今天看了林轩田老师的感知机算法,心血来潮想要做个可视化过程,以便观察更新的过程。
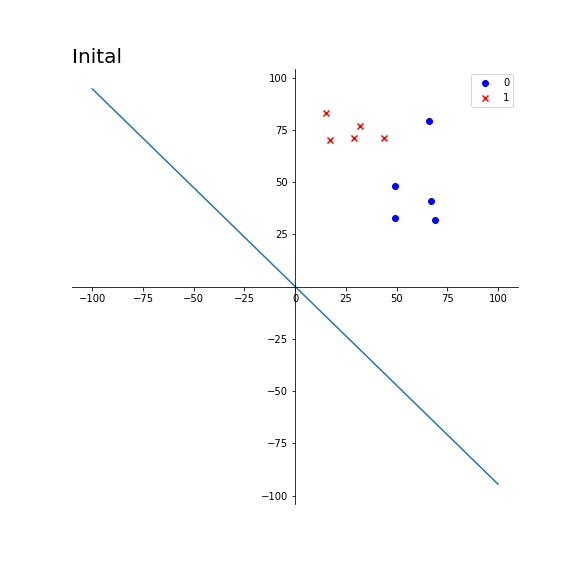
现将学习成果做个记录,下面是画出来的图,这是初始的状态,后面会通过算法找到一条经过原点的直线将两堆数据分割开来。

直线以及两堆数据是随机生成的,下面介绍画出这个图的步骤主要有哪些:
-
导入需要的工具包,这个没得说,而且是在jupyter notebook中,所有会使用
%matplotlib inlineimport numpy as np import matplotlib.pyplot as plt %matplotlib inline -
生成数据
# 设置随机种子 np.random.seed(325) # 随机生成o数据 o_data_x = np.random.randint(40, 80, 5) o_data_y = np.random.randint(20, 80, 5) o_label = np.array([0,0,0,0,0]) # 随机生成x数据 x_data_x = np.random.randint(10, 50, 5) x_data_y = np.random.randint(60, 90, 5) x_label = np.array([1,1,1,1,1]) # 随机生成初始的直线 w1_w2 = np.random.random(2) t = np.linspace(-100,100, 18) -
画图
# 设置画布 plt.figure(figsize=(8, 8)) # 作点 plt.scatter(o_data_x, o_data_y, c='b', marker='o', label='0') plt.scatter(x_data_x, x_data_y, c='r', marker='x', label='1') plt.legend() # 作初始线 plt.plot(t, -w1_w2[0]/w1_w2[1]*t) # 获取当前的坐标轴, gca = get current axis ax = plt.gca() # 设置标题,也可用plt.title()设置 ax.set_title('Inital', fontsize=20, loc='left') # 设置右边框和上边框,隐藏 ax.spines['right'].set_color('none') ax.spines['top'].set_color('none') # 设置x坐标轴为下边框 ax.xaxis.set_ticks_position('bottom') # 设置y坐标轴为左边框 ax.yaxis.set_ticks_position('left') # 设置x轴, y轴在(0, 0)的位置 ax.spines['bottom'].set_position(('data', 0)) ax.spines['left'].set_position(('data', 0)) # ax.set_xticks与plt.xticks功能一样,都是自行定义x坐标轴的刻度;y轴同理。在这里使用避免原点出现两个同样的0 ax.set_xticks([-100, -75, -50, -25, 0, 25, 50, 75, 100]) ax.set_yticks([-100, -75, -50, -25, 25, 50, 75, 100]) plt.savefig('output.jpg')
总结
上述画图涉及的知识点包括:
- 画直线图
- 画散点图
- 设置坐标轴的原点、刻度等