
布局:
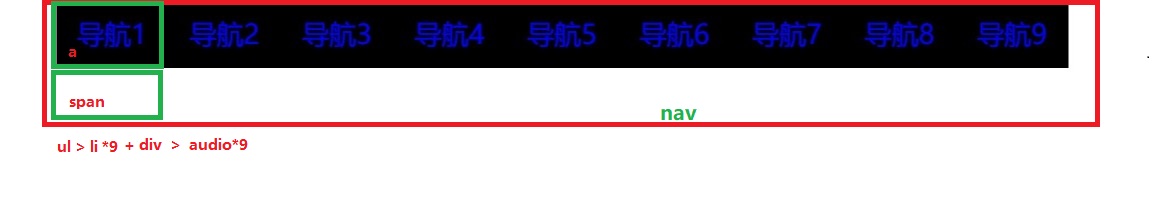
div.nav > ul + div
ul > li*9 > a + span
div > audio*9
案例分析:
起初,每个小li 中有一个 span 作为它的背景,隐藏在下面(top:60)
当鼠标移到某个小 li 的上方,该小 li 中的 span 会从下往上渐渐显示,(top:0)
并且,对应的 小 li 的音乐开始播放
jQuery 代码
$(".nav li").mouseenter(function(){ $(this).children("span").stop().animate({top : 0}); var index = $(this).index(); $("audio").get(index).load(); //get(),不用 eq(),音乐播放的方法是DOM对象 $("audio").get(index).play(); }) .mouseleave(function(){ $(this).children("span").stop().animate({top : 60}); })
完整代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> * { margin: 0; padding: 0; list-style: none; } .nav { 900px; height: 60px; background-color: black; margin: 0 auto; } .nav li { 100px; height: 60px; /*border: 1px solid yellow;*/ float: left; position: relative; overflow: hidden; } .nav a { position: absolute; 100%; height: 100%; font-size: 24px; color: blue; text-align: center; line-height:60px; text-decoration: none; z-index: 2; } .nav span { position: absolute; 100%; height: 100%; background-color: yellow; top: 60px; } </style> <script src="../jquery-1.12.4.js"></script> <script> $(function () { $(".nav li").mouseenter(function () { $(this).children("span").stop().animate({top:0}); var idx = $(this).index(); //让对应的音乐播放, 音乐播放的方法时DOM对象。 $("audio").get(idx).load(); $("audio").get(idx).play(); }).mouseleave(function () { $(this).children("span").stop().animate({top:60}); }); }); </script> </head> <body> <div class="nav"> <ul> <li> <a href="javascript:void(0);">导航1</a> <span></span> </li> <li><a href="javascript:void(0);">导航2</a><span></span></li> <li><a href="javascript:void(0);">导航3</a><span></span></li> <li><a href="javascript:void(0);">导航4</a><span></span></li> <li><a href="javascript:void(0);">导航5</a><span></span></li> <li><a href="javascript:void(0);">导航6</a><span></span></li> <li><a href="javascript:void(0);">导航7</a><span></span></li> <li><a href="javascript:void(0);">导航8</a><span></span></li> <li><a href="javascript:void(0);">导航9</a><span></span></li> </ul> <!--音频标签--> <div> <audio src="mp3/1.ogg"></audio> <audio src="mp3/2.ogg"></audio> <audio src="mp3/3.ogg"></audio> <audio src="mp3/4.ogg"></audio> <audio src="mp3/5.ogg"></audio> <audio src="mp3/6.ogg"></audio> <audio src="mp3/7.ogg"></audio> <audio src="mp3/8.ogg"></audio> <audio src="mp3/9.ogg"></audio> </div> </div> </body> </html>
音乐导航补充:
用键盘播放声音
1,按下1-9这几个数字键,能触发对应的mouseenter事件
2,弹起的时候,触发 mouseleave事件
$(document).on("keydown" , function(e){ if(e.keyCode >=49 && e.keyCode <=57) //键盘上1的keycode值是49,9的keyCode值是57 { $(".nav li").eq (e.keyCode - 49).mouseenter() ; } }) $(document).on("keyup" , function(e){ if(e.keyCode >=49 && e.keyCode<=57) { $(".nav li ").eq(e.keyCode - 49).mouseleave(); } })
3,添加节流阀:按下的时候,触发,如果没弹起,不让触发下一次
var flag=true; $(document).on("keydown" , function(e){ if(flag){ flag=false; if(e.keyCode >=49 && e.keyCode <=57) { $(".nav li").eq(e.keyCode - 49).mouseenter(); } } }) $(document).on("keyup" , function(e){ flag=true; //弹起的时候,打开节流阀 if(e.keyCode >=49 && e.keyCode <=57) { $(".nav li").eq(e.keyCode - 49).mouseleave() } })
完整代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> * { margin: 0; padding: 0; list-style: none; } .nav { 900px; height: 60px; background-color: black; margin: 0 auto; } .nav li { 100px; height: 60px; /*border: 1px solid yellow;*/ float: left; position: relative; overflow: hidden; } .nav a { position: absolute; 100%; height: 100%; font-size: 24px; color: blue; text-align: center; line-height: 60px; text-decoration: none; z-index: 2; } .nav span { position: absolute; 100%; height: 100%; background-color: yellow; top: 60px; } </style> <script src="../jquery-1.12.4.js"></script> <script> $(function () { //给li注册鼠标进入事件,让li下面的span top:0 播放音乐 $(".nav li").mouseenter(function () { $(this).children("span").stop().animate({top: 0}); //播放音乐 var idx = $(this).index(); $(".nav audio").get(idx).load(); $(".nav audio").get(idx).play(); }).mouseleave(function () { $(this).children("span").stop().animate({top: 60}); }); //节流阀 :按下的时候,触发,如果没弹起,不让触发下一次 //1. 定义一个flag var flag = true; //按下1-9这几个数字键,能触发对应的mouseenter事件 $(document).on("keydown", function (e) { if(flag) { flag = false; //获取到按下的键 var code = e.keyCode; if(code >= 49 && code <= 57){ //触发对应的li的mouseenter事件 $(".nav li").eq(code - 49).mouseenter(); } } }); $(document).on("keyup", function (e) { flag = true; //获取到按下的键 var code = e.keyCode; if(code >= 49 && code <= 57){ //触发对应的li的mouseenter事件 $(".nav li").eq(code - 49).mouseleave(); } }); //弹起的时候,触发mouseleave事件 }); </script> </head> <body> <div class="nav"> <ul> <li> <a href="javascript:void(0);">导航1</a> <span></span> </li> <li><a href="javascript:void(0);">导航2</a><span></span></li> <li><a href="javascript:void(0);">导航3</a><span></span></li> <li><a href="javascript:void(0);">导航4</a><span></span></li> <li><a href="javascript:void(0);">导航5</a><span></span></li> <li><a href="javascript:void(0);">导航6</a><span></span></li> <li><a href="javascript:void(0);">导航7</a><span></span></li> <li><a href="javascript:void(0);">导航8</a><span></span></li> <li><a href="javascript:void(0);">导航9</a><span></span></li> </ul> <div> <audio src="mp3/1.ogg"></audio> <audio src="mp3/2.ogg"></audio> <audio src="mp3/3.ogg"></audio> <audio src="mp3/4.ogg"></audio> <audio src="mp3/5.ogg"></audio> <audio src="mp3/6.ogg"></audio> <audio src="mp3/7.ogg"></audio> <audio src="mp3/8.ogg"></audio> <audio src="mp3/9.ogg"></audio> </div> </div> </body> </html>