的命令行下执行如下命令
docker build . -t shenba/aspdotnetcoremvc -f Dockerfile
-t 是目标镜像的标签名称,可以设置其他名称,通常格式是 Docker用户名/镜像名称
Docker用户名就是在Docker站点的注册用户名(后续发布镜像到docker hub会用到)
-f 就是包含创建镜像的配置文件,就是我们创建的Dockerfile
运行上述命令后的输出如下:
Sending build context to Docker daemon 4.36MB
Step 1/5 : FROM microsoft/aspnetcore:2.0.0
2.0.0: Pulling from microsoft/aspnetcore
219d2e45b4af: Pull complete
76809febc514: Pull complete
96ef109a5ac7: Pull complete
78a255fc90a4: Pull complete
8865b55bda8e: Pull complete
Digest: sha256:0e9274ca36d13425bf0cc558ceaed355ceffd74814d9a14a679f917cc30ddc15
Status: Downloaded newer image for microsoft/aspnetcore:2.0.0
---> 4f34e60fe340
Step 2/5 : COPY dist /app
---> 70910ea10aa0
Step 3/5 : WORKDIR /app
---> 23344526b7ef
Removing intermediate container 158997ed60bd
Step 4/5 : EXPOSE 80/tcp
---> Running in 43bd0930495b
---> d0e0b20f93cc
Removing intermediate container 43bd0930495b
Step 5/5 : ENTRYPOINT dotnet AspDotNetCoreMvcDocker.dll
---> Running in b3767135fb4c
---> 407471ef91f2
Removing intermediate container b3767135fb4c
Successfully built 407471ef91f2
Successfully tagged shenba/aspdotnetcoremvc:latest
可以看到第一步是把microsoft/aspnetcore:2.0.0下载到本地,然后依次执行Dockerfile里面的每一行命令
运行docker images命令可以看到两个新增的镜像
REPOSITORY TAG IMAGE ID CREATED SIZE
microsoft/aspnetcore 2.0.0 4f34e60fe340 Less than a second ago 280MB
shenba/aspdotnetcoremvc latest 407471ef91f2 2 minutes ago 284MB
一个是microsoft/aspnetcore镜像,一个是我们的自定义镜像
d.创建和运行容器
到这里自定义镜像已经有了,也就是模板已经有了,那么创建容器就简单了。
在服务器上运行如下命令
docker create -p 3000:80 --name app1 shenba/aspdotnetcoremvc
-p 3000:80 指定宿主的3000端口和容器的80端口做映射,那么对外访问3000端口就能访问到容器的80端口
--name app1 名称
最后一个是镜像的名称,就是我们自定义的镜像名
再创建另外一个端口的容器,改个端口和名字就可以了
docker create -p 4000:80 --name app2 shenba/aspdotnetcoremvc
这时候运行docker ps -a可以查看到已创建的容器
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
104fb49877cf shenba/aspdotnetcoremvc "dotnet AspDotNetC..." 3 seconds ago Created app2
dfc780c6511c shenba/aspdotnetcoremvc "dotnet AspDotNetC..." 11 seconds ago Created app1
接下来运行容器app1
docker start app1
那么app1这个站点应该会跑起来,然后浏览器输入http://{ip}:3000/就能打开网站,截图就跟示例站点一样
接下来启动app2
docker start app2
同样没有问题,浏览器输入http://{ip}:4000/就能打开网站,输出同样的结果。
这样就完成了镜像和容器的创建,同时也成功把我们自己的程序运行在docker平台上。
总结一下,各个部分的来龙去脉,目前包含了以下几个部分
AspDotNetCoreMvcDocker MVC站点程序
Dockerfile 生成自定义镜像的配置文件
shenba/aspdotnetcoremvc 自定义的镜像(基于microsoft/aspnetcore镜像创建,
包含AspDotNetCoreMvcDocker的站点内容
app1,app2 shenba/aspdotnetcoremvc的容器示例,分别映射到宿主机的不同端口
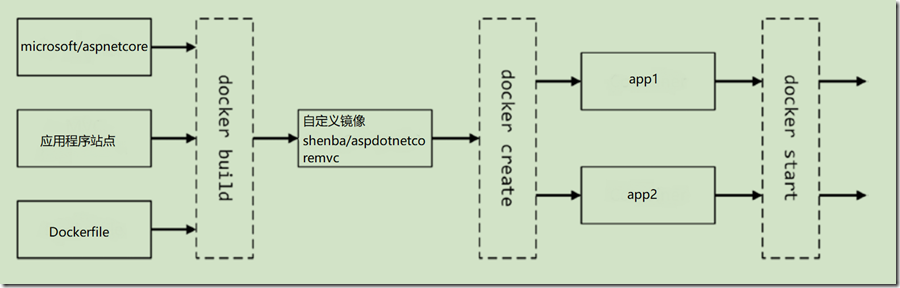
整个关系图如下: