github:https://github.com/vuejs/vue-router
中文文档:https://router.vuejs.org/zh/
安装:npm install vue-router --save
1、创建路由器对象模块
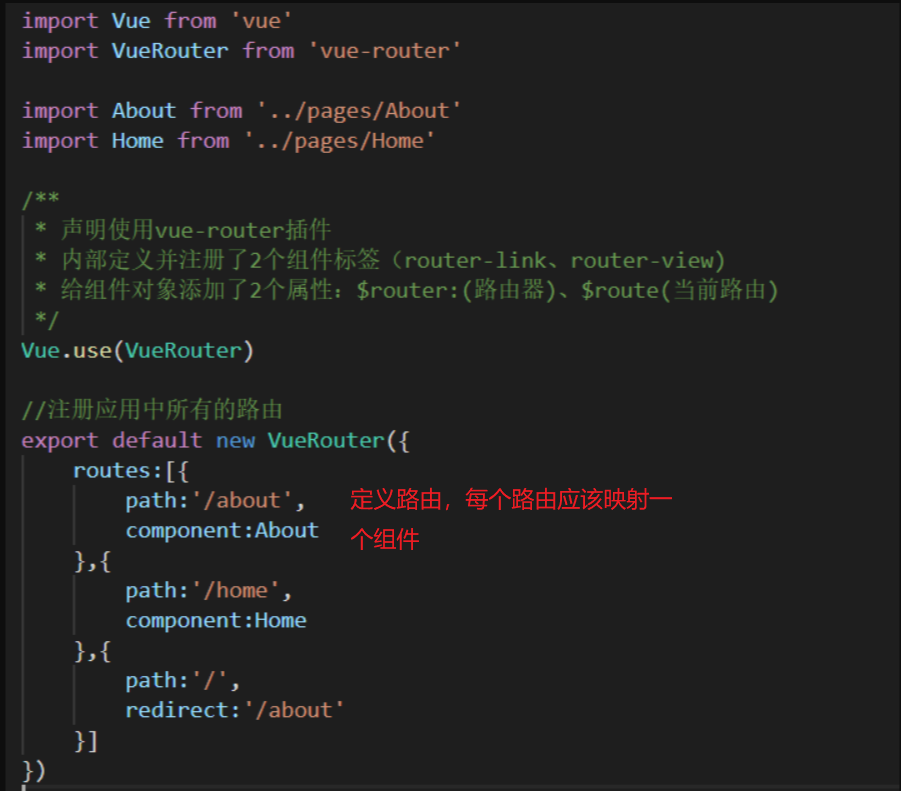
router / route.js

1)VueRouter():用于创建路由器的构建函数
new VueRouter({
//多个配置项
})
2)路由配置
2、注册路由器
main.js 中

3,使用路由组件标签
① <router-link>:用来生成路由链接
<router-link to="/about" >About</router-link>
<router-link to="/home">Home</router-link>
通过传入 'to' 属性指定目标地址,<router-link> 默认会被渲染成一个 <a> 标签。另外,当目标路由成功激活时,链接元素自动设置一个表示激活的CSS类名 .router-link-active。
<router-link> 比起写死的 <a href="...." > 好一些,理由有三:
无论是HTML5 history 模式还是 hash 模式,它的表现行为一致,所以,当你要切换路由模式,或者在IE9降级使用 hash 模式,无须作任何变动
在HTML5 history 模式下,router-link 会守卫点击事件,让浏览器不再重新加载页面
当你在HTML5 history 模式下使用 base 选项之后,所有的 to 属性都不需要写(基路径)了。
② <router-view>:用来显示当前路由组件界面
<router-view></router-view>
路由出口,路由匹配到的组件将渲染在这里。
App.vue
<template>
<div>
<div class="row">
<div class="col-xs-offset-2 col-xs-8">
<div class="page-header">
<h2>Router Demo</h2>
</div>
</div>
</div>
<div class="row">
<div class="col-xs-2 col-xs-offset-2">
<div class="list-group">
<!--生成路由链接-->
<router-link to="/about" class="list-group-item">About</router-link>
<router-link to="/home" class="list-group-item">Home</router-link>
</div>
</div>
<div class="col-xs-6">
<div class="panel">
<div class="panel-body">
<!--显示当前组件-->
<router-view></router-view>
</div>
</div>
</div>
</div>
</div>
</template>
<style>
/* 当前选中的路由链接的样式 */
// 当<router-link> 对应的路由匹配成功,将自动设置class 属性值 .router-link-active。
.router-link-active {
color: red !important;
}
</style>

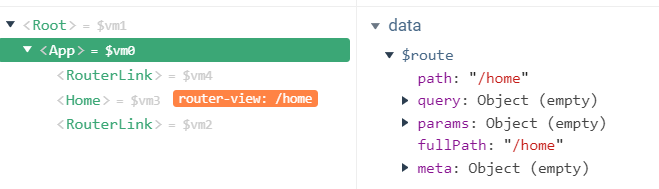
通过注入路由器,我们可以在任何组件内通过 this.$router 访问路由器,也可以通过 this.$route 访问当前路由
如:this.$router.go(-1),this.router.push('/') 等
this.$route 对象