1,babel 缓存:
babel-loader在执行的时候,可能会产生一些运行期间重复的公共文件,造成代码体积大冗余,同时也会减慢编译效率(已进行了 bable 兼容性处理的 js 进行缓存,再次构建的时候就不用重新 babale-loader 处理兼容问题)
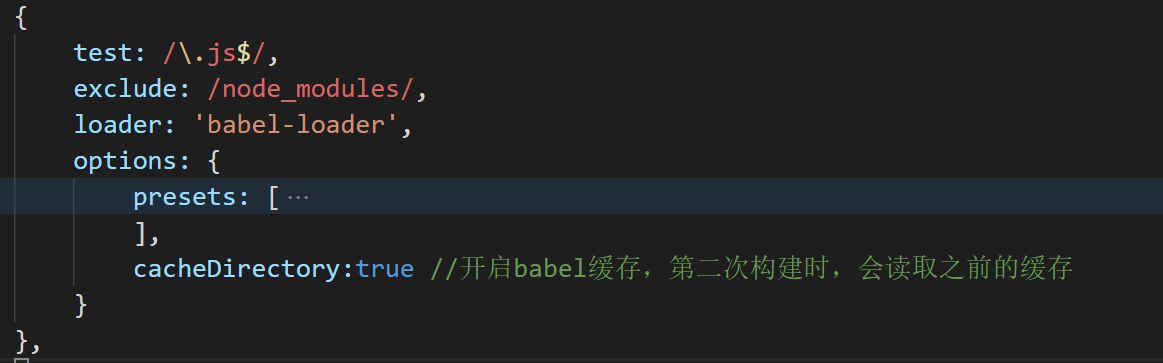
设置:cacheDirectory:true

2,文件资源 缓存
①hash:每次 webpack 构建时会生成一个唯一的 hash
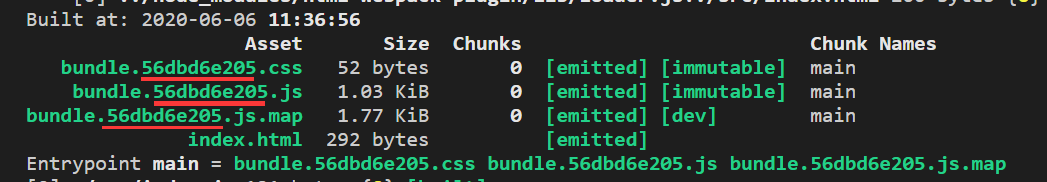
但是,因为 js 和 css 同时使用一个 hash 值(css被 js 引入的),可能只是改动了一个文件,如果重新打包,会导致所有缓存都失效



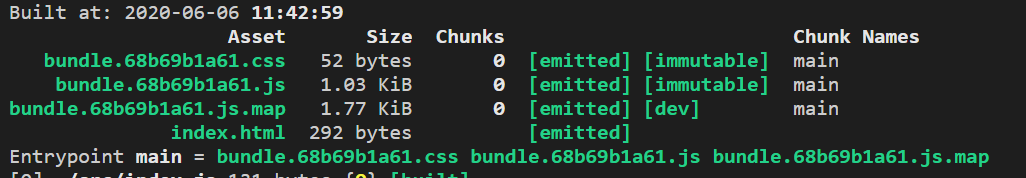
②chunkhash:根据 chunk 生成的 hash 值,如果打包来源于同一个 chunk,那么 hash 值就一样,但是,js 和 css 的 hash 值还是一样的,因为 css 是在 index.js 中被引入的,所以同属于一个 chunk



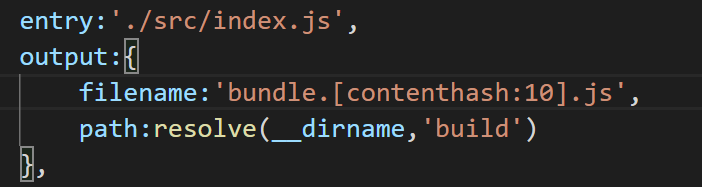
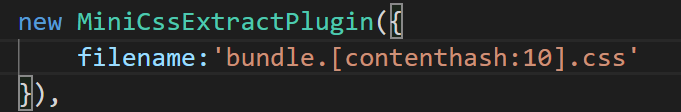
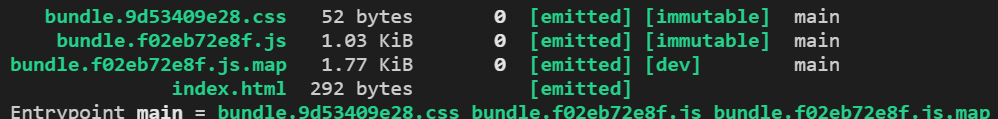
③contenthash:根据文件的内容生成 hash 值,不同文件 hash 值一定不一样,可以让代码上线运行时更好的使用缓存