转眼间Windows 8.1已经发布了四个多月,之前因为开发需要对Windows 8.1新特性进行过零散的学习和使用,一直没有静下心来系统的学习过。近日部门有几名新同事加入,需要进行Windows 商店应用开发的培训,所以借这个机会,重新梳理一下Windows 8.1 应用开发的知识。闲言碎语不多讲,接下来开始第一站,创建第一个应用。
首先我们看一下开发环境要求:Windows 8.1 + Visual Studio 2013
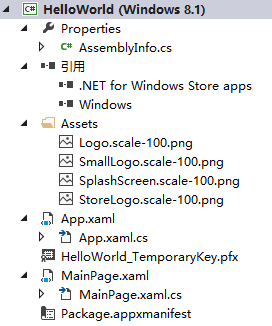
紧接着我们新建一个Windows 8.1 商店应用的项目,起名为HelloWorld(好吧,这可能是用的最多的名字了吧),来观察一下项目的构成

- Properties目录中的AssemblyInfo.cs文件控制程序集的常规信息,如程序集标题、描述、公司、版权和版本等;
- 引用是大家都很熟悉的一个目录,我们对其他程序集的引用都会列在这里,我们可以添加引用或删除引用;
- Assets目录存放的是应用图标和启动屏幕相关的图片文件;
- App.xaml包含了应用所需的资源,App.xaml.cs为应用提供入口;
- HelloWorld_TemporaryKey.pfx是应用的数字证书文件;
- MainPage.xaml是应用启动后出现的第一个界面;
- Package.appxmainfest是应用程序的清单文件,可以在文件中设置应用名称、图标、入口、功能等等。
接下来我们详细说明一下清单文件:

1. 应用程序
主要设置应用的名称、语言、支持旋转、支持的通知方式等属性。其中与Windows 8 较大的不同是可以设置最小宽度,Windows 8中处于Snapped状态的应用固定宽度为320px,而Windows 8.1 中用户可以通过拖拽改变Snapped状态应用的宽度,同时开发者可以设置最小宽度为320px、500px 或 默认值。

2. 可见资产
主要设置应用的各种图标和启动屏幕,所用图片都存放在前面提到的Assets目录中,与Windows 8较为不同的是可以设置应用的默认大小,还可以设置应用的310 * 310徽标。

3. 功能
主要指定应用可使用的系统功能,例如我们需要获取用户位置坐标,那我们需要勾选“位置”功能。

4. 声明
主要添加应用的可用声明,例如我们需要实现搜索协议,就要添加“搜索”声明,然后填写相关属性。

5. 内容 URI
主要添加可向应用程序发送ScriptNotify事件的HTTPS URI。因为Windows 8.1 中不支持 WebView 控件的 AllowedScriptNotifyUris、AnyScriptNotifyUri 和 AllowedScriptNotifyUrisProperty。所以允许引发ScriptNotify事件的URI都需要列在这里。

6. 打包
主要指定安装包的属性信息

然后我们对MainPage做一些修改,尝试调试应用程序。我们在页面中加入一个文本控件:
<Page x:Class="HelloWorld.MainPage" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:local="using:HelloWorld" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d"> <Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}"> <TextBlock Text="My First App, Hello World." HorizontalAlignment="Center" VerticalAlignment="Center" FontSize="50"/> </Grid> </Page>
接下来我们就可以调试应用了,在调试之前,我们先来看看调试方法。Windows 商店应用的调试方法有:模拟器、本地计算机 和 远程计算机。模拟器和本地计算机,顾名思义,就是在本机启动模拟器调试和在本机调试,而远程计算机多用于在连接到本机的平板上调试时。这里我们选择在模拟器调试,运行效果如下图:
运行后,模拟器的应用界面中显示出我们添加的文本框。到这里我们的第一个应用的创建和调试就完成了,谢谢。