封装:减少代码的冗余,提高代码的重复利用率
继承:本来需要开辟多个空间,只需要开辟一个空间,减少内存的消耗,提高性能
函数归属:函数归属谁,跟他在哪调用没有关系,而跟他在哪定义有关
闭包的定义:函数在调用的时候,会形成一个私有作用域,内部的变量不能被外部访问,这种保护机制叫闭包(这就意味着函数调用完毕,这个函数形成的栈内存就会被销毁)
栈内存被销毁的案例:
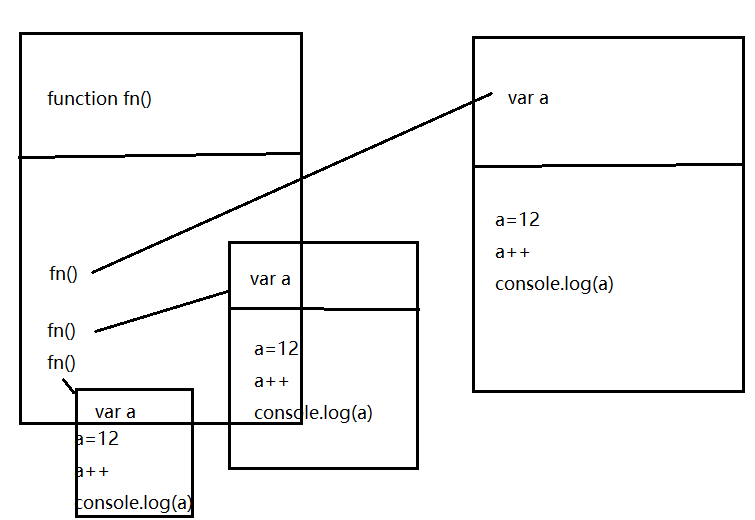
function fn(){
var a=12;
a++;
console.log(a)
}
fn() //13
fn() //13
fn() //13 (因内部存在一个变量,所以在函数内部栈内存就会被销毁)

但有时候,我们不希望他被销毁 ,所以需要return
案例:
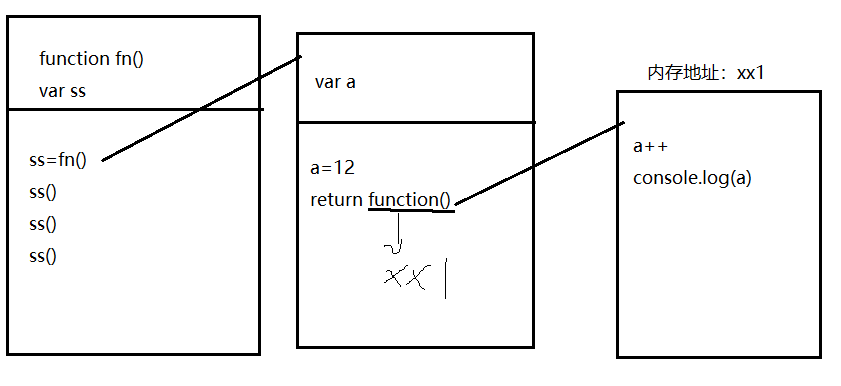
function fn(){
var a=12
return function(){
a++;
console.log(a)
}
}
var ss=fn()
ss() //13
ss() //14
ss() //15
解析:

fn()调用完毕后得到的是一个匿名函数,但这个匿名函数在fn()这个作用域下定义的,所以匿名函数内部的变量在fn()作用域下查找,这种写法可以使函数的内部变量不被销毁
构造函数中尽量不要加return,
类的本质也是一个函数,里面也有返回值,但默认object,如果强制return一个值,不会造成影响,如果return一个对象,就会造成影响