1,在 react 中单纯的使用 redux,react 和 redux 代码耦合度太高,经常需要用到 store 对象,为降低 react 和 redux 的耦合度,可以使用 react-redux 这种 react 插件,
2,下载 : npm install -- save react-redux
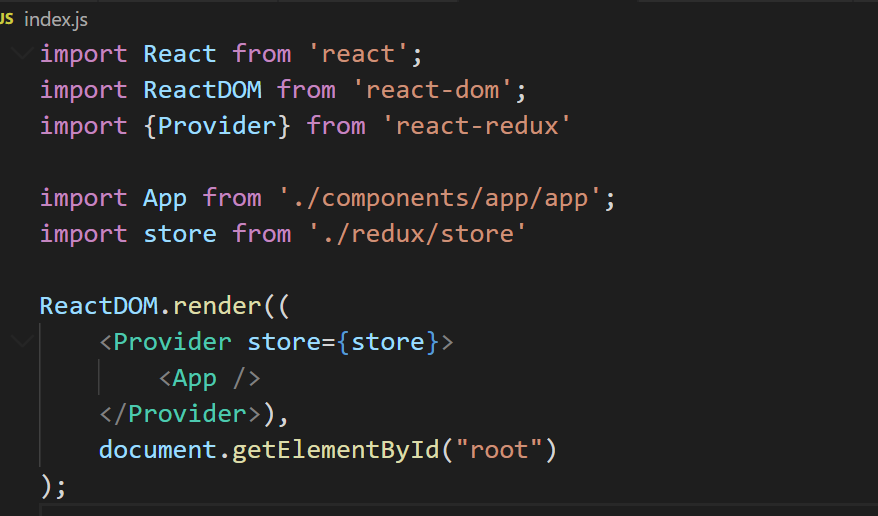
3,入口文件中,使用 react-redux 中的Provider 组件,包装 组件,此时不需要订阅监听来重绘了,

4,react 中使用到 store的组件中,需要将该组件对象 通过 react-redux 中的 connect 方法进行包装,将 react 和 redux 联系起来,
app.jsx
import React, { Component } from 'react'
import PropTypes from 'prop-types'
import {connect} from 'react-redux'
import {add,cut} from '../../redux/actions'
class App extends Component {
static propTypes={
count:PropTypes.number.isRequired,
add:PropTypes.func.isRequired,
cut:PropTypes.func.isRequired
}
add=()=>{
const num=this.select.value*1; //select中选中的值是字符串,所以乘以1变为number类型
//使用react-redux后不再是调用store的方法更新状态
this.props.add(num)
}
cut=()=>{
const num=this.select.value*1
this.props.cut(num)
}
addIfOdd=()=>{
const num=this.select.value*1;
const count=this.props.count
if(count%2===1){ //state状态是奇数
this.props.add(num)
}
}
addAsync=()=>{
const num=this.select.value*1;
setTimeout(() => {
this.props.add(num)
},1000)
}
render() {
const {count}=this.props
return (
<div>
<p>点击了{count}次</p>
<select ref={select=>this.select=select}>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
</select>
<button onClick={this.add}>add +</button>
<button onClick={this.cut}>cut -</button>
<button onClick={this.addIfOdd}>addIfOdd</button>
<button onClick={this.addAsync}>addAsync</button>
</div>
)
}
}
export default connect(
state=>({count:state}),
{add,cut} //解构赋值,相当于add:add,cut:cut,前一个是redux传给app的属性名,后一个是redux中actions模块中定义的action名字
)(App)
在组件对象中,依赖 redux 的部分集中到了 export default connect () ( App) 中,实际渲染的组件是经过 connect 后的和 redux 联系上的 Connect App 组件
另外,react -redux 一般将所有组件分为 UI 组件 和容器组件,使用 react-redux 中的API的一般放在容器组件一类中,不使用的一般放在 UI 组件一类中,容器组件一般放在 containers 文件夹下,UI 组件一般放在 components 文件夹下,
故我们可以将 App 组件类重新命名为 Counter ,放在 components 文件夹中,而将 Connect App 命名为 App 写入 containers 文件夹,
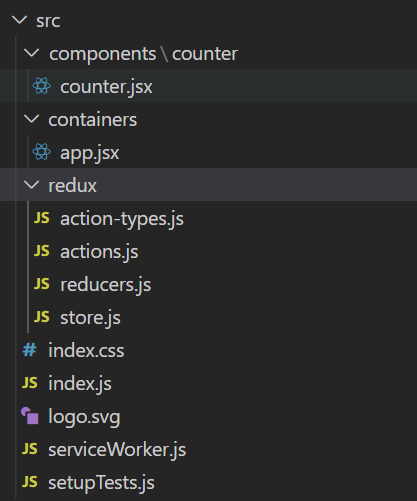
目录结构为:

app.jsx
import React from 'react'
import Counter from '../components/counter/counter'
import { connect } from 'react-redux'
import { add, cut } from '../redux/actions'
export default connect(
state => ({ count: state }),
{ add, cut } //解构赋值,相当于add:add,cut:cut,前一个是redux传给app的属性名,后一个是redux中actions模块中定义的action名字
)(Counter)
counter / counter.jsx
import React, { Component } from 'react'
import PropTypes from 'prop-types'
export default class Counter extends Component {
static propTypes={
count:PropTypes.number.isRequired,
add:PropTypes.func.isRequired,
cut:PropTypes.func.isRequired
}
add=()=>{
const num=this.select.value*1; //select中选中的值是字符串,所以乘以1变为number类型
//使用react-redux后不再是调用store的方法更新状态
this.props.add(num)
}
cut=()=>{
const num=this.select.value*1
this.props.cut(num)
}
addIfOdd=()=>{
const num=this.select.value*1;
const count=this.props.count
if(count%2===1){ //state状态是奇数
this.props.add(num)
}
}
addAsync=()=>{
const num=this.select.value*1;
setTimeout(() => {
this.props.add(num)
},1000)
}
render() {
const {count}=this.props
return (
<div>
<p>点击了{count}次</p>
<select ref={select=>this.select=select}>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
</select>
<button onClick={this.add}>add +</button>
<button onClick={this.cut}>cut -</button>
<button onClick={this.addIfOdd}>addIfOdd</button>
<button onClick={this.addAsync}>addAsync</button>
</div>
)
}
}