一、前言
ajax不允许跨子域,但iframe可以,所以可以通过iframe协助完成跨子域操作。
二、跨子域解决方案
继续上篇《AJAX跨域问题简介》文章的工程内容。
通过提升域为根域,这样浏览器会认为是同一个域名,
比如,前篇文章提到的a.test.com和b.test.com,浏览器会认为是不同的两个系统。
将域名通过
document.domain="test.com";
设置之后,两个系统域名就为test.com,这样浏览器就会认为是一个系统了。
三、解决步骤
我们在之前的index.jsp页面新增一个iframe和一个按钮
<div class="col-md-8" style="height:100px;border:1px solid #cecece;"> 跨子域名Ajax测试 <iframe id="subIframe" style="display:none;" src="http://b.test.com:8888<%=path%>/crossArea.jsp"></iframe> <button type="button" class="btn btn-primary" onclick="ajaxJsonpCase.CrossSubDomain()">请求A资源</button> </div>
src指向另一个域名。
新增js代码:
CrossSubDomain:function(){ document.domain="test.com";//提升域 window.frames['subIframe'].contentWindow.doAjax(function(data){ alert(data); }) },
新增一个crossArea.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <% String path=request.getContextPath(); %> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <title>测试跨子域</title> </head> <body> <script type="text/javascript" src="<%=path%>/resources/lib/bootstrap/js/jquery.min.js"></script> <script type="text/javascript"> var path='<%=path%>'; document.domain="test.com"; function doAjax(callback){ //var url="http://b.test.com:8888/"+path+"/public/monitorAjax.do"; //两种url都可以 var url=path+"/public/monitorAjax.do" $.ajax({ type:'post', url:url, data:{}, async:false, dataType: "json", success:function(data){ callback(data); }, error:function(error){ alert(error); } }) } </script> </body> </html>
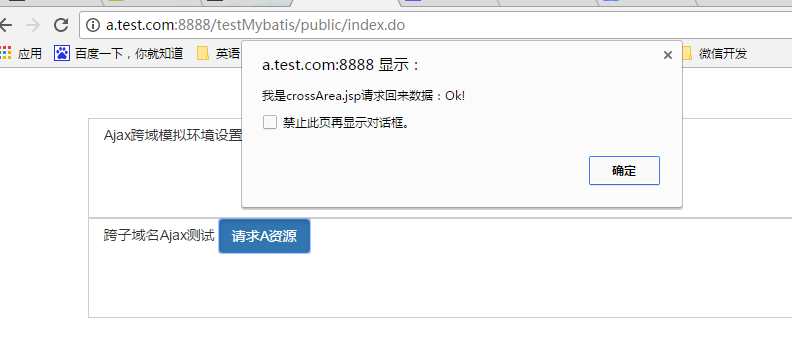
点击按钮进行测试:

通过测试用例:
我们可以知道,当我们在当前页面想请求另一个域名的资源时候,可以在当前页面嵌套一个iframe,指向另一个页面,然后在新页面里头请求另一个域名资源,通过回调函数进行数据之间的通信。
要注意的是,他们要提升为公共的根域名,否则浏览器还是不认的。
跨域问题解决方案:代码下载