使用①:改变上一个 github user 的 组件通信方式
在上面一篇 search github users 中,Search 组件和 List 组件 的通信 是通过 props 完成的,且中间需要父组件APP 的参与,
下面 我们使用消息的 发布 --- 订阅 机制 ,以这种模式 实现 Search 组件和 List 兄弟组件之间的通信。
使用 Pub / Sub 之前,我们需要安装这个库,npm install --save pubsub-js
然后在需要使用到这个的组件中 引入 import PubSub from ' pubsub-js ' 才能使用
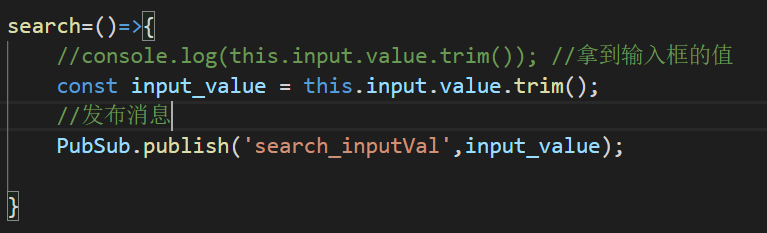
首先,Search 按钮点击后,我们拿到了输入框中用户数据的值,Search 组件 就需要发布消息(即发布用户输入的这个值),

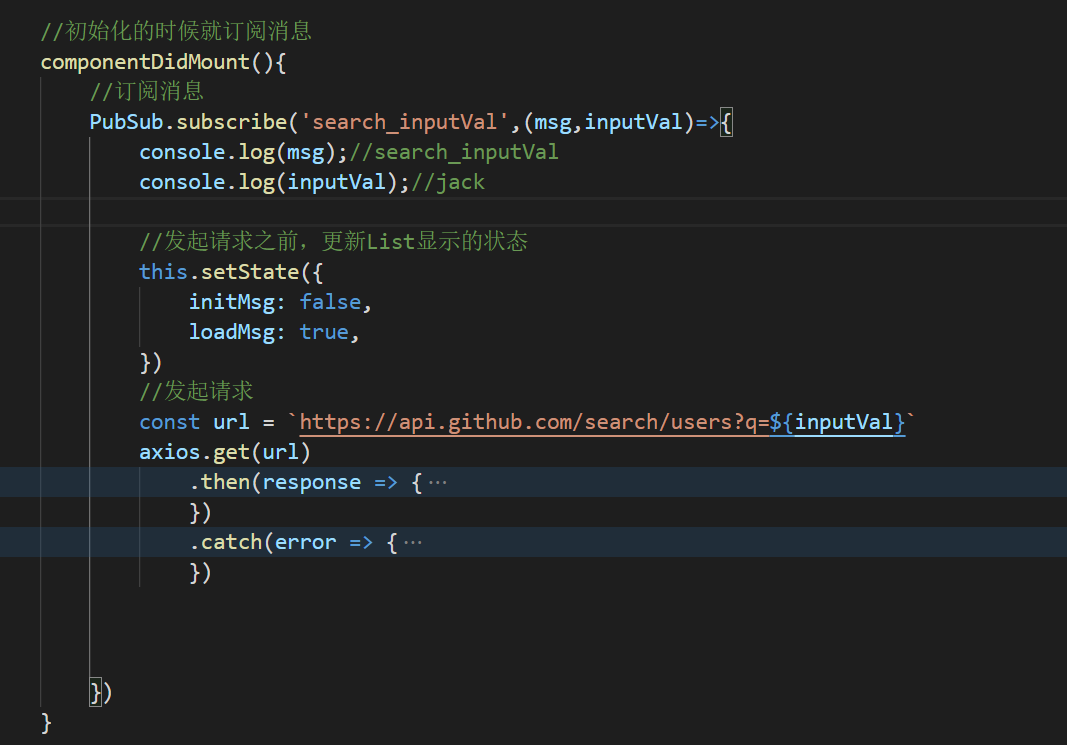
然后,List 组件 订阅消息,注意是初始化的时候就会订阅消息

这样就成功 使用 发布--订阅 机制 实现了 组件 之间的通信
使用②:前面还有一个评论管理的案例中,Item 组件 中点击删除按钮时 调用 父组件 传过来的 删除事件,实现删除,而 父组件 传递给子组件的 delData 方法 是通过 props 方法传递,所以必须经过 List 组件。
下面我们使用 消息的 发布---订阅 机制 不通过 List 组件,直接让父组件APP 和 Item 组件实现通信(传递 delData 方法)
首先,Item 组件中,点击删除按钮后,发布消息

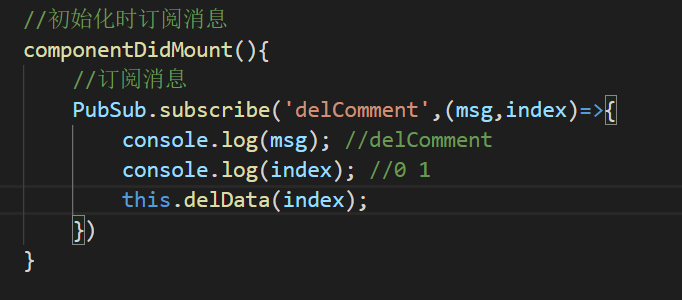
接着,APP 组件中,初始化时就订阅消息

这样,我们就实现了 APP 和 Item 之间的直接通信
中间,我犯了一个错误,因为 Item 发布消息时我们需要发布这个Item 的索引,而Item的索引来源于 List 的 map 结构中,因此我直接用 Map 中的 key 作为 索引让Item接收并在发布消息时发布,
而这时,控制台报错信息时:The ' key ' is not a prop ,说明 不能直接用 key 作为属性传递,因而 在 List 传递 索引给 Item 中,我重新定义了一个属性 index,传递给 Item,Item接收后发布出去即可。