转自:https://www.cnblogs.com/best/tag/Angular/
内置的指令就算再丰富也是有限的,对于特殊的需要可以选择自定义指令,自定义指令可以封装常用操作也便于分享与交流,自定义指令的语法格式如下:
module.directive('指令名称',function(){
return {
template:插入指令元素的模板
restrict:允许指令应用的范围
replace:告诉编译器用指令模板取代定义该指令的元素
transclude:是否可以访问内部作用域以外的作用域
scope:指定内部作用域
link:链接函数
controller:定义控制器来管理指令作用域和视图
require:指定所需要的其它指令
};
});
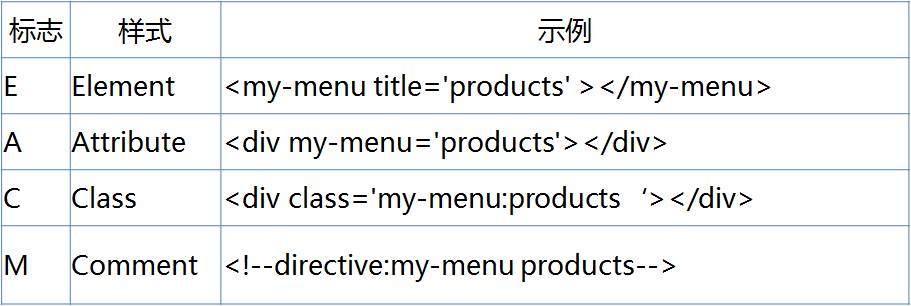
restrict:限制指令行为,允许指令应用的范围,取值,可以组合,如AE。

@:使用@(@attribute)来进行单向文本(字符串)绑定
= :使用=(=attribute)进行双向绑定变量
& :使用&来调用父作用域中的函数
3.5.1、第一个自定义指令
示例代码:
1 <!DOCTYPE html> 2 <!--指定angular管理的范围--> 3 <html ng-app="app01"> 4 5 <head> 6 <meta charset="UTF-8"> 7 <title>指令</title> 8 </head> 9 10 <body> 11 <!--指定控制器的作用范围--> 12 <form ng-controller="Controller1"> 13 14 <div my-Timer></div> 15 <br/> 16 <my-Timer></my-Timer> 17 18 </form> 19 <!--引入angularjs框架--> 20 <script src="js/angular146/angular.min.js" type="text/javascript" charset="utf-8"></script> 21 <script type="text/javascript"> 22 //定义模块,指定依赖项为ngTouch 23 var app01 = angular.module("app01", []); 24 25 //在模块app01上定义curentTime指令 26 app01.directive("myTimer",function(){ 27 return { 28 template:"<span>"+new Date().toLocaleString()+"</span>", //模板 29 restrict:"AE", //可应用范围 30 replace:true //是否替换 31 }; 32 }); 33 34 //定义控制器,指定控制器的名称,$scope是全局对象 35 app01.controller("Controller1", function($scope) { 36 37 }); 38 </script> 39 </body> 40 41 </html>
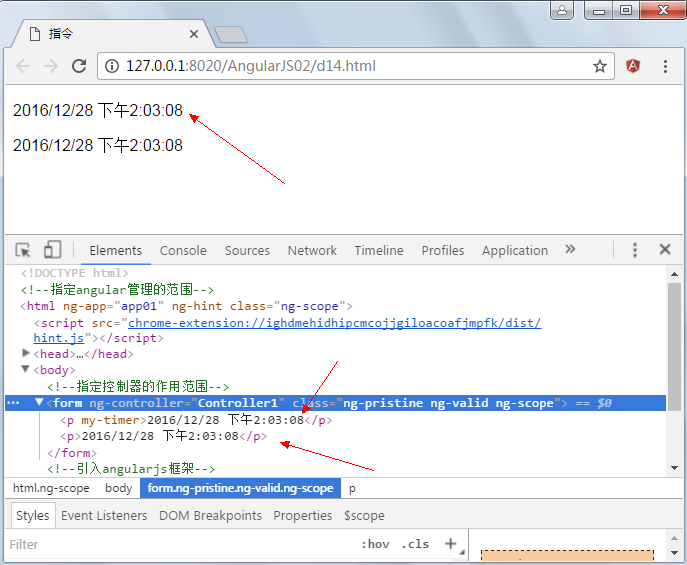
运行结果:

因为使用了replace属性,所以div标签被替换了,另外restrict指定为AE则标签可以作为元素与属性使用。
3.5.2、自定义时钟
上个自定义指定很简单,我将上一个指令修改为可以动态变化的时间及可以给时钟指定参数与事件。
示例代码:
<!DOCTYPE html>
<!--指定angular管理的范围-->
<html ng-app="app01">
<head>
<meta charset="UTF-8">
<title>指令</title>
</head>
<body>
<!--指定控制器的作用范围-->
<form ng-controller="Controller1">
<my-Timer color="blue" passed="0" interval="1000"></my-Timer>
</form>
<!--引入angularjs框架-->
<script src="js/angular146/angular.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
//定义模块,指定依赖项为ngTouch
var app01 = angular.module("app01", []);
//定义控制器,指定控制器的名称,$scope是全局对象
app01.controller("Controller1", function($scope) {
});
//在模块app01上定义curentTime指令
app01.directive("myTimer",function(){
return {
template:"<span style='color:{{color}}'></span>", //模板
restrict:"AE", //可应用范围
replace:true, //是否替换
scope:{
color:'@'
},
link:function(scope,elem,attr,controller){
var i=attr.interval||1000;
elem.text(new Date().toLocaleString()+" 已计时:"+attr.passed+"秒"); //向元素中设置文本为当前时间
//定时器,每隔指定的时间调用函数
setInterval(function(){
attr.passed=parseInt(attr.passed)+parseInt(i/1000);
elem.text(new Date().toLocaleString()+" 已计时:"+attr.passed+"秒"); //向元素中设置文本为当前时间
},i);
}
};
});
</script>
</body>
</html>
运行结果: