每一个 Windows Phone 7 应用程序在启动时多少会花上一些时间,在这个等待的时刻经常都会摆放一些启动画面 (Splash screen) 先来充充场面,以免加载时间过长而导致使用者不耐烦,而在这个启动屏幕里是一个很好的宣传页面,可以把产品的广告,作者介绍在这里显示、品牌信息都显示在这个页面里,当然时间不能太长、也不能太短,否则若这个启动屏幕跑得太快,那就没有出现的必要性了,有时后这种必要的“慢”也是一种艺术。
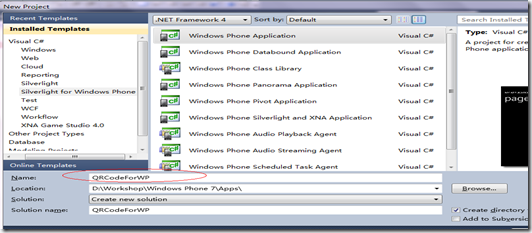
首先我们建立一个默认的Silverlight For windows Phone的项目
我们就是要制作一个二维码生成器应用程序啦,选用芒果应用程序 Windows Phone OS 7.1。
然后新增一个页面 Windows Phone Portrait Page 页面,并取名为 SplashScreen.xaml, 方法是右击工程,选择Add→New Item→Windows Phone Portait Page,把页面里面的所有界面元素删除,添加一个Image控件到SplashScreen.xaml页面。
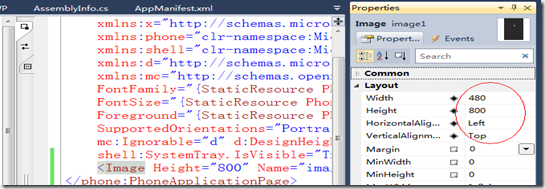
由于 Windows Phone 7 的屏幕大小目前都固定为 480 (宽) x 800 (高),而且我们希望这个启动画面能够占满整个画面,所以我们必须调整 Image 控件的属性,这是通过过拖曳的方式并不精准,直接修改属性会比较快些。
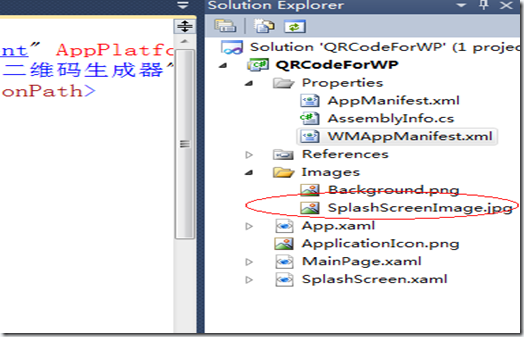
接着准备一张 480 x 800 的图片(注意:不能使用 GIF 格式的图档),在此我的图文件名为 SplashScreen.png 并把它放到一个 Images 目录里 。
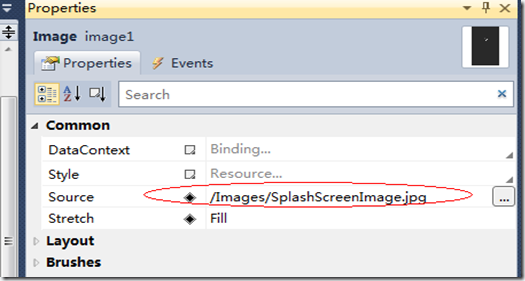
然后调整 Image 控件的属性,设置Source 属性到这张图片。我们也可以将 SplashScreen.png 文件的 Build Action 项目属性从 Embedded Resource 调整为 Content,此举的主要目的是为了降低 WP7 组件的大小,以加快整体应用程序的加载速度。不过修改了文件的项目属性后,你的 Image 控件的 Source 属性也要跟着调整,且必须调整为相对于项目根目录的绝对路径,用文字描述比较难懂,看图吧:
我们之所以要做“启动画面”,目的可能有两种:
- 因为应用程序需要初始化的时间太长,所以需要先显示一个简单的等待页面。而这也是 Windows Phone Application Certification Requirements 的要求之一(请参见 Technical Certification Requirements 页面的 5.2.1 Launch Time 这一条规则),而这也是学会设计启动画面如此重要的原因之一。
- 程序执行的太快,使用者没有 感觉,但要慢也要慢的优雅而从容。
要让 MainPage.xaml 正式开始执行之前,我们希望能先跳 SplashScreen.xaml 页面出来,我们使用的技巧是透过一个 Popup 窗口挡住 MainPage.xaml 页面,而这个 Popup 窗口里就是包裹着 SplashScreen.xaml 页面,以下是程序的写法:
private BackgroundWorker backroungWorker;
private Popup myPopup;
// Constructor
public MainPage()
{
InitializeComponent();
myPopup = new Popup() { IsOpen = true, Child = new SplashScreen() };
backroungWorker = new BackgroundWorker();
RunBackgroundWorker();
}
private void RunBackgroundWorker()
{
backroungWorker.DoWork += ((s, args) =>
{
Thread.Sleep(3000);
});
backroungWorker.RunWorkerCompleted += ((s, args) =>
{
this.Dispatcher.BeginInvoke(() =>
{
this.myPopup.IsOpen = false;
});
});
backroungWorker.RunWorkerAsync();
}
我们让启动画面显示3秒钟,然后自动关闭。F5 就可以看到效果了。
启动页面做好了,接着我们进行下一项任务就是设置应用程序图标。
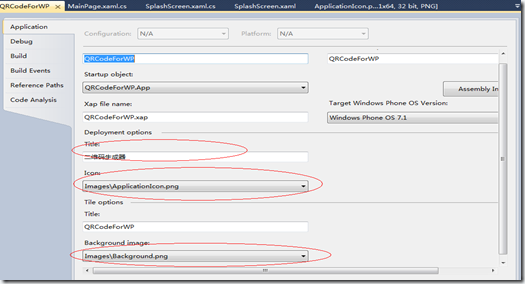
WMAppManifest.xml文件还定义了图标,背景图像和应用程序标题,你可以用PNG位图文件作为图标,默认图标文件是 ApplicationIcon.png,默认背景图像是Backgroud.png,你可以编辑XML代码或在项目属性的“应用程序”标签页修改这些属 性的值。
今天我学到了如何有时后 GUI 接口不见得最方便,有时后手动修改 XAML 或调整属性值比用图形接口来拖曳来的方便。WP7 并不支持 GIF 图档(这是有专利的图形格式),使用时应该避免使用 GIF 图文件,否则看不到图片你还会觉得是 WP7 的 Bug。也学到可以将 SplashScreen.png 图文件的 Build Action 项目属性从 Embedded Resource 调整为 Content,这样可以降低 WP7 组件 (assembly) 的大小,以加快整体应用程序的加载速度。学到了如何正确的使用 Popup 来显示启动画面,并通过 BackgroundWorker 的后台作业来设定固定时间后自动关闭启动画面。最后后面还学习了如何设定应用程序图标和背景图等。