
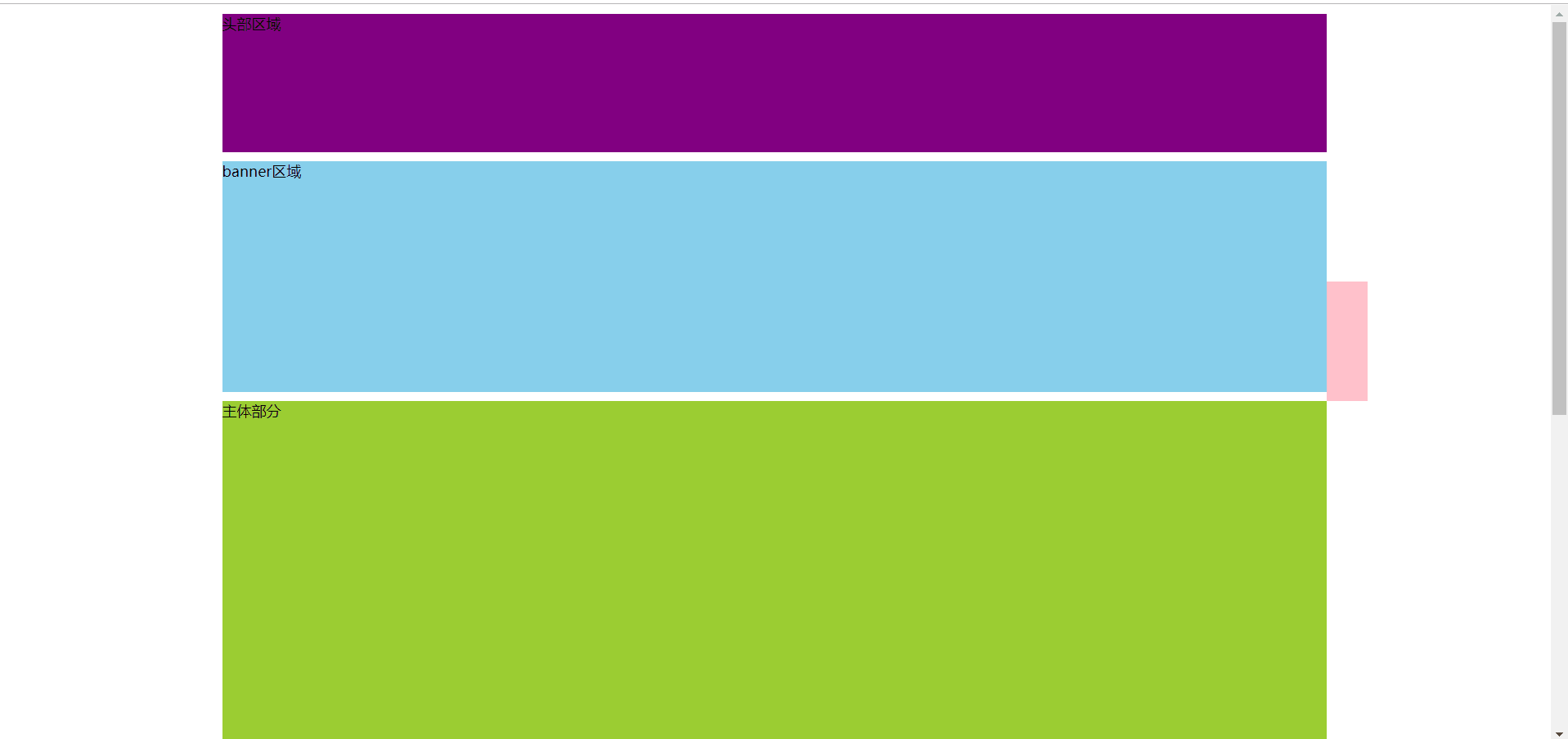
案例分析:
1,原先侧边栏是绝对定位
2,当页面滚动到一定位置(这里是滚动到 banner 到达页面顶部的时候),侧边栏改为固定定位
3,页面继续滚动,会让 “ 返回顶部 ” 显示出来 (滚动到 main 到达页面顶部的时候)
4,需要用到页面滚动事件 scroll 因为是页面滚动,所以事件源是document
5,滚动到某个位置,就是判断页面被卷去的上部值
6,页面被卷去的头部,可以通过window.pageYoffset 获得,如果是被卷去的左侧
window.pageXoffset
7,注意,元素被卷去的头部是 element.scrollTop ,如果是页面被卷去的头部则是
window.pageYoffset
8,其实这个值,可以通过盒子的 offsetTop 可以得到,如果大于等于这个值,就可以让盒子固定定位了
完整代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .slide-bar{ 45px; height:130px; margin-left:600px; position:absolute; left:50%; top:300px; background-color: pink; } .header{ 1200px; height:150px; background-color: purple; margin:10px auto; } .banner{ 1200px; height:250px; background-color: skyblue; margin:10px auto; } .main{ 1200px; height:1000px; background-color: yellowgreen; margin:10px auto; } span{ position:absolute; bottom:0; display:none; } </style> </head> <body> <div class="slide-bar"> <span class="goBack">返回顶部</span> </div> <div class="header">头部区域</div> <div class="banner">banner区域</div> <div class="main">主体区域</div> </body> </html> <script> var slideBar=document.querySelector(".slide-bar"); var banner=document.querySelector(".banner"); var bannerTop=banner.offsetTop; //banner到达页面顶部时,页面被卷去的头部的大小,一定要写到滚动的外面 var slideBarTop=slideBar.offsetTop-bannerTop; //固定定位之后,应该变化的数值 var main=document.querySelector(".main"); var goBack=document.querySelector(".goBack"); var mainTop=main.offsetTop; //1,页面滚动事件 scroll document.addEventListener("scroll",function () { if (window.pageYOffset >= bannerTop) { slideBar.style.position="fixed"; slideBar.style.top=slideBarTop+"px"; } else{ slideBar.style.position="absolute"; slideBar.style.top=300+"px"; } //2,当页面滚动到main盒子,就显示 goBack 模块(“返回顶部”) if (window.pageYOffset >=mainTop) { goBack.style.display="block"; } else{ goBack.style.display="none"; } }) </script>
关键代码
1,页面滚动前,先获得 banner距离页面顶部的值 bannerTop , 就是 侧边栏 从绝对定位变成固定 定位的 判断值
var bannerTop=banner.offsetTop; document.addEventListener("scroll", function(){ if(window.pageYoffset >= bannerTop) { slideBar.style.position="fixed"; } })
2, 同样,页面滚动前,先获得 main 距离页面顶部的值 mainTop, 即使 goBack("返回顶部“)从隐藏 变为显示的判断值
var mainTop=main.offsetTop; document.addEventListener(”scroll", function(){ if(window.pageYoffset >=mainTop) { goBack.style.display="block"; } else{ goBack.style.display="none"; } } )
3, 侧边栏一开始距离页面顶部300px , 当侧边栏固定定位时,应该重新确定它距离页面顶部的值
var slideBarTop=slideBar.offsetTop-bannerTop;
if(window.pageYoffset >=bannerTop) { slideBar.style.position="fixed"; slideBar.style.top=slideBarTop + "px"; } else{ slideBar.style.position="absolute"; slideBar.style.top=300+"px"; }