一个父元素div里面套多个子div时,加所有子元素设置左浮动,最后一个子元素设为右浮动,外边父元素设一个固定宽,当子元素超过父元素宽度,自动换行左浮动,
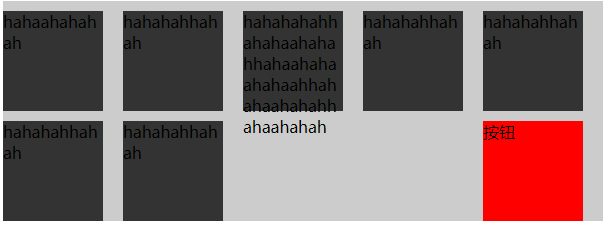
但有一点需要注意,前面的div的高度都需要统一高度,但凡有一个高度大于后面的div,都会被挡住。
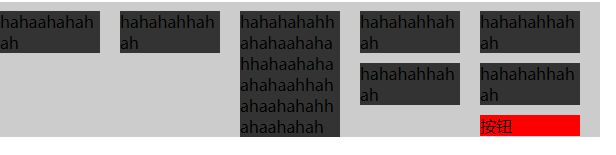
demo
<div class="searchForm">
<div>hahaahahahah</div>
<div>hahahahhahah</div>
<div>hahahahahhahahaahahahhahaahahaahahaahhahahaahahahhahaahahah</div>
<div>hahahahhahah</div>
<div>hahahahhahah</div>
<div>hahahahhahah</div>
<div>hahahahhahah</div>
<div class="btn">按钮</div>
</div>
<style>
.searchForm{
600px;
background-color: #ccc;
overflow: hidden;
}
.searchForm div{
float: left;
100px;
/* height: 100px; */
margin-right: 20px;
word-break: break-all;
margin-top: 10px;
background-color: #333;
}
.btn{
float: right !important;
}
</style>

解决方案是:给每个内部div设置一个统一固定高度