遇到models模型变动后无法用migrations生成改动后的表通过以下几个方面实现
1 python manage.py makemigrations yourapp(你改变的app)
2 python manage.py makemigrations
3 python manage.py migrate
pip没办法安装:
删除C:Python36Libsite-packagespip软件包,重新下载pip-9.0.1(注意是.tar.gz格式的安装包)
然后进入pip-9.0.1安装包后执行python3 setup.py install,进行安装
最后删除C:Python36Scripts目录下的pip.exe
效果:
C:Python36>pip -V pip 9.0.1 from C:Python27libsite-packages (python 2.7) C:Python36>pip3 -V pip 9.0.1 from C:Python36libsite-packagespip-9.0.1-py3.6.egg (python 3.6)
video.js是一款很流行的html5视频播放插件。很适合在移动端播放视频(比如微信网页),功能强大,且支持降级到flash,兼容ie8。官网https://github.com/videojs/video.js/tree/v7.4.0
官网例子:

<head> <link href="https://vjs.zencdn.net/7.1.0/video-js.css" rel="stylesheet"> <!-- If you'd like to support IE8 (for Video.js versions prior to v7) --> <script src="https://vjs.zencdn.net/ie8/ie8-version/videojs-ie8.min.js"></script> </head> <body> <video id="my-video" class="video-js" controls preload="auto" width="640" height="264" poster="MY_VIDEO_POSTER.jpg" data-setup="{}"> <source src="MY_VIDEO.mp4" type='video/mp4'> <source src="MY_VIDEO.webm" type='video/webm'> <p class="vjs-no-js"> To view this video please enable JavaScript, and consider upgrading to a web browser that <a href="https://videojs.com/html5-video-support/" target="_blank">supports HTML5 video</a> </p> </video> <script src="https://vjs.zencdn.net/7.1.0/video.js"></script> </body>
video-js描述了videojs的布局,必须包含。controls是控制栏,preload是预加载,poster是指视频海报,是视频未播放时显示的图片。data-setup是属性设置,是视频属性配置,乐意的话你可用将属性放在这里来设置:
1,autoplay:
该属性使video会在页面加载完毕后立即播放,而IOS设备屏蔽了这个属性。
2,preload:
autoplay属性会屏蔽掉preload属性,没有autoplay属性时,
当preload值为auto时,页面加载时即加载媒体,但是苹果移动设备会忽略该属性以保护带宽
当preload值为metadata时,只加载一些关于视频的元数据信息,如持续时间,媒体尺寸等等。
方法:
1.play() 视频播放
2.pause() 视频暂停
3.ended() 视频播放结束
4.player.currentTime() //player 是播放器 currentTime 是获取当前的播放时间
5.player.duration() 视频结束的时候 duration获取视频的持续时间 也就是 视频总的时间
6.player.bufferedPercent() 视频缓存百分比 切记是百分比呦
插件机制:
1,声明插件函数 function Fun(option){}
2,注册为一个插件 videojs.plugin('Fun',Fun)
3, 使用插件
动态创建的video在初始化videojs时调用插件,即videojs('id',{plugins:{Fun:option}})
非动态创建的video初始化了的videojs对象可以直接调用,即videojs.Fun(option)
比如:<video controls autoplay preload="auto" ...>
现在可以这么设置:
<video data-setup='{"controls": true, "autoplay": false, "preload": "auto"}'...>
source标签指的是视频来源:
<source src="MY_VIDEO.mp4" type='video/mp4'>
<source src="MY_VIDEO.webm" type='video/webm'>
vjs-big-play-centered:是使按钮居中
事件关注:
我们开始,暂停,结束这三个事件
var player = videojs('video', { }, function () {
console.log('Good to go!');
//this.play(); // if you don't trust autoplay for some reason
});
player.on('play', function () {
console.log('开始/恢复播放');
});
player.on('pause', function () {
console.log('暂停播放');
});
player.on('ended', function () {
console.log('结束播放');
});其中video指的是 <video id='video'></video> 中的id
Error: Cannot find module 'webpack'
可以执行:npm install chromedriver --chromedriver_cdnurl=http://cdn.npm.taobao.org/dist/chromedriver
今天使用npm install 出现下面问题:
npm ERR! Unexpected end of JSON input while parsing near '...l.com"}],"directories'
npm ERR! A complete log of this run can be found in:
npm ERR! /Users/louyanping/.npm/_logs/2018-12-14T03_32_00_994Z-debug.log
louyanpingdeMacBook-Pro:cnpc_group_buying louyanping$
解决方法:
执行npm cache clean --force(有些人这样还是没有用的话,删除package-lock.json再重新尝试一下即可。)
blank与null区别:
blank在数据库上存储的是一个空字符串
如需设置字段可以为空:blank=True,默认为blank=False(字段必须填写);
null在数据库上表现为NULL,而不是一个空字符串
如需设置字段可以为空:null=True,默认为null=False(字段必须填写);
注意:
日期类型(DateField、TimeField、DateTimeField)和数字类型(IntegerField、DecimalField、FloatField)不能接受空字符串,因此这两种类型类型的字段如果要设置为可空,则需要同时设置null=True,blank=True;

null 是针对数据库而言,如果 null=True, 表示数据库的该字段可以为空。
blank 是针对表单的,如果 blank=True,表示你的表单填写该字段的时候可以不填,比如 admin 界面下增加 model 一条记录的时候。直观的看到就是该字段不是粗体
django从请求到返回都经历了什么
从runserver说起:
ruserver是使用django自己的web server,主要用于开发和调试中, 部署到线上环境一般使用nginx+uwsgi模式manage.py 探秘
看一下manager.py的源码,你会发现上面的命令其实是通过Django的execute_from_command_line方法执行了内部实现的runserver命令,那么现在看一下runserver具体做了什么。。 通过源码分析可知, ruserserver主要完成两件事: 1). 解析参数,并通过django.core.servers.basehttp.get_internal_wsgi_application方法获取wsgi handler; 2). 根据ip_address和port生成一个WSGIServer对象,接受用户请求
get_internal_wsgi_application的源码如下:
通过上面的代码我们可以知道,Django会先根据settings中的WSGI_APPLICATION来获取handler;
在创建project的时候,Django会默认创建一个wsgi.py文件,而settings中的WSGI_APPLICATION配置也会默认指向这个文件。看一下这个wsgi.py文件,其实它也和上面的逻辑一样,
最终调用get_wsgi_application实现。
django http请求处理流程
Django和其他Web框架一样,HTTP的处理流程基本类似:接受request,返回response内容。Django的具体处理流程大致如下:
1. 加载settings.py
在通过django-admin.py创建project的时候,Django会自动生成默认的settings文件和manager.py等文件,在创建WSGIServer之前会执行下面的引用:
from django.conf import settings
上面引用在执行时,会读取os.environ中的DJANGO_SETTINGS_MODULE配置,加载项目配置文件,生成settings对象。所以,在manager.py文件中你可以看到,在获取WSGIServer之前,
会先将project的settings路径加到os路径中。
2. 创建WSGIServer
不管是使用runserver还是uWSGI运行Django项目,在启动时都会调用django.core.servers.basehttp中的run()方法
创建一个django.core.servers.basehttp.WSGIServer类的实例,之后调用其serve_forever()方法启动HTTP服务。run方法的源码如下:
def run(addr, port, wsgi_handler, ipv6=False, threading=False):
server_address = (addr, port)
if threading:
httpd_cls = type(str('WSGIServer'), (socketserver.ThreadingMixIn, WSGIServer), {})
else:
httpd_cls = WSGIServer
httpd = httpd_cls(server_address, WSGIRequestHandler, ipv6=ipv6)
if threading:
# ThreadingMixIn.daemon_threads indicates how threads will behave on an
# abrupt shutdown; like quitting the server by the user or restarting
# by the auto-reloader. True means the server will not wait for thread
# termination before it quits. This will make auto-reloader faster
# and will prevent the need to kill the server manually if a thread
# isn't terminating correctly.
httpd.daemon_threads = True
httpd.set_app(wsgi_handler)
httpd.serve_forever()
如上,我们可以看到:在创建WSGIServer实例的时候会指定HTTP请求的Handler,
上述代码使用WSGIRequestHandler。当用户的HTTP请求到达服务器时,
WSGIServer会创建WSGIRequestHandler实例,使用其handler方法来处理HTTP请求(其实最终是调用wsgiref.handlers.BaseHandler中的run方法处理)。
WSGIServer通过set_app方法设置一个可调用(callable)的对象作为application,上面提到的handler方法最终会调用设置的application处理request,并返回response。
其中,WSGIServer继承自wsgiref.simple_server.WSGIServer,而WSGIRequestHandler继承自wsgiref.simple_server.WSGIRequestHandler,wsgiref是Python标准库给出的WSGI的参考实现。
其源码可自行到wsgiref参看,这里不再细说。
3. 处理Request
第二步中说到的application,在Django中一般是django.core.handlers.wsgi.WSGIHandler对象,WSGIHandler继承自django.core.handlers.base.BaseHandler,这个是Django处理request的核心逻辑,
它会创建一个WSGIRequest实例,而WSGIRequest是从http.HttpRequest继承而来
4. 返回Response
上面提到的BaseHandler中有个get_response方法,该方法会先加载Django项目的ROOT_URLCONF,然后根据url规则找到对应的view方法(类),view逻辑会根据request实例生成并返回具体的response。 在Django返回结果之后,第二步中提到wsgiref.handlers.BaseHandler.run方法会调用finish_response结束请求,并将内容返回给用户
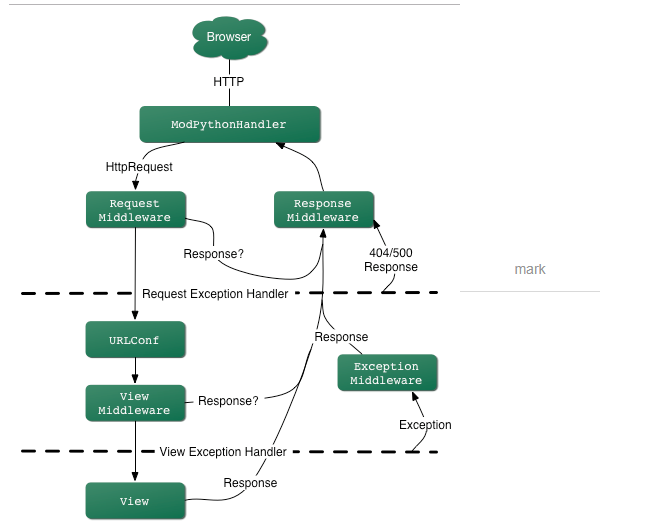
Django处理Request的详细流程
首先给大家分享两个网上看到的Django流程图:


流程图二
上面的两张流程图可以大致描述Django处理request的流程,按照流程图2的标注,可以分为以下几个步骤:
1. 用户通过浏览器请求一个页面
2.请求到达Request Middlewares,中间件对request做一些预处理或者直接response请求
3.URLConf通过urls.py文件和请求的URL找到相应的View
4.View Middlewares被访问,它同样可以对request做一些处理或者直接返回response
5.调用View中的函数
6.View中的方法可以选择性的通过Models访问底层的数据
7.所有的Model-to-DB的交互都是通过manager完成的
8.如果需要,Views可以使用一个特殊的Context
9.Context被传给Template用来生成页面
a.Template使用Filters和Tags去渲染输出
b.输出被返回到View
c.HTTPResponse被发送到Response Middlewares
d.任何Response Middlewares都可以丰富response或者返回一个完全不同的response
e.Response返回到浏览器,呈现给用户
上述流程中最主要的几个部分分别是:Middleware(中间件,包括request, view, exception, response),URLConf(url映射关系),Template(模板系统),下面一一介绍一下。
1. Middleware(中间件)
Middleware并不是Django所独有的东西,在其他的Web框架中也有这种概念。在Django中,Middleware可以渗入处理流程的四个阶段:request,view,response和exception,相应的,在每个Middleware类中都有rocess_request,process_view, process_response 和 process_exception这四个方法。你可以定义其中任意一个活多个方法,这取决于你希望该Middleware作用于哪个处理阶段。每个方法都可以直接返回response对象。
Middleware是在Django BaseHandler的load_middleware方法执行时加载的,加载之后会建立四个列表作为处理器的实例变量:
_request_middleware:process_request方法的列表
_view_middleware:process_view方法的列表
_response_middleware:process_response方法的列表
_exception_middleware:process_exception方法的列表
Django的中间件是在其配置文件(settings.py)的MIDDLEWARE_CLASSES元组中定义的。在MIDDLEWARE_CLASSES中,中间件组件用字符串表示:指向中间件类名的完整Python路径。例如
`MIDDLEWARE_CLASSES = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.auth.middleware.SessionAuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
]`
Django项目的安装并不强制要求任何中间件,如果你愿意,MIDDLEWARE_CLASSES可以为空。中间件出现的顺序非常重要:在request和view的处理阶段,Django按照MIDDLEWARE_CLASSES中出现的顺序来
应用中间件,而在response和exception异常处理阶段,Django则按逆序来调用它们。也就是说,Django将MIDDLEWARE_CLASSES视为view函数外层的顺序包装子:在request阶段按顺序从上到下穿过,
而在response则反过来。以下这张图可以更好地帮助你理解
- URLConf(URL映射)
-
如果处理request的中间件都没有直接返回response,那么Django会去解析用户请求的URL。URLconf就是Django所支撑网站的目录。它的本质是URL模式以及要为该URL模式调用的视图函数之间的映射 -
表。通过这种方式可以告诉Django,对于这个URL调用这段代码,对于那个URL调用那段代码。具体的,在Django项目的配置文件中有ROOT_URLCONF常量,这个常量加上根目录"/", -
作为参数来创建django.core.urlresolvers.RegexURLResolver的实例, -
然后通过它的resolve方法解析用户请求的URL,找到第一个匹配的view。 有关urlconf的内容,大家可以参考 [理解curlConf]() - Template(模板)
大部分web框架都有自己的Template(模板)系统,Django也是。但是,Django模板不同于Mako模板和jinja2模板,在Django模板不能直接写Python代码,只能通过额外的定义filter和template tag实现。
由于本文主要介绍Django流程,模板内容就不过多介绍一、MVC
MVC模式的意思是,软件可以分成三个部分。

- 视图(View):用户界面。
- 控制器(Controller):业务逻辑
- 模型(Model):数据保存
各部分之间的通信方式如下。

- View 传送指令到 Controller
- Controller 完成业务逻辑后,要求 Model 改变状态
- Model 将新的数据发送到 View,用户得到反馈
所有通信都是单向的。
二、互动模式
接受用户指令时,MVC 可以分成两种方式。一种是通过 View 接受指令,传递给 Controller。

另一种是直接通过controller接受指令。

三、实例:Backbone
实际项目往往采用更灵活的方式,以 Backbone.js 为例。

1. 用户可以向 View 发送指令(DOM 事件),再由 View 直接要求 Model 改变状态。
2. 用户也可以直接向 Controller 发送指令(改变 URL 触发 hashChange 事件),再由 Controller 发送给 View。
3. Controller 非常薄,只起到路由的作用,而 View 非常厚,业务逻辑都部署在 View。所以,Backbone 索性取消了 Controller,只保留一个 Router(路由器) 。
四、MVP
MVP 模式将 Controller 改名为 Presenter,同时改变了通信方向。

1. 各部分之间的通信,都是双向的。
2. View 与 Model 不发生联系,都通过 Presenter 传递。
3. View 非常薄,不部署任何业务逻辑,称为"被动视图"(Passive View),即没有任何主动性,而 Presenter非常厚,所有逻辑都部署在那里。
五、MVVM
MVVM 模式将 Presenter 改名为 ViewModel,基本上与 MVP 模式完全一致。

唯一的区别是,它采用双向绑定(data-binding):View的变动,自动反映在 ViewModel,反之亦然。Angular 和 Ember 都采用这种模式。
django自带邮件发送模块
在Python中已经内置了一个smtp邮件发送模块,Django在此基础上进行了简单地封装,让我们在Django环境中可以更方便更灵活的发送邮件。
所有的功能都在django.core.mail中。
首先settings里面设置
# settings.py EMAIL_HOST = "smtp.qq.com" # SMTP服务器主机 EMAIL_PORT = 25 # 端口 EMAIL_HOST_USER = "1184405959@qq.com" # 邮箱地址 EMAIL_HOST_PASSWORD = "dwjybikexxxxxxxx" # 密码 EMAIL_USE_TLS= True EMAIL_FROM = "1184405959@qq.com" # 邮箱地址
说明:
EMAIL_HOST = "smtp.qq.com"
EMAIL_HOST_PASSWORD = "dwjybikexxxxxxxx"
要想用qq邮箱作为服务器发送邮件,必须先开启SMTP,方法如下:
1)登录邮箱,找到“设置”-->>“用户”

2)往下拉找到SMTP服务,点开启,然后点“生成授权码”

3)可以看到授权码,“EMAIL_HOST_PASSWORD”里面填写的就是下面生成的授权码,而不是你的邮箱密码

from random import Random
from django.core.mail import send_mail
from users.models import EmailVerifyRecord
from MxOnline.settings import EMAIL_FROM
# 生成随机字符串
def random_str(random_length=8):
str = ''
# 生成字符串的可选字符串
chars = 'AaBbCcDdEeFfGgHhIiJjKkLlMmNnOoPpQqRrSsTtUuVvWwXxYyZz0123456789'
length = len(chars) - 1
random = Random()
for i in range(random_length):
str += chars[random.randint(0, length)]
return str
# 发送注册邮件
def send_register_eamil(email, send_type="register"):
# 发送之前先保存到数据库,到时候查询链接是否存在
# 实例化一个EmailVerifyRecord对象
email_record = EmailVerifyRecord()
# 生成随机的code放入链接
code = random_str(16)
email_record.code = code
email_record.email = email
email_record.send_type = send_type
email_record.save()
# 定义邮件内容:
email_title = ""
email_body = ""
if send_type == "register":
email_title = "NBA注册激活链接"
email_body = "请点击下面的链接激活你的账号: http://127.0.0.1:8000/active/{0}".format(code)
# 使用Django内置函数完成邮件发送。四个参数:主题,邮件内容,发件人邮箱地址,收件人(是一个字符串列表)
send_status = send_mail(email_title, email_body, EMAIL_FROM, [email])
# 如果发送成功
if send_status:
pass
官方文档:
def send_mail(subject, message, from_email, recipient_list,
fail_silently=False, auth_user=None, auth_password=None,
connection=None, html_message=None):
前面四个参数必须要,后面的参数可以为空
发送电子邮件的最简单方法是使用 django.core.mail.send_mail()。
的subject,message,from_email和recipient_list参数是必需的。
subject:一个字符串。message:一个字符串。from_email:一个字符串。recipient_list:字符串列表,每个字符串都是电子邮件地址。每个成员都recipient_list将在电子邮件的“收件人:”字段中看到其他收件人。fail_silently:一个布尔值。如果是的话False,send_mail会提出一个smtplib.SMTPException。有关smtplib可能的例外列表,请参阅文档,所有这些例外都是。的子类SMTPException。auth_user:用于向SMTP服务器进行身份验证的可选用户名。如果没有提供,Django将使用该EMAIL_HOST_USER设置的值 。auth_password:用于验证SMTP服务器的可选密码。如果没有提供,Django将使用该EMAIL_HOST_PASSWORD设置的值 。connection:用于发送邮件的可选电子邮件后端。如果未指定,将使用默认后端的实例。有关 更多详细信息,请参阅电子邮件后端的文档。html_message:如果html_message被提供,所得到的电子邮件将是一个 多部分/替代电子邮件message作为 文本/无格式内容类型和html_message作为 text / html的内容类型。
返回值将是成功传递消息的数量(可以是0或1因为它只能发送一条消息)。

