React 脚手架,来让我们快速的搭建起来一个 React 的项目
1. 全局安装 React 的脚手架
npm i -g create-react-app
2. 创建项目
create-react-app 项目名
3. 进行项目指令:
cd 项目名
4. 运行项目:
npm start
这样我们 React 脚手架的项目搭建就完成了
接下来,让我们看看 React 脚手架,给我们下载的目录

现在我们就来看看每个文件的功能:
首先来看 README.md 文件,这里是对我们 React 脚手架的指令的一个介绍,尤其要关注一个指令,npm run eject
因为我们的 React 脚手架的配置文件时隐藏的,我们可以通过 npm run eject 来让隐藏的配置文件展现出来,然后我们可以加一些自己喜欢的配置
src 下面的目录
App.css:是所以组件的样式
index.css:是整个网页的全局样式
App.js:是最大的组件
index.js:出口文件
App.test.js:将 App 组件的内容渲染到页面上来
在这里,我们的图片地址,如果是通过相对路径来获取的都不能直接的在 src 属性上面输入,而是应该通过 import 来引入此图片,之后通过 src={} 的方式,来引入,否则报错
组件中需要引入的图片,不能放在 public 中,而是应该放在 src 中,且相对组件的引入方式 (图片引入的两种情况,1、相对组件,2、相对 index.html 中)
添加自组件的方法:
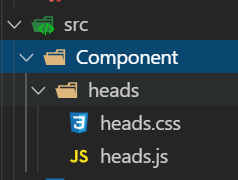
首先:我们在 src 下面创建一个专门放一个子组件的文件夹
heads 文件夹里面就是我们的 Heads 的组件

heads.js 的写法

heads.css (则就是普通的 css 写法)

然后我们的组件将创建好了,接下来我们就要在父组件中引入子组件了

render 函数中,return 返回的是模板,所以可以带 ()