async 函数:async function( function return Promise )
①函数的返回值是 promise 对象
② promise 对象的结果由 async函数执行的返回值决定


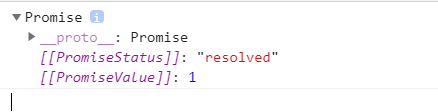
async function fun(){
return 1
}
const result=fun()
console.log(result)
result.then(
value=>{
console.log('onResolved:',value)
},
reason=>{
console.log('onRejected:',reason)
}
)

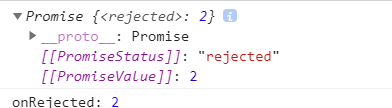
async function fun(){
throw 2
}
const result=fun()
console.log(result)
result.then(
value=>{
console.log('onResolved:',value)
},
reason=>{
console.log('onRejected:',reason)
}
)

async function fun(){
return Promise.resolve(3)
}
const result=fun()
console.log(result)
result.then(
value=>{
console.log('onResolved:',value)
},
reason=>{
console.log('onRejected:',reason)
}
)

async function fun(){
return new Promise((resolve,reject)=>{
setTimeout(()=>{
resolve(4)
},1000)
})
}
const result=fun()
console.log(result)
result.then(
value=>{
console.log('onResolved:',value)
},
reason=>{
console.log('onRejected:',reason)
}
)

https: //developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Statements/async_function
await expression ( value or promise )
①expression 一般是 promise 对象,也可以是其他值
②如果是 promise对象,await 返回的是 Promise 成功的值
③如果是其他值,直接将此值作为 await 的返回值
④await 必须写在 async 中,但 async 中可以没有 await
⑤如果 await 的 promise 失败,就会抛出异常,需要通过 try ... catch...捕获处理
function fn1(){
return new Promise((resolve,reject)=>{
resolve(1)
})
}
function fn2(){
return 2
}
function fn3(){
return Promise.reject(3)
}
async function fn4(){
const value1 = await fn1()
const value2 = await fn2()
console.log("value1:",value1)
console.log('value2:',value2)
try {
const value3=await fn3()
} catch (error) {
console.log("error:",error)
}
}
fn4()
//value1:1
//value2:2
//error:3
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Operators/await
async 与 await:
① async 用于声明一个 function 是异步的,而 await 用于等待一个异步方法执行完成。
② async 是让方法变成异步,await 是等待异步方法执行完成,其实 await 等待的只是一个表达式,这个表达式在官方文档中说的是 Promise 对象,但是它也可以接受普通值。
③ 注意,await 必须在 async 方法中才可以使用,因为 await 访问本身就会造成程序停止阻塞,所以必须在异步方法中才可以调用。
④ async 会将其后的函数(函数表达式或Lambda)的返回值封装成一个 Promise 对象,而 await 会等待这个 Promise 完成,并将其 resolve 的结果返回出来。
function fn1(){
return 'hello fn1'
}
async function fn2(){
return 'hello fn2'
}
function fn3(){
return new Promise((resolve,reject)=>{
resolve("hello fn3")
})
}
async function test(){
const result1 = await fn1()
const result2 = await fn2()
const result3 = await fn3()
console.log("result1:",result1)
console.log("result2:",result2)
console.log("result3:", result3)
}
test()
/**
* result1: hello fn1
result2: hello fn2
result3: hello fn3
*/