相关API
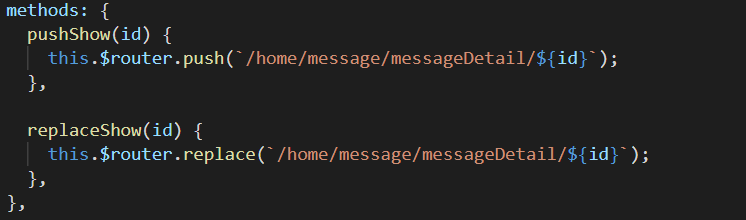
① this.$router.push(path):相当于点击路由链接(可以返回到当前路由界面)
这个方法会向 history 栈添加一个新的记录,所以,当用户点击浏览器回退按钮时,则回到之前的 URL
当点击 <router-link> 时,这个方法会在内部调用,所以,点击 <router-link to="..." > 等同于调用 router.push(......),前者是声明式的,后者是编程式的
该方法的参数可以是一个字符串路径,或者是一个描述地址的对象,如:

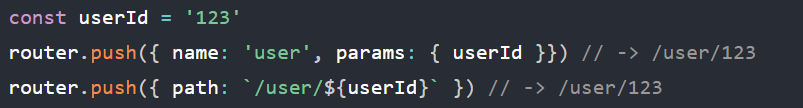
注意,如果提供了 path,params 会被忽略,即:

解决方案时提供路由的 name 或者手写完整的带参数的 path

同样适用于 router-link 中的 to 属性
在 2.2.0+ ,可选的在router.push 或 router.replace 中提供 onComplete 和 onAbort 回调作为第二个和第三个参数,onComplete在导航成功完成(在所有的异步勾子被解析)之后被调用,onAbort 在导航到相同的路由或在当前导航完成之前导航到另一个不同的路由的时候进行调用 。
在 3.1.0+,可以省略第二个和第三个参数,此时如果支持 Promise,router.push 或 router.replact 将返回一个Promise
注意,若目的地和当前路由相同,只有参数发生变化,比如从 users/1 到 users/2,需要使用 beforeRouteUpdate 来响应这个变化,比如抓取用户信息
② this.$router.replace(path):用新路由替换当前路由(不可以放回到当前路由界面)
它不会向 history 添加新纪录,而是跟它的方法名一样,替换掉当前的 history 记录
声明式:<router-link :to="....." replace>
编程式:router.replace(........)
③ this.$router.back():请求(返回)上一个记录路由
④ this.$router.go(-1):请求(返回)上一个记录路由,等同于 histroy.back()
⑤ this.$router.ga(1):请求下一个记录路由,等同于 history.forward()
router.go(n):这个方法的参数是一个整数,意思是在 histroy 记录中向前或者后退多少步,类似 window.history.go(n)