背景
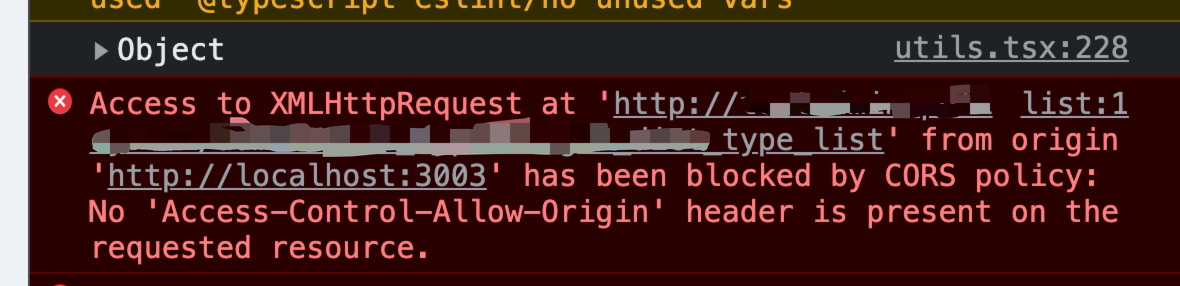
- 在 react 项目里,前端请求接口时出现了跨域问题(类似图片中的提示)

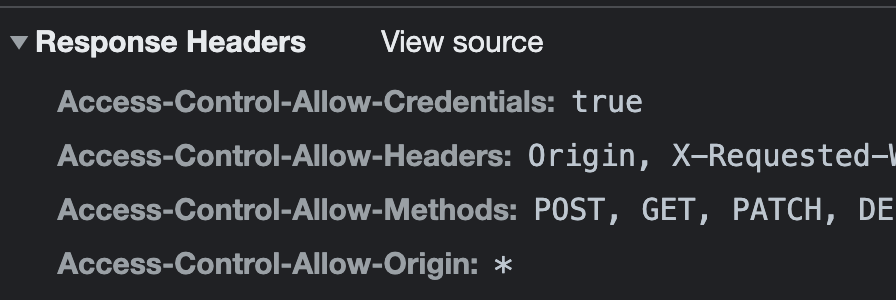
- 这时最快捷的方法就是让后端同学设置请求允许跨域(如图配置响应头)

- 如果后端同学不配合,就需要靠我们自己来了!
实现
React项目
1. 在create-react-app和react-script下,可以直接在package.json文件里配置proxy。
// package.json
{
...
proxy: "http://请求的后端接口域名"
}
【注意]】
- 这里我们不需要配置请求的域名,请求的接口没有域名时,会默认使用当前页面的域名,我这里是http://localhost:3003。
- 在package.json配置后,需要重启项目,即
yarn start或者npm run start。
【实现的原理】
- 我们是如何通过欺骗浏览器实现跨域的请求,当然是充分利用他的同源策略。
- 在浏览器请求接口时,首先还是请求的当前网页域名下的接口URL,然后通过proxy实现请求转发,请求我们真正想要访问的接口URL。