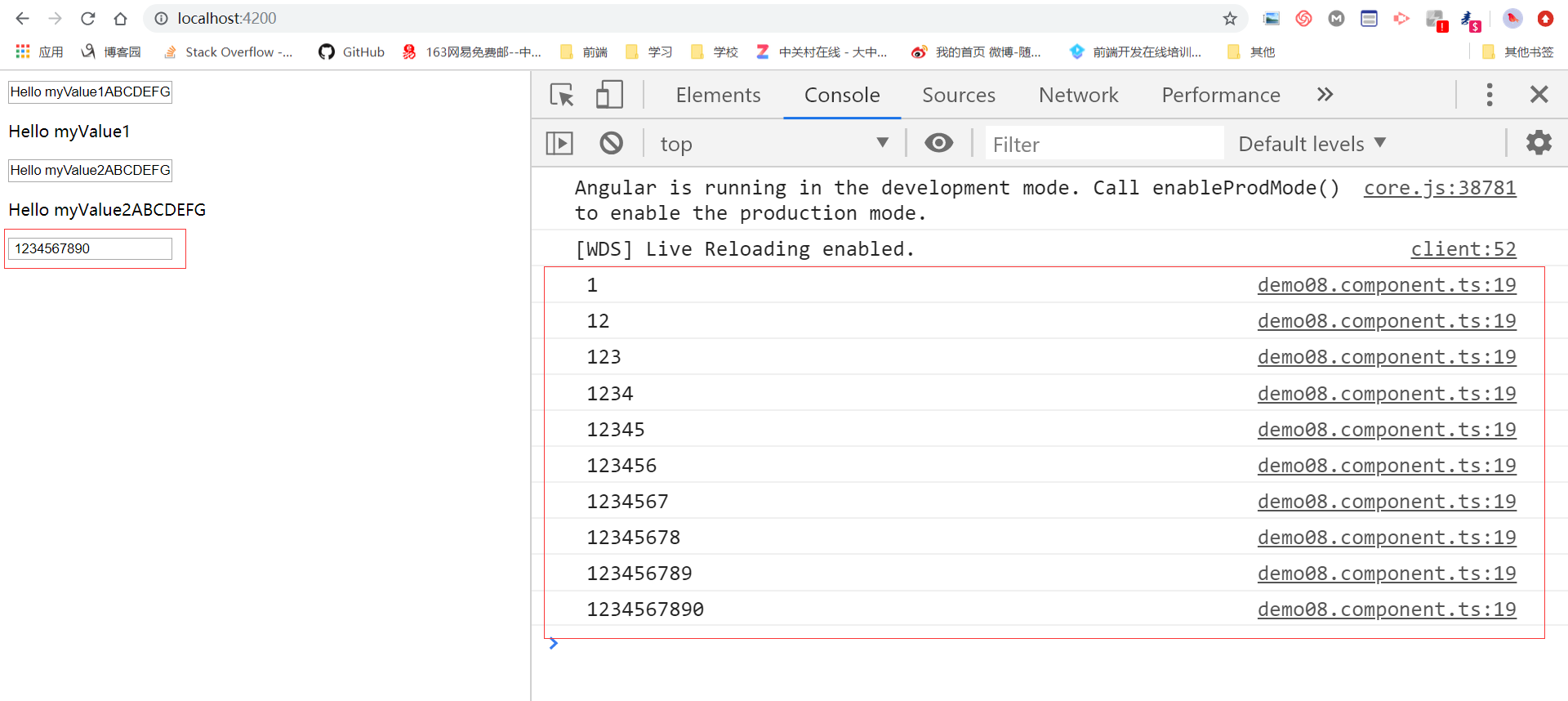
双向数据绑定
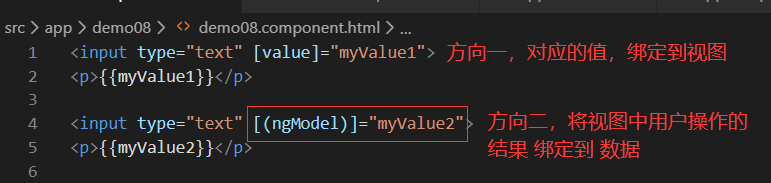
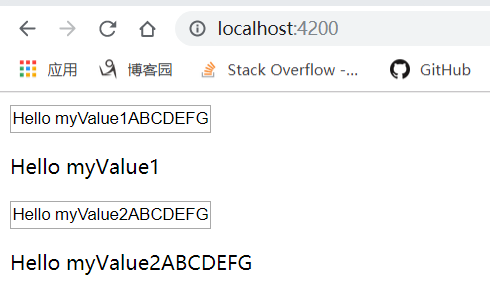
方向一:将数据绑定到视图
方向二:将视图用户操作的结果 绑定到 数据
语法:<input type=" " [(ngModule)] = " ">
①必须指定模块 依赖于 表单模块(ngModule指令并不属于ng核心模块的,属于表单模块)
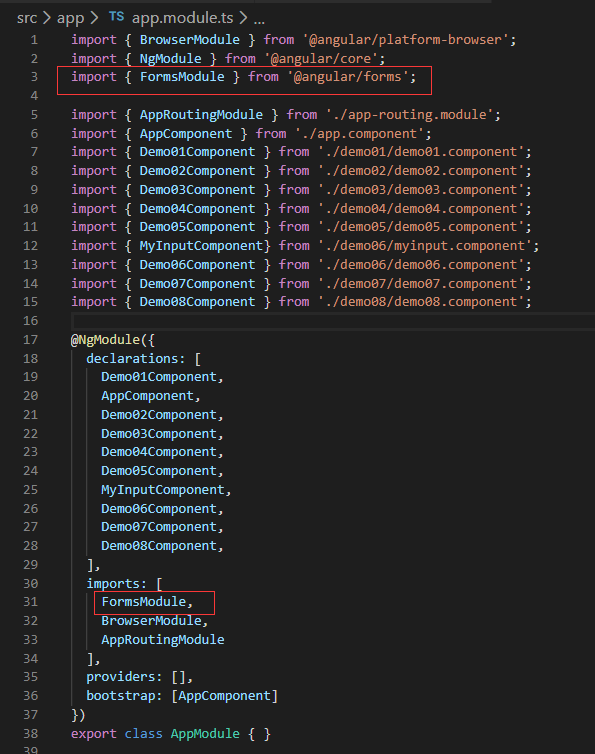
在app.module.ts中,引入表单模块
import {FormsModule} from '@angular/forms'

②在数据的元数据 imports 数组中指定表单模块的名字
@NgModule({
imports : [FormsModule]
})
③使用ngModule
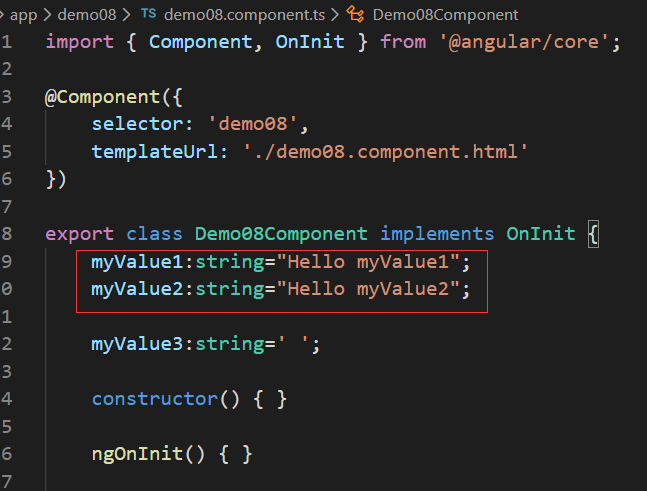
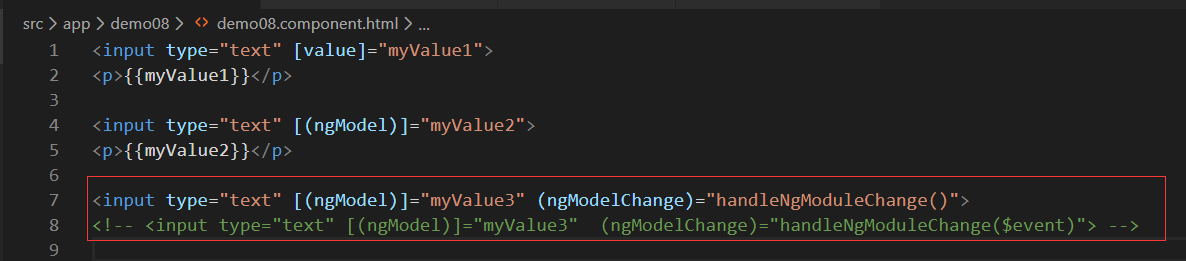
<input type="text" [(ngModule)] = "myValue3" />



④监听用户的输入



监听用户输入方式一,带参数
handleModelChange(data:any){ <input type="text" [(ngModel)] = "myValue3" (ngModelChange) = "handleModelChange($event)" />
console.log(data);
//data就是对应的修改后的数据
}
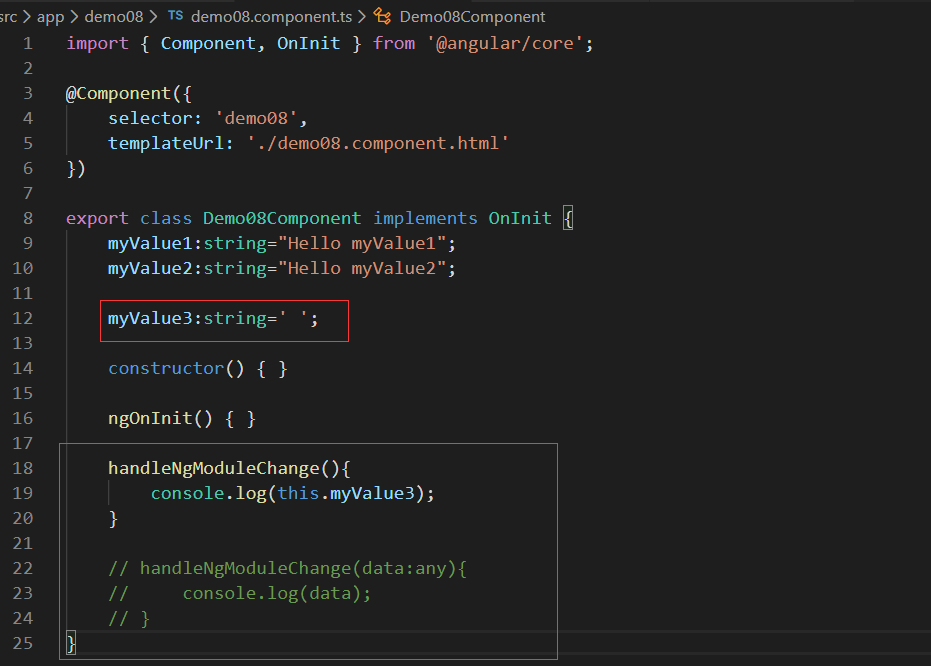
监听用户输入方式二,不带参数,但是双向数据绑定要求在监听用户输入处理函数之前
handleModelChange(){ <input type="text" [(ngModel)] = "myValue3" (ngModelChange) = "handleModelChange()" />
console.log("this.myValue3");
}
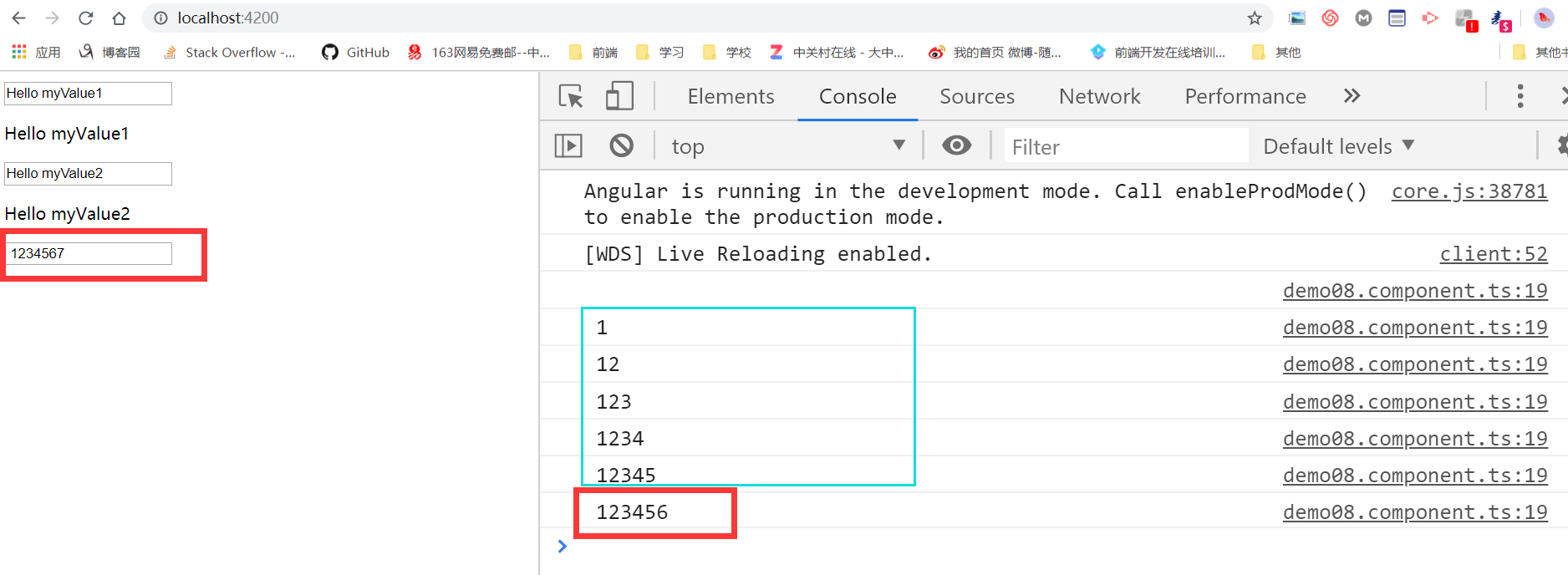
当采用方式二,而双向数据绑定在监听用户输入函数之后时,会出现 没有同时触发 监听用户处理函数 的情况
<input type="text" (ngModelChange) = "handleModelChange()" [(ngModel)] = "myValue3" />

注意:监听用户输入的前提是要有双向数据绑定