前言
之前是用Vue的,现在由于工作原因,开始使用Angular。分别是Vue2和Angular5入的坑。只是从使用上来对比总结,加深记忆,避免混淆。 什么 ? 你问实现原理的异同及优劣? 本宝宝还在努力学习中,也许有生之年你可以看到分析贴。
不管用什么框架,创建项目都是第一步。发展到现在,Angular 和 Vue 都有官方的脚手架用来快捷的创建和配置项目。
创建项目
Angular和Vue的脚手架都依赖于NodeJs和Npm,所以先确认自己的环境。两个脚手架都需要全局安装
//Angular-cli npm install -g angular-cli //vue-cli npm install -g vue-cli
可以使用版本检查命令确认是否安装成功,命令行中 ng -v 或者 vue -V ,如果可以正常输出版本,就说明安装成功了。注意vue-cli版本检查,后面加的参数是 大写的 V。
现在可以开始创建项目了。
Angular-cli 使用 ng new 命令创建新项目,可以在创建时指定style风格,是否需要带routing等(详细配置);创建之后,会默认自动安装依赖,当然也可以通过--skip-install跳过安装。
安装完依赖之后,进入目录,即可通过 ng serve 命令调试,可以指定host、port、是否自动打开浏览器,env等( 详细配置 ),env是用于管理配置文件的,后续也会提到。
//创建ngtest项目,指定scss风格的style ng new --style=scss ngtest
//安装完依赖之后,进入目录
cd ngtest
//调试
ng serve --open --port=3001
如果依赖正常,就会看到Angular项目的初始界面了,工程创建成功。
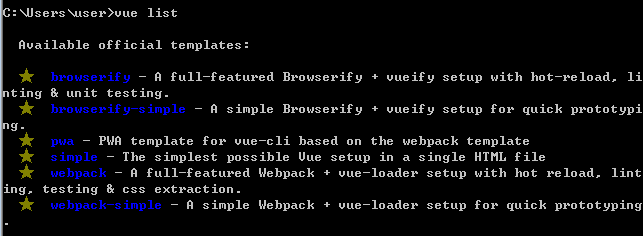
Vue-cli 使用 vue init <template> <app-name> 命令创建新项目。脚手架提供了多种模版,可以按需选择模版,一般使用 webpack模版。可以通过vue list 命令查看所有的模版

// 创建Vue项目 vue init webpack vue-test // 进入目录 cd vue-test // 启动调试 npm run dev
创建Vue项目时,会有多个提示引导使用者来配置项目,如果没有特殊的偏好,一路默认下去即可。

进入工程目录,npm run dev即可调试项目,正常就会看到Vue的初始界面。
Vue-cli 在 package.json 中查看到不同的命令使用的配置文件,如:dev时入口配置文件为 ‘build/webpack.dev.conf.js’ ,Vue-cli的webpack配置都在build目录下,参考 webpack的 配置文档 ,慢慢就可以掌握脚手架中的配置 , 且脚手架将一些常用配置放在了config目录中。而Anguar虽然也是基于webpack的,但是其中webpack的配置要通过ng eject导出才可以看到,而项目的配置都在 .angular-cli.json中完成 ( 详细配置 ) 。
项目结构
Angular和Vue的目录结构非常类似,常用的就源码src目录和一些配置项。

调试/打包
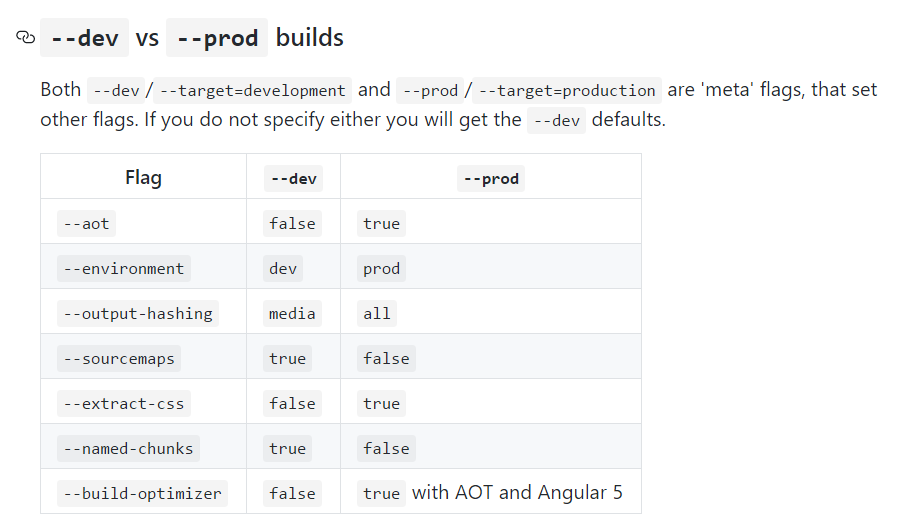
Vue-cli调试和打包的都在build目录中修改配置;而Angular-cli 则命令行中进行参数配置,按照默认命令时,会有以下配置,当然可以根据需求进行更改( 详细配置 )。不管哪个脚手架,仔细了解下webpack都是很有必要的。

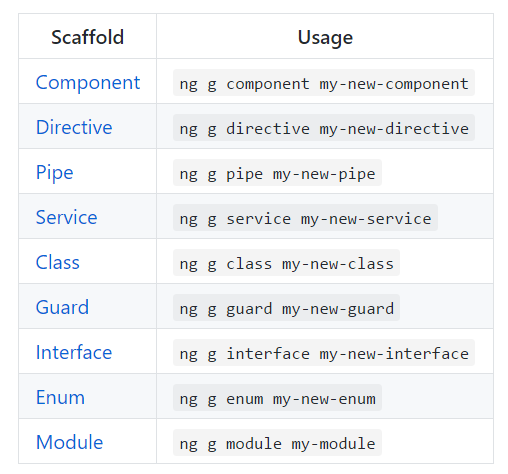
Angular-cli 命令新建文件
Angular-cli还提供了快捷新建文件的功能,通过 ng generate [type] [filename] 来新建指定文件 ( 详细配置 ) ,新建文件时可以带参数来进行配置,也可以直接在 .angular-cli.json配置文件的defaults中进行配置。比如在创建component时,就可以配置 组件的前缀(prefix) , 是否被引入到模块(skip-import),是否被导出(export),是否带测试文件(spec)等等,可以节省很多时间。当然创建时也可以指定路径 ng g c test/test , 在test目录中创建test组件,当然都是在App目录下。