tree shaking:去除应用程序中没有使用到的无用代码
前提:
① 使用 ES6 模块化
② 开启 production 环境
作用:减少代码体积
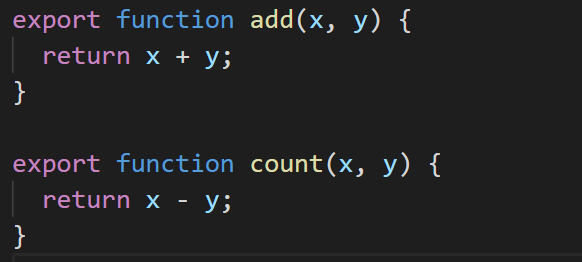
test.js

test.js 中定义了 通过 ES6 模块 暴露了 add 和 count 两个方法,

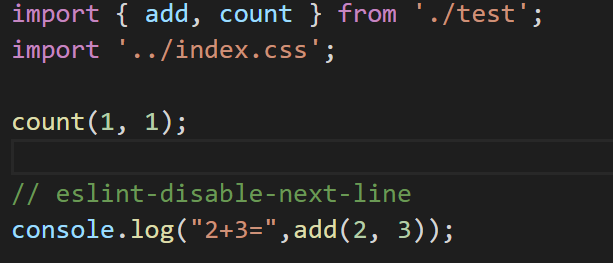
index.js 中 引入了 add 和 count 方法,但是 count 方法的返回值没有使用

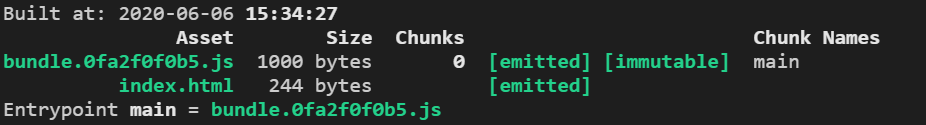
![]()
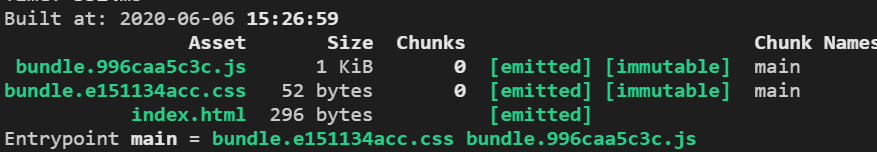
webpack 编译打包后的 js 文件中,没有 count 方法的执行,自动去除了没有使用的无用代码,
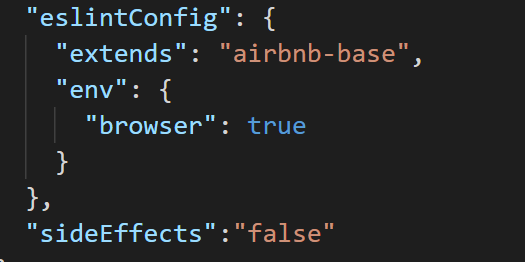
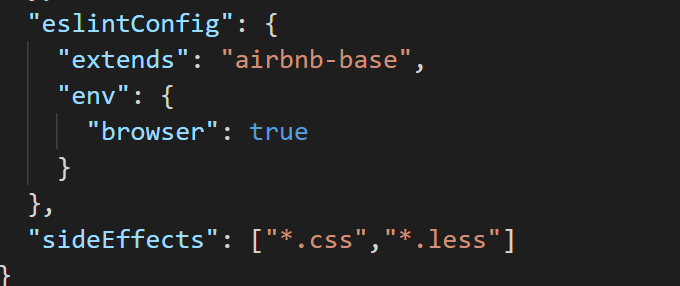
当在 package.json 中配置 "sideEffects" : false,时,所有的代码都可以进行 tree shaking,都没有副作用


但是,可能会把css / @babel/polyfill (副作用)文件去除
避免这种情况,需要重新配置 "sideEffects": ["*.css", "*.less"],过滤到这些文件使用 tree shaking


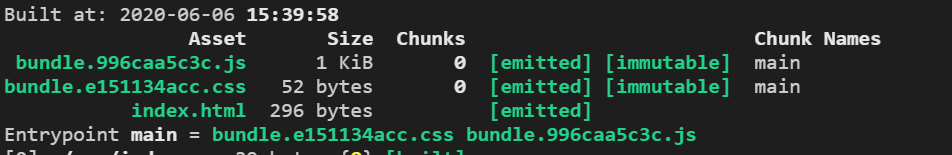
css 文件 保存了