接下来我会以一个购物车的例子,来演示如果借助计算属性,精巧的实现多选框的全选功能。当然,有全选,自然对应的也还有取消全选。
以下这张gif图,就是最终的实现效果:

第一步,针对购物车每一个商品进行设置
根据上图可以发现,购物车中的每一件商品都有一个选择框,而这个选择框则是需要用一个布尔字段,通过v-model绑定进去,监听该条购物车记录的选中状态。
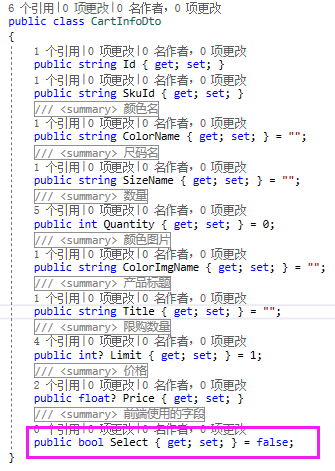
首先,沟通后端,为前端预留一个select属性

该属性默认设置为false,因为购物车在被渲染出来时,默认是应该没有勾选任何一件商品的
然后,绑定到每一条购物车记录的选择框

前端接收到后端的json数组后,v-for循环遍历其内的数据。
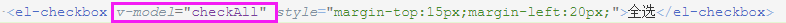
第二步,设置全选框
全选框则是通过v-model绑定一个计算属性


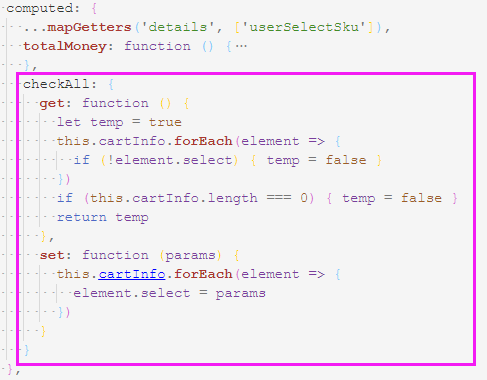
在这个计算属性中,写进去一个get器和set器
get器
get器里面,监听所有购物车记录的选中状态,当购物车所有的记录都被选中的时候,全选按钮自动处于选中状态
当其中任意一条购物车记录的选中状态被取消后,全选按钮自动取消。
因为计算属性本身就会去监听data中cartInfo这个数据字段是否出现改变,所以可以利用这个特性,做出上述这种监听效果
set器
set器对应的是一个带参的函数,用户对全选按钮的选择动作,可以通过函数中的这个参数传递进来。
然后就可以通过这个参数实现全选或取消全选