转自:https://www.cnblogs.com/best/tag/Angular/
初始化
<p ng-init="test=1" ng-repeat="a in animals">
{{a.name}} {{a.id+test}}
</p>
示例代码:
1 <!DOCTYPE html> 2 <!--指定angular管理的范围--> 3 <html ng-app="app01"> 4 <head> 5 <meta charset="UTF-8"> 6 <title>指令</title> 7 </head> 8 <body> 9 <!--指定控制器的作用范围--> 10 <form ng-controller="Controller1" name="form1"> 11 <ul ng-init="nums=[1,1,2,2,3,3,4,4,5,5]"> 12 <li ng-repeat="i in nums track by $index"> 13 {{i}}+1={{i+1}} 14 </li> 15 </ul> 16 </form> 17 <!--引入angularjs框架--> 18 <script src="js/angular146/angular.min.js" type="text/javascript" charset="utf-8"></script> 19 <script type="text/javascript"> 20 //定义模块,指定依赖项为空 21 var app01 = angular.module("app01", []); 22 //定义控制器,指定控制器的名称,$scope是全局对象 23 app01.controller("Controller1", function($scope) { 24 }); 25 </script> 26 </body> 27 </html>
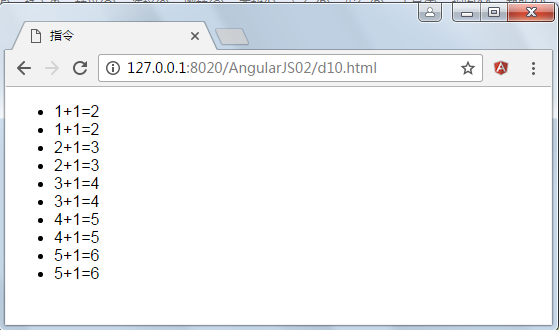
运行结果:

dupes错误说明:
AngularJS does not allow duplicates in a ng-repeat directive. This means if you are trying to do the following, you will get an error.
ng-repeat不允许重复。
<div ng-repeat="row in [1,1,1]">
<div ng-repeat="row in [1,1,1] track by $index">
ng-repeat还是需要一个唯一的key