相信做地图开发的亲们,刚接触肯定第一反映,地图?怎么插入页面,怎么写。。。。然后就是百度。
那么这里就涉及一点,用什么地图?
这里我给大家讲解的是高德地图详解,随后也会分享我自己的实例项目给到大家。
废话不多说,上图。
首先在html中我们需要一个盛装地图的容器,说白就是建个div给地图用,大家都知道div也就是个盒子

<div id="mapContainer">
</div>
随后肯定就是要咬对这个div的样式进行修改

#mapContainer{ flex: 1; font-family: 微软雅黑 sans-serif;}
那么现在我们进行页面,页面当然什么都没有啦,因为我们啥也没有设置也没有写
接下来,也是非常简单的,但是不熟悉的小白们肯定比较焦头烂额,这里我也会详解

打开百度地图选择高德地图开放平台,别告诉我你不会百度,那咱还是别混前端了,浪费时间。。。。回归正题

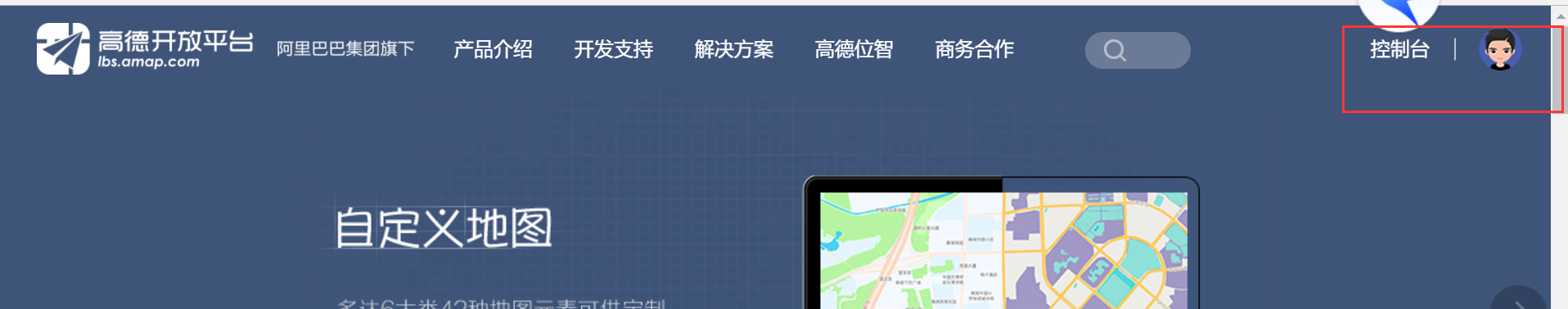
如果你有账号直接登陆,如果你没有地图开发者账号请申请后再登陆,然后点击控制台

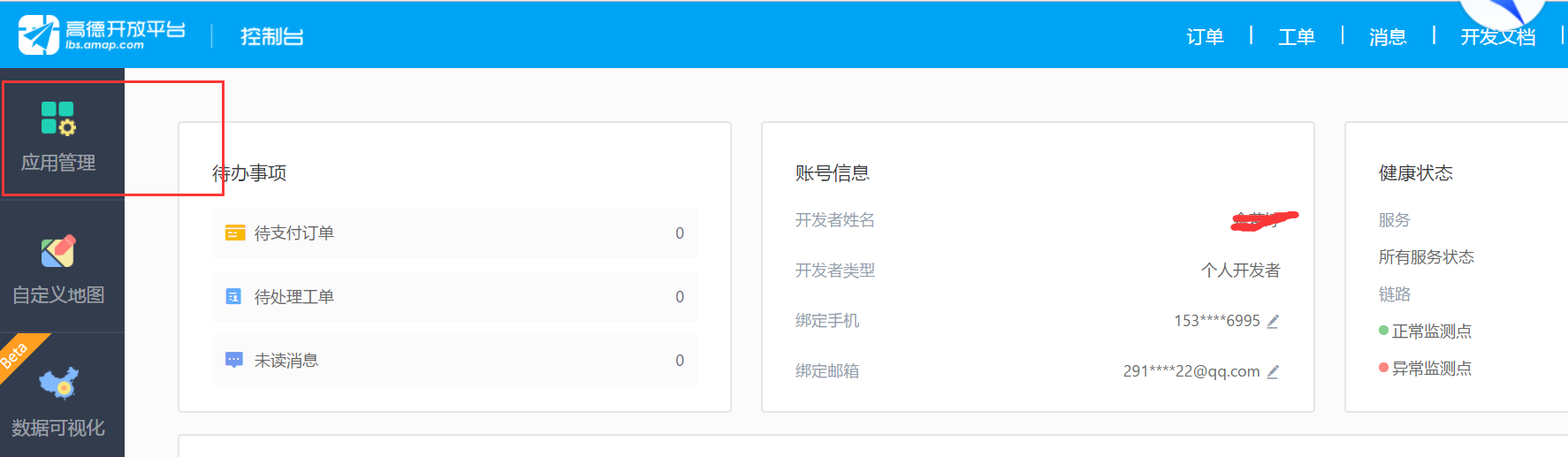
点击应用管理,真心话,高德地图key的申请可比百度的方便。。。。

点击添加key,后面我就不详细讲,高德还是很贴心的,将文档写的还是非常清晰地
接下来我们生成密钥了,拿到地图的key我们就要干我们的大事了,也就是要生成我们的地图

一看script标签大家都不陌生,方便大家借鉴,我写下来了,需要注意的就是,key的书写位置,只要将?位置替换你所申请的key,那么久ok了
<script type="text/javascript" src="http://webapi.amap.com/maps?v=1.3&key=?"></script>
接下来就是最关键,如何调取地图

var map = new AMap.Map('mapContainer', {
zoom: 15,//缩放层级
center:[113.947659,22.533588],//当前地图中心点
resizeEnable: true//调整窗口大小
});
这里我有这变量map,方便我后面功能的实现,正常情况大家直接new AMap.Map,大家一定要注意,后面一定要写上正确的我们装地图盒子的正确id名称,
参数中,层级可以根据自己的需要,center如果大家不进行设置,那么地图是按照默认当前你所在城市进行地图的展示。明白我意思?
就是说你不设center,你在深圳就显示深圳地图,你在上海就显示上海地图,你在哪就显示哪里的地图,懂?

全部代码:
html部分:
<div id="mapContainer">
</div>
css部分:
#mapContainer{ flex: 1; font-family: 微软雅黑 sans-serif;}
script部分:
<script type="text/javascript" src="http://webapi.amap.com/maps?v=1.3&key=?"></script>
<script>
var map = new AMap.Map('mapContainer', {
zoom: 15,//缩放层级
center:[113.947659,22.533588],//当前地图中心点
resizeEnable: true//调整窗口大小
});
</script>
很多人不是很喜欢搞得上面的logo,直接css加上
.amap-logo { right: 0 !important; left: auto !important; display: none; }
.amap-copyright { right: 70px !important; left: auto !important; }