【原文地址】Announcing the Microsoft AJAX CDN | 宣布微软 AJAX CDN
【原文发表日期】 Tuesday, September 15, 2009 11:46 PM
今天早些时候,ASP.NET开发团队推出了一个新的微软Ajax CDN(Content Delivery Network,内容分发网络)服务,该服务提供了对AJAX库(包括jQuery 和 ASP.NET AJAX)的缓存支持。该服务是免费的,不需任何注册,可用于商业性或非商业性用途。
CDN都提供什么?
内容分发网络(CDNs)是由战略性地置放于世界各地关键Internet网络点的“边缘缓存(edge cache)”服务器组成的。这些“边缘缓存(edge cache)”服务器可用于缓存和分发各种类型的内容,包括图片,视频,CSS和JavaScript文件。
使用CDN可以显著提高一个网站的终端用户性能,因为它允许浏览器更快地获取和下载内容。例如,对一个图片请求,浏览器不再需要跨越Internet到你的web服务器下载,一个CDN可以从邻近的“边缘缓存(edge cache)”服务器直接提供服务满足该请求,而该边缘缓存服务器可能与你的客户只有一个网络单跳(single network hop)之远(使之返回非常之快,也使得你的网页装载更快)。
微软AJAX CDN都提供什么?
微软AJAX CDN极大地方便了将jQuery和ASP.NET AJAX脚本库加到你的网站上,而且自动地由我们在世界各地的成千个地理定位(geo-located)的边缘缓存服务器来提供这些脚本。
例如,如果你想要使用微软AJAX CDN的jQuery,你只要在网页中加一个用了下面URL的标准的脚本标识:
<script src="http://ajax.microsoft.com/ajax/jquery/jquery-1.3.2.min.js" type="text/javascript"></script>
在浏览器请求该脚本文件时,它就会自动地由最靠近终端用户的CDN的“边缘缓存(edge cache)”服务器提供。这意味着:
- 请求处理比之访问你的web服务器要快很多(使得终端用户的网页装载快很多)
- 你不必支付该文件的带宽花费,因为该文件来自由我们支付带宽的服务器(给你省了钱)
- 脚本可以轻松地跨站缓存,这意味着,如果用户刚访问了一个请求过该文件的网站,那么该文件就不再需要下载了(因为该文件已经存在于浏览器的缓存中了)
你可以在www.asp.net/ajax/cdn这里得到我们已经载入我们的CDN缓存的JavaScript库(以及相关的URLs)的完整列表。
在发布新的ASP.NET AJAX版本时,我们会更新CDN中的库,会继续更新它以包括随ASP.NET和Visual Studio发布的所有 JavaScript文件(包括jQuery, jQuery 验证插件,以及将来发布的另外的库等)。
CDN服务是免费的,可为社区中任何人所用,可用于商业性和非商业性用途。你不必注册来利用它。
在ASP.NET 4.0 ScriptManager中使用微软AJAX CDN
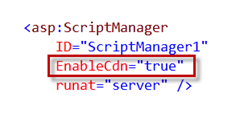
除了允许你直接使用<script>元素来引用脚本文件外,ASP.NET 4.0还简化了从用了<asp:scriptmanager/>服务器控件的ASP.NET Web Forms应用中CDN的使用。
ASP.NET 4.0 <asp:ScriptManager>控件含有一个名为“EnableCdn”的新属性,在你给这个属性赋予true值后,你的应用将自动使用微软CDN请求JavaScript文件:
在你通过ScriptManager启用CDN后,你的应用将从CDN获取通常是从System.Web.dll 或 System.Web.Extensions.dll程序集中获取的所有JavaScript文件。这包括ASP.NET AJAX中的JavaScript文件,以及内置的Web Forms JavaScript文件(例如,用于客户端验证的WebUIValidation.js文件,和为象TreeView, Menu等控件所用的JavaScript文件)。
这提供了一个很好的终端用户性能改进,同时意味着访问你的ASP.NET网站的用户不再需要重新下载这些文件,假如他们曾经访问过另一个使用了CDN的ASP.NET网站的话。
使用CDN中的ASP.NET AJAX第五个预览版
除了推出 AJAX CDN 站外,ASP.NET开发团队最近还发布了ASP.NET AJAX第五个预览版。你可以在CodePlex上http://aspnet.codeplex.com/Release/ProjectReleases.aspx?ReleaseId=32770下载ASP.NET AJAX第五个预览版(带有例程代码)。
现在,通过添加下列指向CDN的脚本,你就可以使用ASP.NET AJAX 库:
<script src="http://ajax.microsoft.com/ajax/beta/0909/MicrosoftAjax.js" type="text/javascript"></script>
<script src="http://ajax.microsoft.com/ajax/beta/0909/MicrosoftAjaxTemplates.js" type="text/javascript"></script>
这些脚本标识引用了2009年9月发布的ASP.NET AJAX库的beta版(URL的/0909/部分代表ASP.NET AJAX版本发布的年和月)。
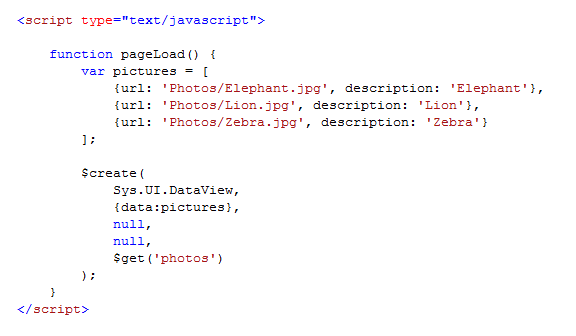
在添加引用ASP.NET AJAX库的脚本标识之后,你可以开始在你的网页上使用该库。例如,下面的代码将代表一组相片的客户端DataView控件依附于网页主体的一个DIV元素。
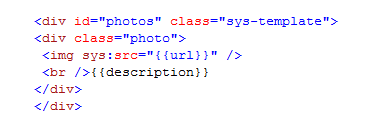
该DIV元素,其id为 "photos", 包含了一个格式化相片数组中每个相片的模板,相片元素是这么声明的:
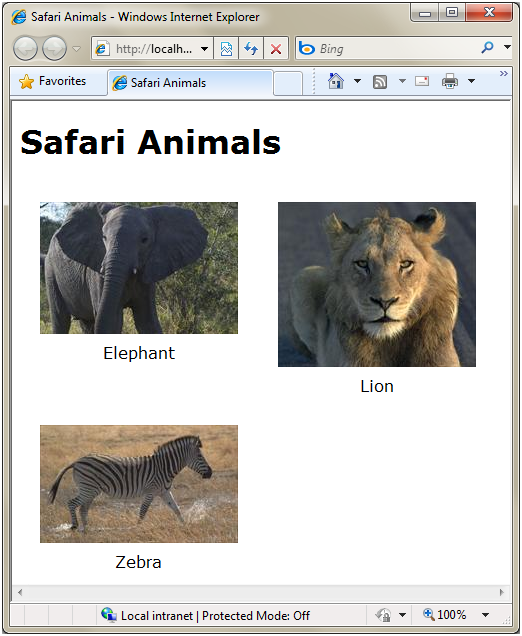
在显示(render)DataView时,photos DIV元素的内容会为相片数组中的每一个相片都显示(render)一次, 其结果是显示了下列相片:
因为ASP.NET AJAX是纯JavaScript库,上面的代码在ASP.NET Web Forms, ASP.NET MVC, HTML, 甚至经典的 ASP网页中都能完全工作,该代码在所有现代浏览器中也都工作。
你可以在CodePlex上的项目主页http://aspnet.codeplex.com/Release/ProjectReleases.aspx?ReleaseId=32770上下载例程代码来了解ASP.NET AJAX第五个预览版的细节。
下面是几个深入探讨ASP.NET AJAX第五个预览版中特性的博客贴子:
- Microsoft Ajax 4 Preview 5: The DataView Control -- Dave Reed 解释了如何利用第五个预览版中新加的动态模板和占位控件(placeholder)特性。
- ASP.NET Ajax Preview 5 and UpdatePanel – Jim Wang 解释了如何在现有的,使用了标准的ASP.NET UpdatePanel控件的网站中使用第五个预览版。
- Building a class browser with Microsoft Ajax 4.0 Preview 5 – Bertrand Le Roy建造了一个非常酷的Ajax类库浏览器应用,该应用利用了第五个预览版中的若干个新特性,包括递归模板(recursive template)。
- How the DataContext can change your data and your life (well, sort of, but not really) – Jonathan Carter有一个精彩贴子系列,深入探讨Ajax DataView 和 DataContext。
结束语
微软Ajax CDN使得你能够显著地提高使用了ASP.NET AJAX或jQuery的ASP.NET Web Forms和 ASP.NET MVC 应用的性能。该服务是免费的,不需任何注册,可以用于商业性和非商业性用途。
ASP.NET 4.0将特别方便ASP.NET Web Forms开发人员来利用该CDN。通过设置ScriptManager控件的一个属性,你将能够把对内置ASP.NET JavaScript文件的所有请求转向到CDN来获取,从而提高你的Web Forms应用的性能。
希望本文对你有所帮助,
Scott
附注: 除了写博客外,最近我一直在使用Twitter发短贴和共享链接。你可以在Twitter上通过 http://www.twitter.com/scottgu (@scottgu是我的twitter名)跟随我。