打包构建应用时,JavaScript 包会变得非常大,影响页面加载,如果我们能把不同路由对应的组件分割成不同的代码块,然后在路由被访问的时候才加载对应组件,这样会更加高效。
结合Vue的异步组件和Webpack的代码分割功能,实现路由的懒加载
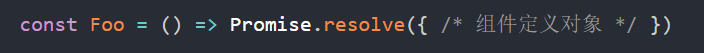
首先,可以将异步组件定义为返回一个Promise的工厂函数,该函数返回的Promise是 resolve 组件本身:

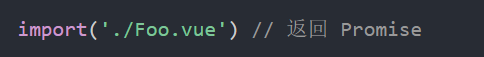
第二,在Webpack 2 中,可以使用动态 import 语法来定义代码分快点,

注意,若使用的是 babel,需要添加 syntax-dynamic-import 插件,才能使babel 可以正确的解析语法
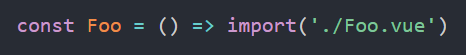
这两步,可以定义一个能够被 webpack 自动代码分割的异步组件

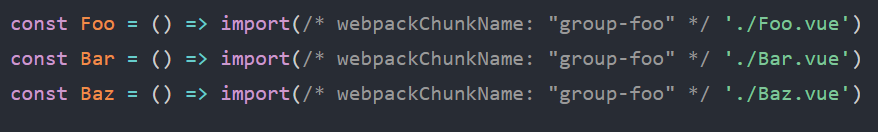
不需要改变路由配置,只需要把组件按组分块:
把某个路由下的所有组件都打包在同一个异步块中,只需要使用命名 chunk,一个特殊的注释语法来提供 chunk name

Webpack会将任何一个异步模块与相同的块名称组合到相同的异步块中。