“导航” 表示路由正在发生变化
vue-router 提供的导航守卫,主要用来通过跳转或取消的方式守卫导航。
参数或查询的改变并不会触发进入 / 离开的导航守卫。
全局前置守卫
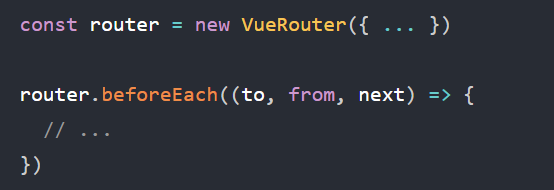
可以使用 router.beforeEach 注册一个全局前置守卫

当一个导航触发时,全局前置守卫按照创建顺序调用。守卫是异步解析执行,此时导航在所有守卫 resolve 完之前一直处于等待中
每个守卫方法接收三个参数:
to:即将要进入的目标路由对象
from:当前导航正要离开的路由
next:function,一定要调用该方法来 resolve 这个钩子,执行效果依赖 next 方法的调用参数
next():进入管道中的下一个钩子
next(false):中断当前的导航,如果浏览器的URl改变了,那么URl地址会重置到 from 路由对应的地址
next('/') 或者 next( { path : '/ ' } ):跳转到一个不同的地址,当前的导航被中断,然后进行一个新的导航。
可以向 next 传递任意位置对象,且允许设置诸如 replace:true,name:'home' ,之类的选项以及任何用在 router-link 的 to 属性值或 router.push 中的选项
next(error):导航被终止且该错误会被传递给 router.onError() 注册过的回调
注意:要确保 next 函数在任何给定的导航守卫中只被严格调用一次。
在用户未能验证身份时重定向到 /login 的示例:

全局后置钩子:
可以注册全局后置钩子,和全局导航守卫不同的是,这些钩子不会接受 next 函数也不会改变导航本身

路由独享的守卫
可以在路由配置上直接定义 beforeEnter 守卫

组件内的守卫
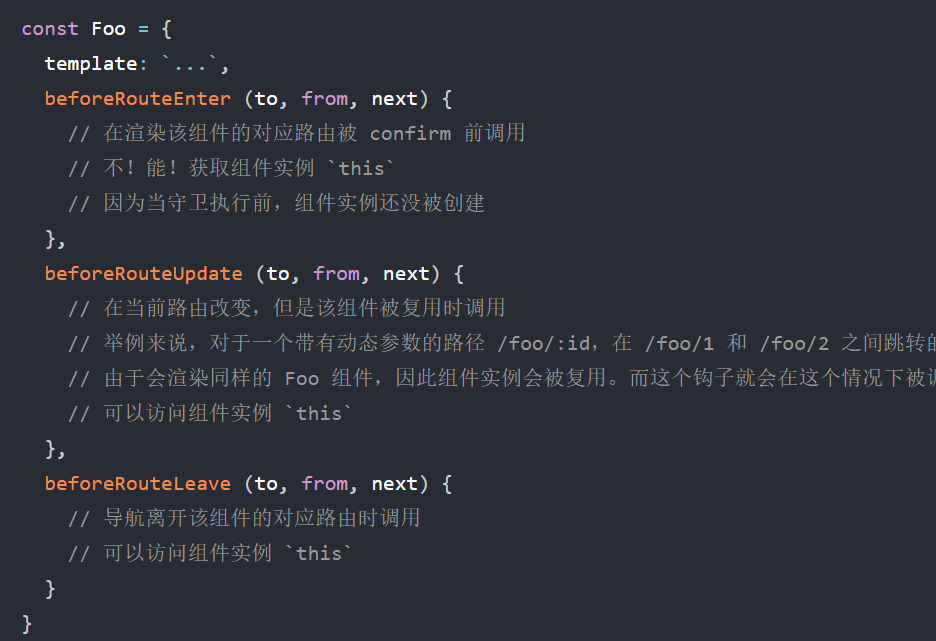
可以在路由组件内直接定义以下路由导航守卫
beforeRouterEnter
beforeRouteUpdate
beforeRouteLeave

beforeRouteEnter 守卫不能访问 this,因为守卫在导航确认前被调用,但是,可以通过传一个回调给 next 来访问组件实例,在导航被确认的时候执行回调,并且把组件实例作为回调方法的参数

注意:beforeRouteEnter 是支持给 next 传递回调的唯一守卫,对于,beforeRouteUpdate 和 beforeRouteLeave 来说,this已经可以用了,因此不支持传递回调,没有这个必要了
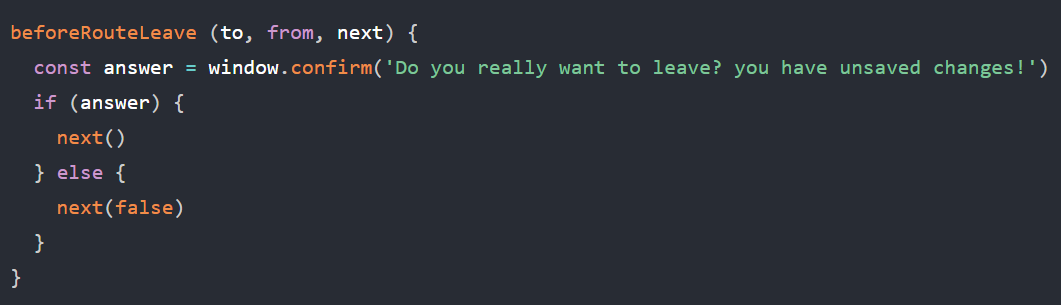
beforeRouteLeave 离开守卫通常用来禁止用户在还未保存修改前突然离开,可以通过 next(false) 来取消

完整的导航解析流程
① 导航被触发
② 在失活的组件里调用 beforeRouteLeave 守卫
③ 调用全局的 beforeEach 守卫
④ 在重用的组件里调用 beforeRouteUpdate 守卫
⑤ 在路由配置里调用 beforeEnter
⑥ 解析异步路由组件
⑦ 在被激活的组件里调用 beforeRouteEnter
⑧调用全局的 beforeResolve
⑨ 导航被确认
⑩ 调用全局的 afterEach 钩子
⑪ 触发DOM更新
⑫ 调用 beforeRouteEnter 守卫中传给 next 的回到函数,创建好的组件实例会作为回调函数的参数传入