
1 import React, { Component } from 'react'; 2 import { 3 AppRegistry, 4 StyleSheet, 5 Text, 6 View 7 } from 'react-native'; 8 9 export default class mykblearn extends Component { 10 constructor(props){ 11 super(props) 12 this.state={times:0} 13 } 14 timePlus(){ 15 let times=this.state.times 16 times++ //times+1 17 this.setState({ 18 times:times //times变为新的times 19 }) 20 } 21 componentWillMount(){ 22 console.log('componentWillMount') 23 } 24 componentDidMount(){ 25 console.log('componenDidMount') //加载完就显示componentWillMount,render,componenDidMount这三个 26 } 27 shouldComponentUpdate(){ 28 console.log('shouldComponentUpdate') 29 return true 30 } 31 componentWillUpdate(){ 32 console.log('componentWillUpdate') 33 } 34 componentDidUpdate(){ 35 console.log('componentDidUpdate') //点击一次后更新组件,控制台显示shouldComponentUpdate,componentWillUpdate,render,componentDidUpdate这四个 36 } 37 38 render() { 39 console.log('render') 40 return ( 41 <View style={styles.container}> 42 <Text style={styles.welcome} onPress={this.timePlus.bind(this)}> 43 点击我 44 </Text> 45 <Text style={styles.instructions}> 46 你点击了{this.state.times}次 47 </Text> 48 </View> 49 ); 50 } 51 } 52 53 const styles = StyleSheet.create({ 54 container: { 55 flex: 1, 56 justifyContent: 'center', 57 alignItems: 'center', 58 backgroundColor: '#F5FCFF', 59 }, 60 welcome: { 61 fontSize: 20, 62 textAlign: 'center', 63 margin: 10, 64 }, 65 instructions: { 66 marginTop:100, 67 textAlign: 'center', 68 color: '#333333', 69 marginBottom: 5, 70 }, 71 }); 72 73 AppRegistry.registerComponent('mykblearn', () => mykblearn);
父子组件间通信的生命周期:
1 import React, { Component } from 'react'; 2 import { 3 AppRegistry, 4 StyleSheet, 5 Text, 6 View 7 } from 'react-native'; 8 9 var Son =React.createClass( { 10 getDefaultProps(){ 11 console.log('child','getDefaultProps') 12 }, 13 getInitialState(){ 14 console.log('child','getInitialState') 15 return{ 16 times:this.props.times //继承父组件的times 17 } 18 }, 19 timesPlus(){ 20 let times=this.state.times 21 times++ 22 this.setState({ 23 times:times 24 }) 25 }, 26 componentWillMount(){ 27 console.log('child','componentWillMount') 28 }, 29 componentDidMount(){ 30 console.log('child','componenDidMount') 31 }, 32 componentWillReceiveProps(props){ 33 console.log(this.props) 34 console.log('child','componentWillReceiveProps') 35 this.setState({ 36 times:props.times 37 }) 38 }, 39 componentWillUpdate(){ 40 console.log('child','componentWillUpdate') 41 }, 42 componentDidUpdate(){ 43 console.log('child','componentDidUpdate') 44 }, 45 timesReset(){ 46 this.props.timesReset() //继承父的timesReset方法 47 }, 48 render() { 49 console.log('child','render') 50 return ( 51 <View style={styles.container}> 52 <Text style={styles.welcome} onPress={this.timesPlus}> 53 儿子:有本事揍我啊! 54 </Text> 55 <Text style={styles.instructions}> 56 你居然揍我{this.state.times}次 57 </Text> 58 <Text style={styles.instructions} onPress={this.timesReset}> 59 信不信我亲亲你 60 </Text> 61 </View> 62 ); 63 } 64 }) 65 66 67 var mykblearn =React.createClass( { 68 getDefaultProps(){ 69 console.log('father','getDefaultProps') 70 }, 71 getInitialState(){ 72 console.log('father','getInitialState') 73 return{ 74 hit:false, 75 times:2 76 } 77 }, 78 79 componentWillMount(){ 80 console.log('father','componentWillMount') 81 }, 82 componentDidMount(){ 83 console.log('father','componenDidMount') 84 }, 85 shouldComponentUpdate(){ 86 console.log('father','shouldComponentUpdate') 87 return true 88 }, 89 componentWillUpdate(){ 90 console.log('father','componentWillUpdate') 91 }, 92 componentDidUpdate(){ 93 console.log('father','componentDidUpdate') 94 }, 95 timesReset(){ 96 this.setState({ 97 times:0 98 }) 99 }, 100 willHit(){ 101 this.setState({ 102 hit:!this.state.hit 103 }) 104 }, 105 timesPlus(){ 106 let times=this.state.times 107 times+=3 108 this.setState({ 109 times:times 110 }) 111 }, 112 render() { 113 console.log('father','render') 114 return ( 115 <View style={styles.container}> 116 {this.state.hit ? 117 <Son times={this.state.times} timesReset={this.timesReset}/> 118 : null} 119 <Text style={styles.welcome} onPress={this.timesReset}> 120 老子说:心情好就放你一马 121 </Text> 122 <Text style={styles.instructions} onPress={this.willHit} > 123 到底揍不揍 124 </Text> 125 <Text style={styles.instructions} > 126 就揍了你{this.state.times}次而已 127 </Text> 128 <Text style={styles.instructions} onPress={this.timesPlus} > 129 不听话,再揍你3次 130 </Text> 131 </View> 132 ); 133 } 134 }) 135 136 var styles = StyleSheet.create({ 137 container: { 138 flex: 1, 139 justifyContent: 'center', 140 alignItems: 'center', 141 backgroundColor: '#F5FCFF', 142 }, 143 welcome: { 144 fontSize: 20, 145 textAlign: 'center', 146 margin: 10, 147 }, 148 instructions: {150
149 textAlign: 'center', 151 color: '#333333', 152 marginBottom: 5, 153 }, 154 }); 155 156 AppRegistry.registerComponent('mykblearn', () => mykblearn);
如果74行的hit:true,一开始就加载子组件,则reload后显示:

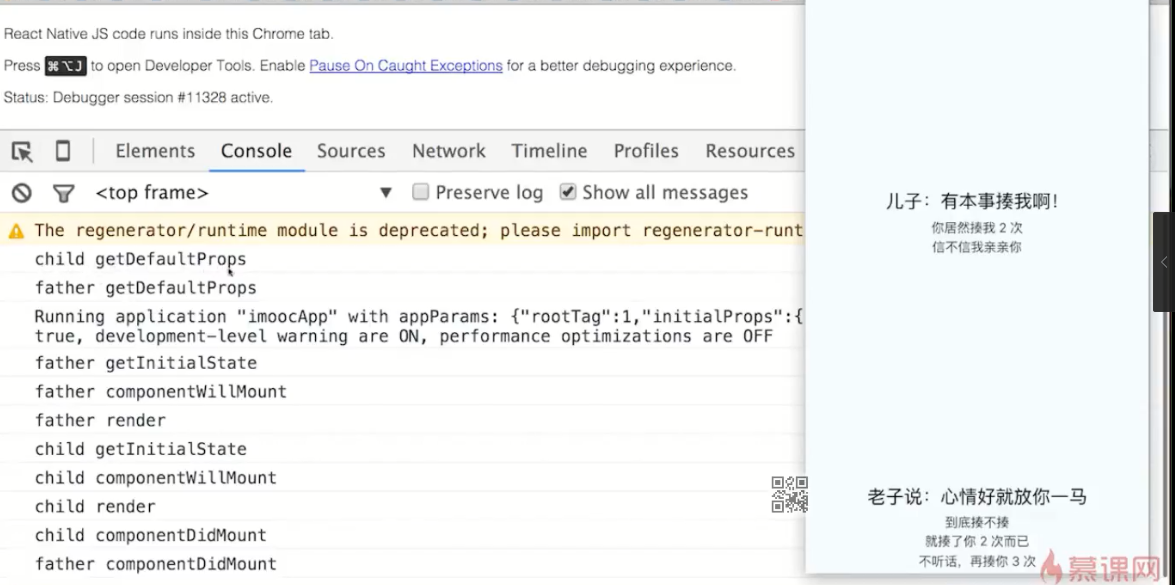
如果74行的hit:false,则reload后显示:

点一下“到底揍不揍”后:

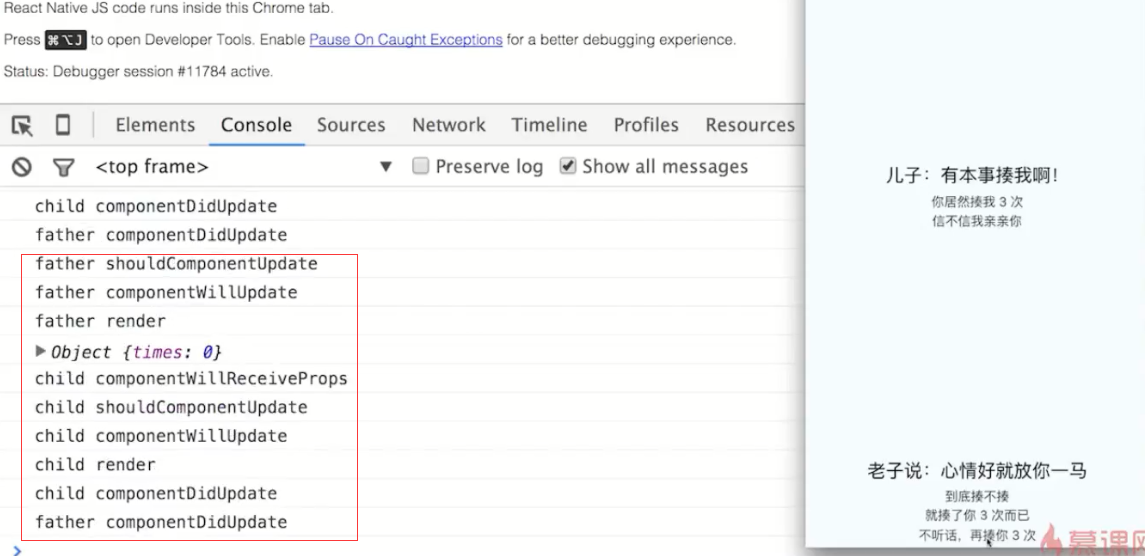
再点一下“不听话,再揍你3次”,控制台显示红色部分

再点一下“信不信我亲亲你”

再点“不听话,再揍你3次”

再揍3次

再揍3次

点一下“有本事揍我啊”
