转自:https://www.cnblogs.com/best/tag/Angular/
获取、编译并引用一个外部HTML片段(也可以是内部的)
默认情况下,模板URL被强制为使用与应用文档相同的域名和协议。这是通过调用$sce.getTrustedResourceUrl 实现的。为了从其它的域名和协议载入模板,你可以采用 白名单化 或 包裹化 任一手段来作为可信任值。参考 Angular的 强上下文转义。
此外,浏览器的 同源策略 和 交叉源资源共享(CORS) 策略会进一步限制模板是否能成功载入。例如,ngInclude 在所有浏览器上不能进行交叉域请求,一些浏览不能访问 file:// 等。
<ng-include src="" [onload=""] [autoscroll=""]></ng-include>
<ANY ng-include="" [onload=""] [autoscroll=""]></ANY>
<ANY class="ng-include: ; [onload: ;] [autoscroll: ;]"> </ANY>
外部包含:
外部包含是指包含一个独立的外部文件。
包含时请注意中间页面地址要加引号,需要的是一个字符,如果不加会认为是一个变量。
header.html
<header>
<h2>欢迎光临天狗商城</h2>
</header>
footer.html
1 <style> 2 .cls1 { 3 background: lightblue; 4 height: 100px; 5 line-height: 100px; 6 text-align: center; 7 } 8 </style> 9 <footer class="cls1"> 10 <h3>版本所有 违者必究</h3> 11 </footer>
d05.html
1 <!DOCTYPE html> 2 <!--指定angular管理的范围--> 3 <html ng-app="app01"> 4 5 <head> 6 <meta charset="UTF-8"> 7 <title>指令</title> 8 </head> 9 10 <body> 11 <!--指定控制器的作用范围--> 12 <form ng-controller="Controller1" name="form1" ng-init="header='header.html'"> 13 <ng-include src="header"></ng-include> 14 <ng-include src="'header.html'"></ng-include> 15 <div ng-include="'footer.html'"></div> 16 </form> 17 <!--引入angularjs框架--> 18 <script src="js/angular146/angular.min.js" type="text/javascript" charset="utf-8"></script> 19 <script type="text/javascript"> 20 //定义模块,指定依赖项为空 21 var app01 = angular.module("app01", []); 22 //定义控制器,指定控制器的名称,$scope是全局对象 23 app01.controller("Controller1", function($scope) { 24 }); 25 function regTest() 26 { 27 var reg1=new RegExp("d","igm"); 28 var reg2=/d/igm; 29 30 var str="This is some bad,dark evil text"; 31 str=str.replace(/bad|dark|evil/igm,"Happy"); 32 console.log(str); 33 34 //取出Hello Hello 35 var str="<input value='Hello'/><input value='World'/>"; 36 //将value中的内容前后增加一个* 37 } 38 regTest(); 39 </script> 40 </body> 41 42 </html>
运行结果:

内部包含:
先定义模板,指定id与类型,模板中可以是任意片段:
<script id="p1" type="text/ng-template">
引用模板,模板中可以使用angular表达式,引用的方法与外部包含一样。
1 <!DOCTYPE html> 2 <!--指定angular管理的范围--> 3 <html ng-app="app01"> 4 5 <head> 6 <meta charset="UTF-8"> 7 <title>指令</title> 8 </head> 9 10 <body> 11 <!--指定控制器的作用范围--> 12 <form ng-controller="Controller1" name="form1" ng-init="header='header.html'"> 13 <ng-include src="header"></ng-include> 14 <ng-include src="'header.html'"></ng-include> 15 16 <script id="template1" type="text/ng-template"> 17 您想购买的商品是:{{product}} 18 </script> 19 20 <ng-include src="'template1'" onLoad="product='SD卡'"></ng-include> 21 <ng-include src="'template1'" onLoad="product='TF卡'"></ng-include> 22 23 <div ng-include="'footer.html'"></div> 24 </form> 25 <!--引入angularjs框架--> 26 <script src="js/angular146/angular.min.js" type="text/javascript" charset="utf-8"></script> 27 <script type="text/javascript"> 28 //定义模块,指定依赖项为空 29 var app01 = angular.module("app01", []); 30 //定义控制器,指定控制器的名称,$scope是全局对象 31 app01.controller("Controller1", function($scope) { 32 }); 33 function regTest() 34 { 35 var reg1=new RegExp("d","igm"); 36 var reg2=/d/igm; 37 38 var str="This is some bad,dark evil text"; 39 str=str.replace(/bad|dark|evil/igm,"Happy"); 40 console.log(str); 41 42 //取出Hello Hello 43 var str="<input value='Hello'/><input value='World'/>"; 44 //将value中的内容前后增加一个* 45 } 46 regTest(); 47 </script> 48 </body> 49 50 </html>
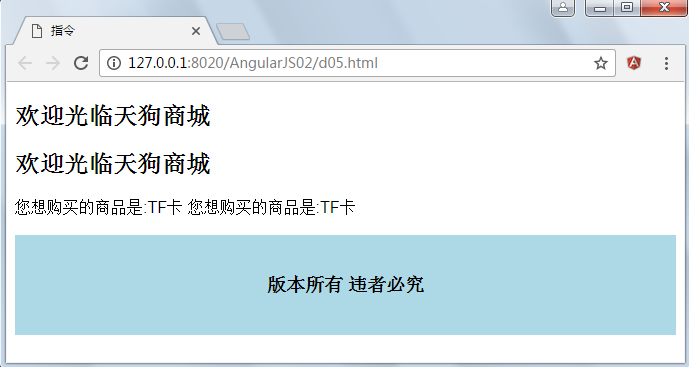
运行结果:

上面的结果都是“TF卡”的原因是因为模板是先包含再解析的,后定义的变量覆盖前面定义的,并不是一边包含一边渲染的。