①添加插件

在demo.component.ts中按下a-c 再回车,自动创建组件格式

②创建Demo04Component来渲染Angular选择指令
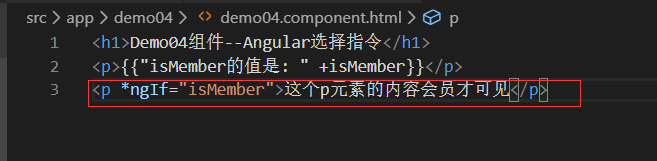
选择指令:
<any *ngIf="表达式"></any>
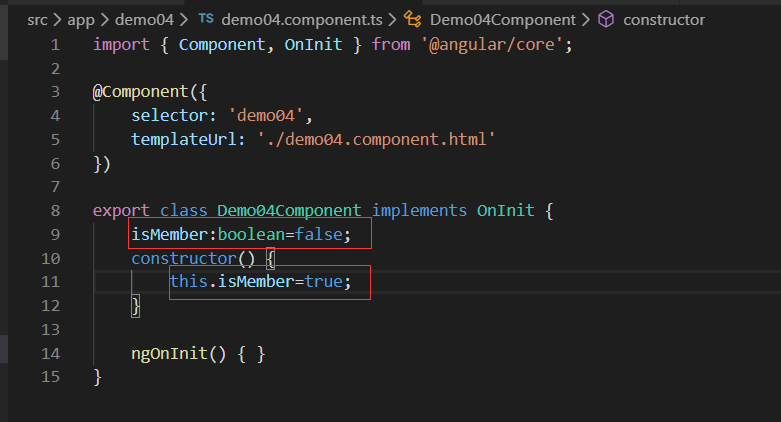
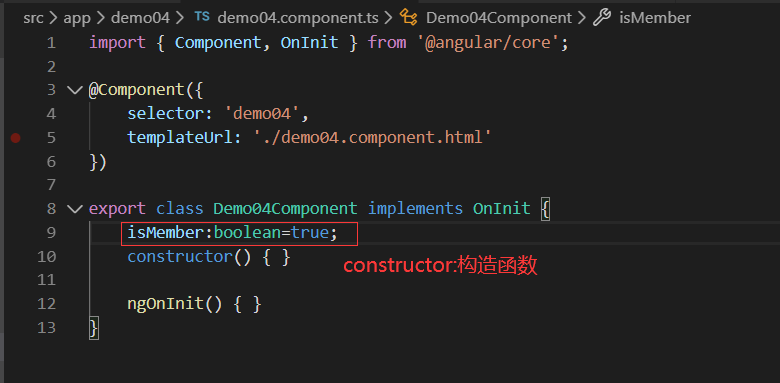
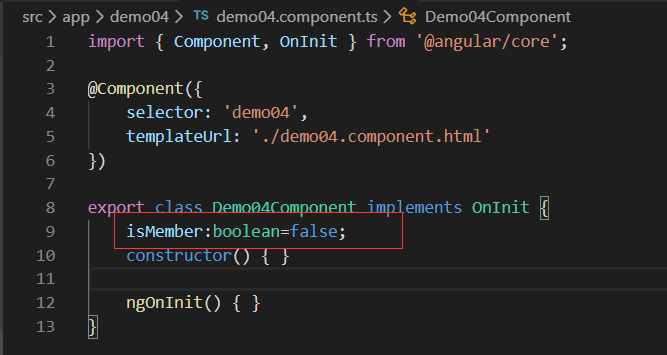
demoo4.component.ts

demo04.component.html


③constructor 构造函数:
是在一个类被实例化成对象的时候,会自动执行的一个方法
⑤typescript
1.常见的数据类型:string/number/boolean/array/any/object
2,如何定义一个指定类型的变量
let isMember:boolean=false;
let list:Array<string>=['a','b','c','d'];
let data:any; (当不知道data是什么类型时,可以写any)
let count:number=1;
3,如何要在模板中调用类中定义的变量
直接在构造函数之前定义,无需加let 关键词
isMember:boolean = flase;


4,构造函数中可以改变定义变量的值,最终显示构造函数中变量的值