转自:https://blog.csdn.net/linyeban/article/details/54629869
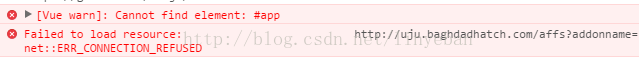
学习vue的时候,刚开始按照官网的例子敲写,却出现以下的问题:

问题:这是因为你的js在html页面头部引入的原因,自定义js文件要最后引入,因为要先有元素id,vue才能获取相应的元素
正确的的代码:
<!DOCTYPE html>
<htmllang="en"xmlns:v-bind="http://www.w3.org/1999/xhtml">
<head>
<metacharset="UTF-8">
<title>nihao</title>
</head>
<body>
<divid="app">
{{ message }}
</div>
<scriptsrc="vue.js"></script>
<script src="index.js"></script><!--这里自定js文件要在最后引入。-->
</body>
</html>