转自:https://www.cnblogs.com/best/tag/Angular/
自定义服务
AngularJS在内置服务中提供了大量的功能,不过这些服务不一定能满足你的需求,你可以通过自定义服务解决。可以将服务看作一个或多个相关任务的一块可重用代码。
创建自定义服务有4种主要类型:value,constant,factory,service
1.2.1、创建value服务
定义单个值的简单服务,模块的配置阶段是不可以使用的。
module.value('key',{color:'blue',value:'17'})
1.2.2、创建constant服务
也value服务一样,不过在模块的配置阶段是可以使和的。
module.value(“key”,”value”);
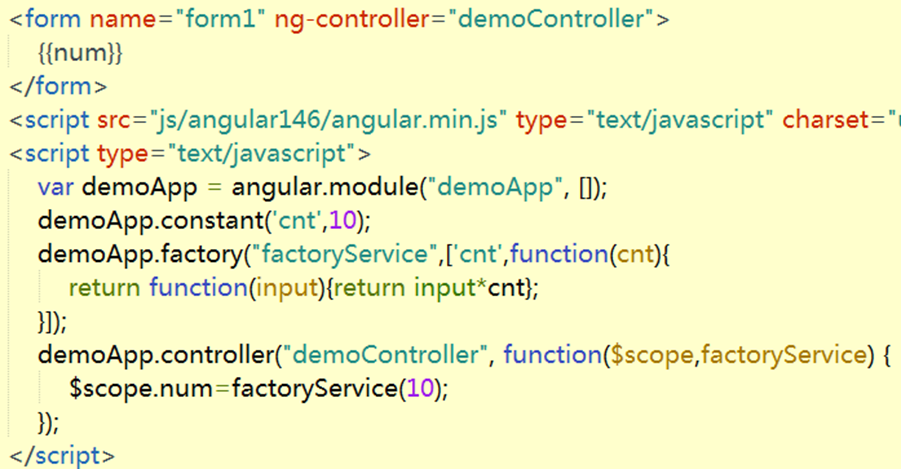
1.2.3、创建factory服务
提供了把功能实现到服务中的能力。
也可以把其它服务注入到factory中。

1.2.4、创建Service服务
factory是普通function,而service是一个构造器(constructor),这样Angular在调用service时会用new关键字,而调用factory时只是调用普通的function,所以factory可以返回任何东西,而service可以不返回
示例代码:
1 <!DOCTYPE html> 2 <!--指定angular管理的范围--> 3 <html ng-app="app01"> 4 <head> 5 <meta charset="UTF-8"> 6 <title>服务</title> 7 </head> 8 <body> 9 <!--指定控制器的作用范围--> 10 <form ng-controller="Controller1" name="form1"> 11 <p> 12 半径:<input ng-model="r" ng-init="r=1"/> 13 </p> 14 <p> 15 周长:{{circleLength}} 16 </p> 17 <p> 18 面积:{{circleArea}} 19 </p> 20 </form> 21 <!--引入angularjs框架--> 22 <script src="js/angular146/angular.min.js" type="text/javascript" charset="utf-8"></script> 23 <script type="text/javascript"> 24 //定义模块,指定依赖项为空 25 var app01 = angular.module("app01", []); 26 27 //value服务 28 app01.value("i",100); 29 30 //constant服务 31 app01.constant("PI",3.14); 32 33 //factory服务 34 app01.factory("getArea",['i','PI',function(i,PI){ 35 return function(radius){ 36 return PI*(radius+i)*(radius+i); 37 }; 38 }]) 39 40 function circleMethod(i,PI,getArea){ 41 this.getLength=function(radius){ 42 return 2*PI*radius; 43 }; 44 this.getSize=function(radius){ 45 return getArea(radius); 46 } 47 } 48 //service服务 49 app01.service("circleService",circleMethod); 50 51 //定义控制器,指定控制器的名称,$scope是全局对象 52 app01.controller("Controller1", function($scope,circleService) { 53 $scope.$watch("r",function(){ 54 $scope.circleLength=circleService.getLength($scope.r); 55 $scope.circleArea=circleService.getSize($scope.r); 56 }); 57 }); 58 </script> 59 </body> 60 </html>
运行结果:
