转自:https://www.cnblogs.com/best/tag/Angular/
ng-blur 失去焦点
ng-change 改变
ng-checked 被选择
ng-click 点击
ng-copy 复制
ng-cut 剪切
ng-dbclick 双击
ng-focus 获得焦点
ng-keydown 按下键
ng-keyup 按键弹起
ng-mousedown 鼠标按下
ng-mouseenter 鼠标进入
ng-mouseleave 鼠标离开
ng-mousemove 鼠标移动
ng-mouseup 鼠标按下后弹起
ng-paste 粘贴
ng-submit 提交
ng-swipe-left 左滑动
ng-swipe-right 右滑动
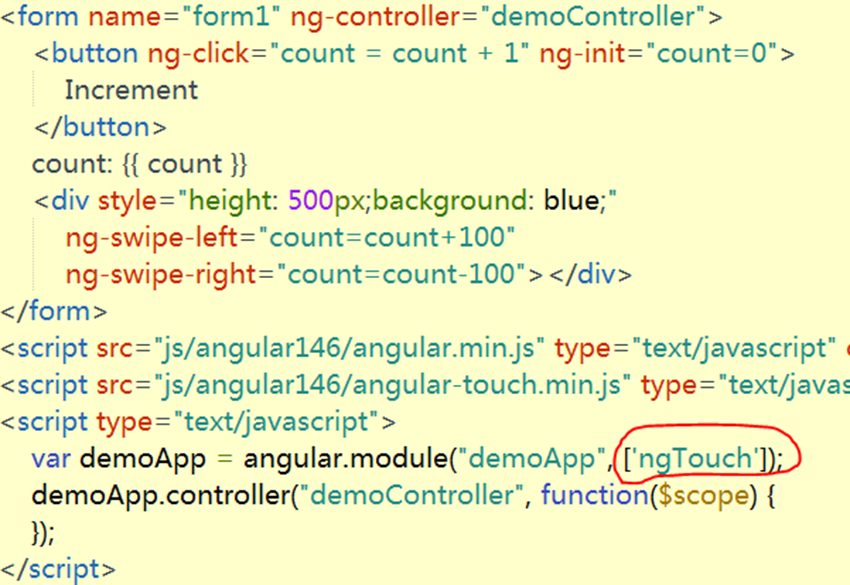
有些特殊的事件需要引入外部模块支持,如ng-swipe-left,首先添加引用:
<script src="js/angular146/angular-touch.min.js" type="text/javascript" charset="utf-8"></script>
在定义模块时指定要依赖的模块:
//定义模块,指定依赖项为ngTouch
var app01 = angular.module("app01", ['ngTouch']);

其它的步骤与使用普通事件一样了。
示例代码:
1 <!DOCTYPE html> 2 <!--指定angular管理的范围--> 3 <html ng-app="app01"> 4 5 <head> 6 <meta charset="UTF-8"> 7 <title>指令</title> 8 <style type="text/css"> 9 .circle{ 10 100px; 11 height: 100px; 12 background: lightgreen; 13 border-radius: 50px; 14 position: absolute; 15 } 16 </style> 17 </head> 18 19 <body> 20 <!--指定控制器的作用范围--> 21 <form ng-controller="Controller1" name="form1" ng-init="color='orangered'"> 22 <h3 ng-init="left=200">left:{{left}}</h3> 23 <div ng-swipe-left="left=left-10" ng-swipe-right="left=left+10" class="circle" ng-style="{'left':left+'px'}"></div> 24 </form> 25 <!--引入angularjs框架--> 26 <script src="js/angular146/angular.min.js" type="text/javascript" charset="utf-8"></script> 27 <script src="js/angular146/angular-touch.min.js" type="text/javascript" charset="utf-8"></script> 28 <script type="text/javascript"> 29 //定义模块,指定依赖项为ngTouch 30 var app01 = angular.module("app01", ['ngTouch']); 31 //定义控制器,指定控制器的名称,$scope是全局对象 32 app01.controller("Controller1", function($scope) {}); 33 </script> 34 </body> 35 36 </html>
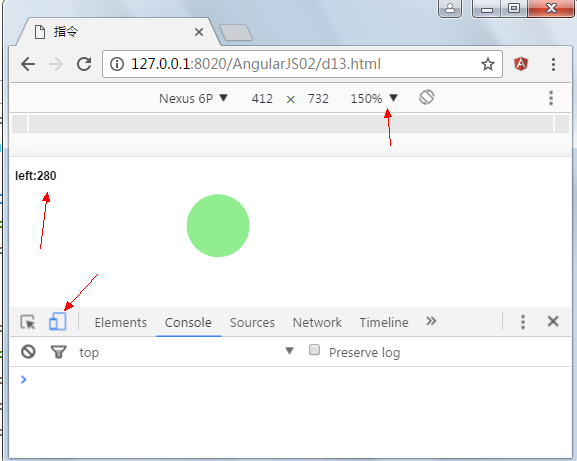
运行结果: