开源操作系统社区 OpenCloudOS 由腾讯与合作伙伴共同倡议发起,是完全中立、全面开放、安全稳定、高性能的操作系统及生态。OpenCloudOS 沉淀了多家厂商在软件和开源生态的优势,继承了腾讯在操作系统和内核层面超过10年的技术积累,在云原生、稳定性、性能、硬件支持等方面均有坚实支撑,可以平等全面地支持所有硬件平台。
OpenCloudOS 其基础库和用户态组件完全与 CentOS 8兼容,并通过内核层面的优化和增强,能够提供给用户相比于 CentOS 8更优的解决方案。在6月份写过一篇文章[1]《在OpenCloudOS使用snap安装.NET 6》,当时 采用yum 和 dnf 两种方式安装都失败了,然后反馈给了社区,最新的版本已经修复了,今天我们就用yum 或者 dnf 来安装.NET 6。
如果要开发 .NET 应用,请安装 SDK(包括运行时)。 或者,如果只需运行应用程序,请安装运行时。 如果要安装该运行时,建议安装 ASP.NET Core 运行时,因为它同时包括 .NET 和 ASP.NET Core 运行时。
如果已安装 SDK 或运行时,请使用 dotnet --list-sdks 和 dotnet --list-runtimes 命令查看安装了哪些版本。
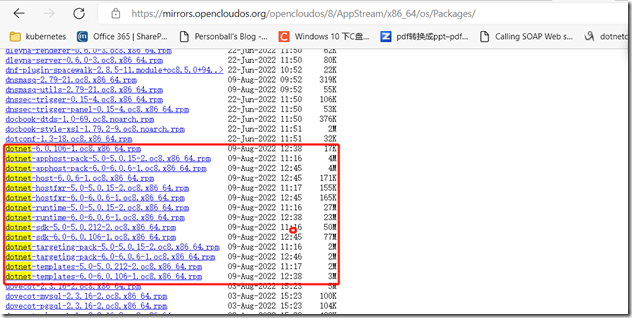
.NET 包含在 OpenCloudOS 8 的 AppStream 存储库中, 可以查看 https://mirrors.opencloudos.org/opencloudos/8/AppStream/x86_64/os/Packages/, 里面包含了x86_64和aarch64 两个架构的包。
安装 SDK
.NET SDK 使你可以通过 .NET 开发应用。 如果安装 .NET SDK,则无需安装相应的运行时。 若要安装 .NET SDK,请运行以下命令:
sudo dnf install dotnet-sdk-6.0
安装运行时
通过 ASP.NET Core 运行时,可以运行使用 .NET 开发且未提供运行时的应用。 以下命令将安装 ASP.NET Core 运行时,这是与 .NET 最兼容的运行时。 在终端中,运行以下命令:
sudo dnf install dotnet-sdk-6.0
作为 ASP.NET Core 运行时的一种替代方法,你可以安装不包含 ASP.NET Core 支持的 .NET 运行时:将上一命令中的 aspnetcore-runtime-6.0 替换为 dotnet-runtime-6.0:
sudo dnf install dotnet-runtime-6.0
如何安装其他版本
.NET 的所有版本均可从 https://dotnet.microsoft.com/download/dotnet 下载,但需要手动安装。 可尝试使用包管理器安装不同版本的 .NET。 但请求的版本可能不可用。
添加到包管理器源的包以可改动的格式命名,例如:{product}-{type}-{version}。
product
要安装的 .NET 产品的类型。 有效选项是:- dotnet
- aspnetcore
type
选择 SDK 或运行时。 有效选项是:- SDK
- Runtime — 运行时
version
要安装的 SDK 或运行时的版本。 本文始终提供最新支持的版本的说明。 有效选项为任何已发布的版本,例如:- 5.0
- 3.1
- 3.0
- 2.1
尝试下载的 SDK/运行时可能不适用于 Linux 发行版。 有关受支持的发行版列表,请参阅[3]在 Linux 上安装 .NET。
相关链接:
[1]《在OpenCloudOS使用snap安装.NET 6》:https://www.cnblogs.com/shanyou/p/16403901.html
[2] 手动安装:https://docs.microsoft.com/zh-cn/dotnet/core/install/linux-scripted-manual
[3] 在 Linux 发行版上安装 .NET:https://docs.microsoft.com/zh-cn/dotnet/core/install/linux