从别人那儿学到一招:先记录下来:
<head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> .useless{ background-image: url(/kk/image/001.jpg); } .hidden{ background-image: url(/kk/image/002.jpg); } .none{ background-image: url(/kk/image/003.jpg); } .parentHidden{ background-image: url(/kk/image/004.jpg); } .parentNone{ background-image: url(/kk/image/005.jpg); } </style> </head> <body> <div class="hidden"></div> <div class="none"></div> <div style="visibility:hidden;"> <div class="parentHidden"></div> </div> <div style="display:none;"> <div class="parentNone"></div> </div> <div style="display:none"> <img src="/kk/image/006.jpg"></div> </body>
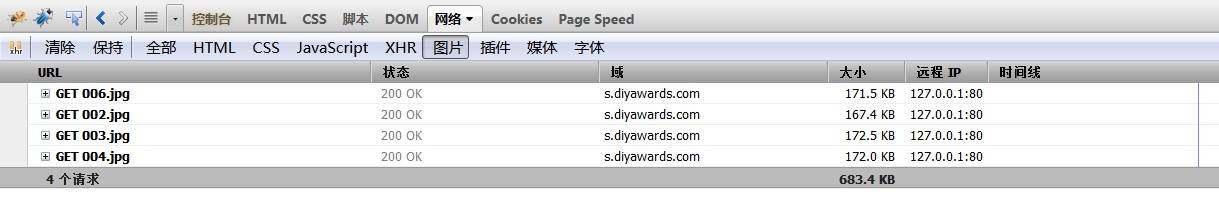
只有001.jpg和005.jpg图片未加载出来
详细参见firebug 的监视图: