前两天接手了同事的一个项目,是一个网站首页,其中有段代码很累赘,要实现的功能就是,
通过给父元素添加鼠标移入移出事件,来控制子元素显示隐藏。
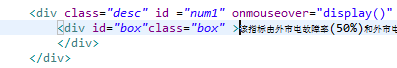
html代码,一共有四个父元素div,每个父元素嵌套一个子元素div,
这是截取了其中一个div:

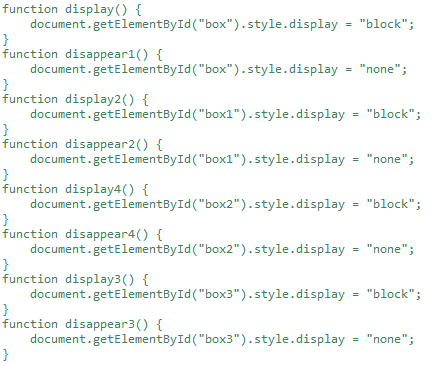
最简单粗暴的方法莫过于这样:

直接写八个方法,分别设置属性的样式block或者none。
这样写虽然简单,但是出于代码优化,页面响应速度的关系,我们还是需要改动的。
问了问同事,说看看有关事件委托的相关方法,能有效解决这个问题。
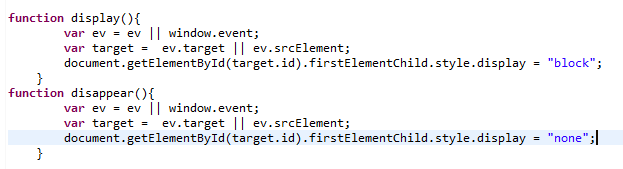
经过一顿操作之后,楼主写出了如下代码:
注:ev.srcElement是IE中的用法,target是非IE中的用法。
也可以这么用 obj = ev.srcElement ? ev.srcElement : ev.target;

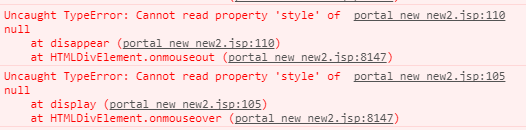
这么写能实现效果了,可是在查看控制台的时候竟然一片飘红。

实在是头痛啊,看到这个。明明效果实现了,为什么还报错呢?
今天中午午休的时候,趴着想了想,突然就来了灵感。

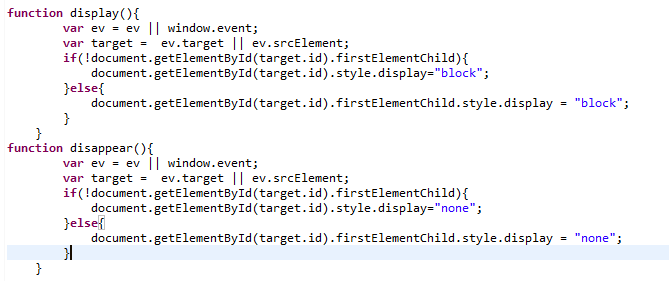
这是修改之后的代码。看完你就明白,这是因为target指代的是当前对象,
当鼠标移到父元素div时,子元素div属性变为block,会显示出来。
但是当你移动到子元素div上时,target就指向了子元素,而子元素没有firstElementChild,所以会报错。
这时我们只需加个判断,如果子对象不存在,那么就修改当前对象的属性。
否则,也就是子对象存在的情况,那就修改子对象属性。
经过了两天的折腾,终于优化了这么一小段代码。
本来是想到的for循环,但是这样循环下来,dom操作还是很多。
感谢给我提醒事件委托的那位朋友,以上代码有不足之处欢迎指教。
刚参加工作,还有很多学习的地方,欢迎大家提出批评建议。