一、概念解释
全称是未来与承诺,Futures and promises,是一种编程模式,不是AngularJS首创。javascript里有个流行库Q,而AngularJS是$q,其就是从Q引入的;解决异步编程问题。是一种长时间运行而且不一定必须完成的操作结果,不会阻塞和等待长时间的操作完成,而是直接返回一个代表承诺的结果的对象,它实现一种叫then的方法,用来注册完成和拒绝时候得回调函数,如then(resovedHandler, rejectedHandler),Promise在任何时刻都处于三种状态之一:未完成(pending),已完成(resolved),拒绝(rejected)。
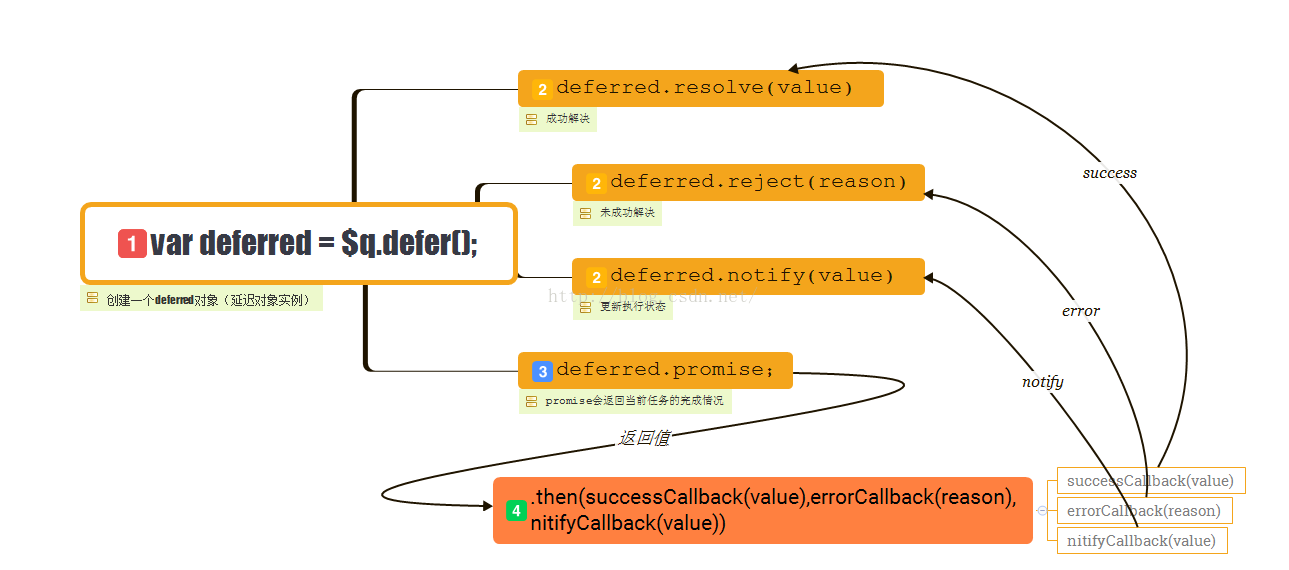
通过下边过程形象的解释下Promise过程:
1、发起延期请求 var deferred = $q.defer() 如 张先生对家具厂说:“我需要一个衣柜,回头做好给我送来” 延期送来就行而不是现在需要。
2、承诺 var promise = deferred.promise 如 家具厂对张先生说:“我们做好了会给你送过去的,放心吧”,并给他留了个回执号。
3、张先生把这件事记录在日记上,同事记录了回执号,即创建了一个延期事件 deferred;此时张先生去做其他事情,不用管这个事情了,即异步请求。
4、问题解决 deferred.resolve(衣柜) 如 家具厂做完衣柜,并如约送到张先生家,也就是“问题已经解决,这是您的衣柜”。这个时候,张先生只要取出“衣柜”这个”参数”就行了。
5、问题拒绝 deferred.reject(理由) 如 家具厂评估了这个衣柜的规格后做不了,就会张先生说:“因为.....我们做不了这个衣柜” 。
6、存货 $q.when(现有衣柜) 张先生不管家具厂是重头做起还是用现成品,只要达到品质要求就行。
7、进展情况 deferred.notify(进展情况) 家具厂可能格外细心,给张先生发送进展情况。
另外,一次性多个承诺 $q.all([桌子承诺,椅子承诺,席梦思承诺]); 三个承诺都完成后,再一次性签收所有承诺。

二、例子
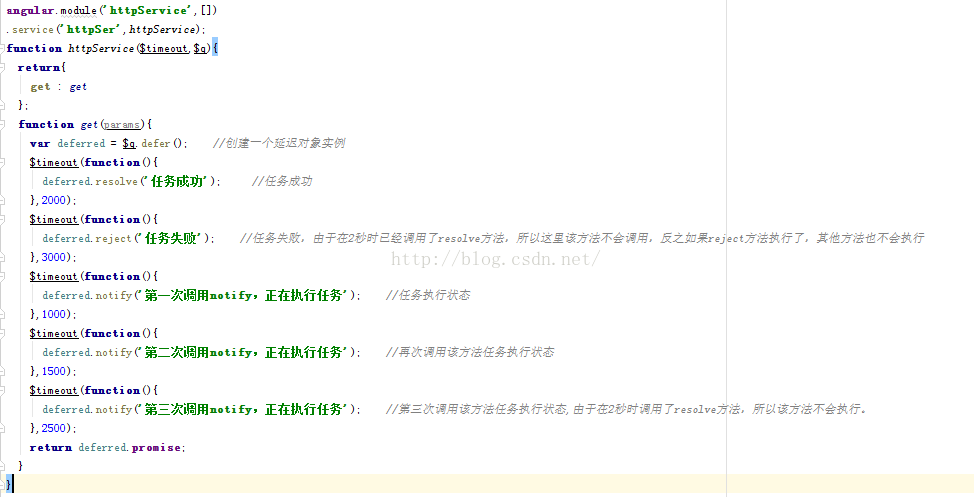
定义一个服务:

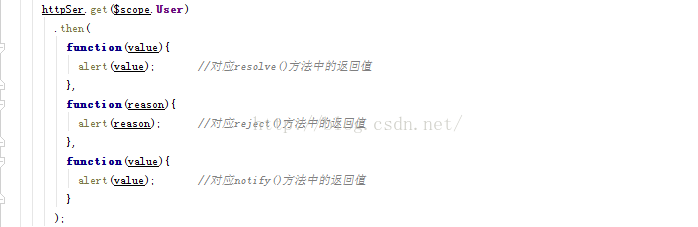
控制器中调用: