1. vue 路由:vue-router
路由在 web 中有两种
第一种:hash 带 hash 值前面带 #
第二种:history对象 这种路由不带 #
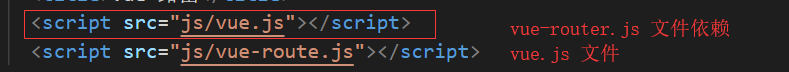
2. 引入 vue-router.js // 因为 vue-router.js 是基于 vue 实现的,所以,我们还需要在引入 vue-router.js 之前,在引入 vue.js 文件
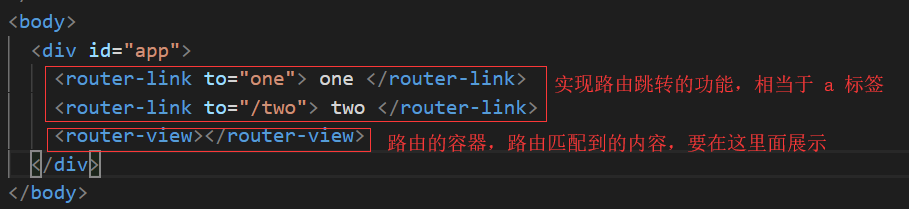
在模板中使用 router-link 标签来实现路由的跳转
使用 router-view 存放渲染的内容
3. 实现 vue 路由
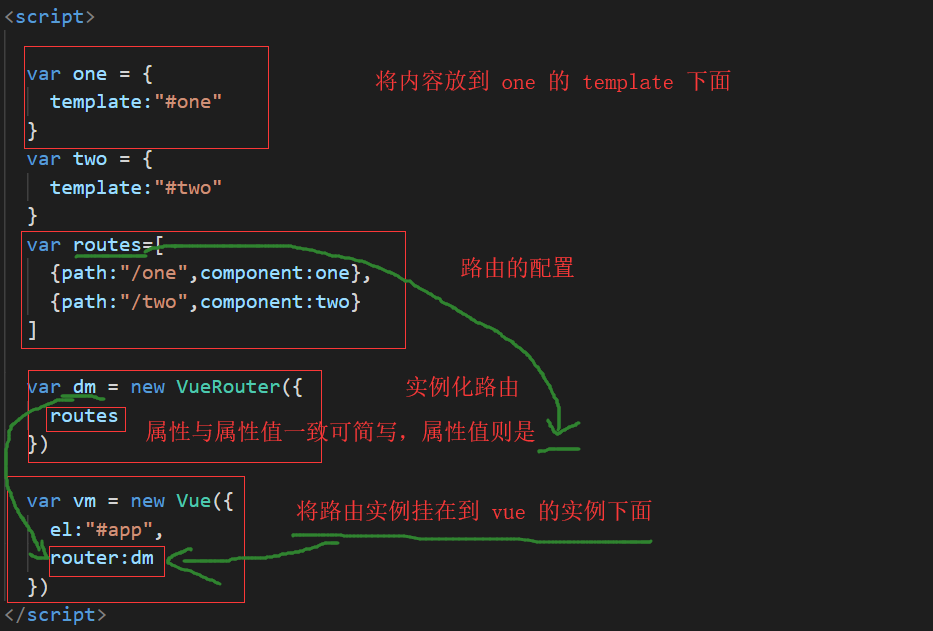
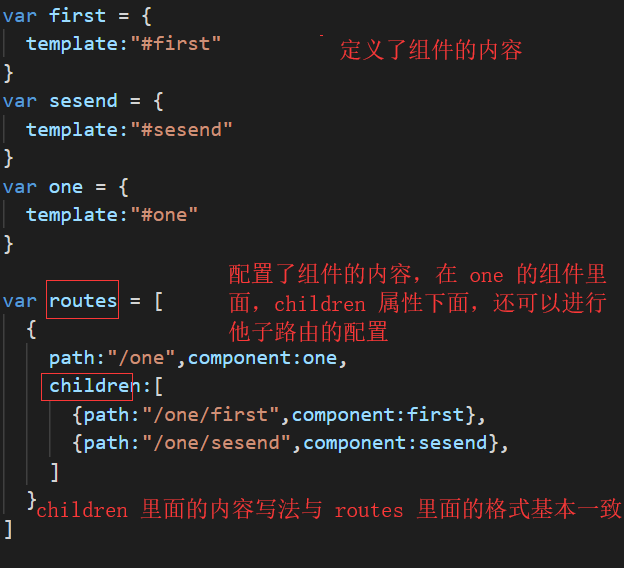
定:定义组件;
配:配置路由,让 path 和 component 一一对应;
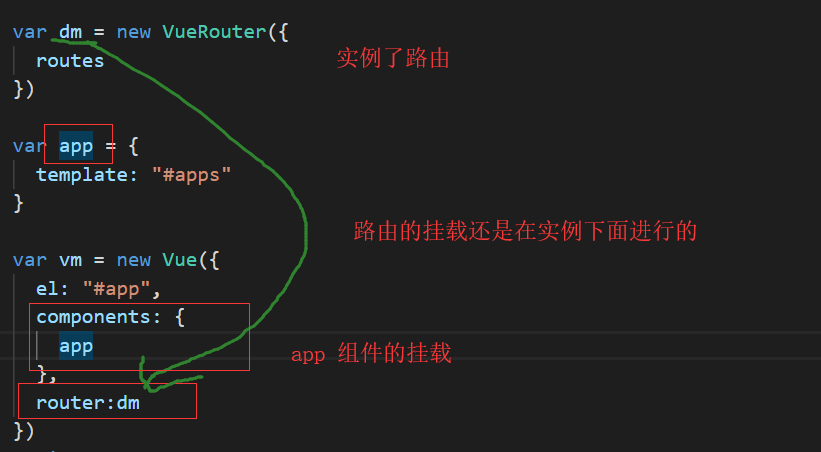
实:实例化路由;
挂:将路中实例挂在到 vue 的实例下
案例:




路由的配置的值是一个数组;
路由模式的更滑 hash ,默认是哈希模式,在实例化路由的选项添加 mode:"history"
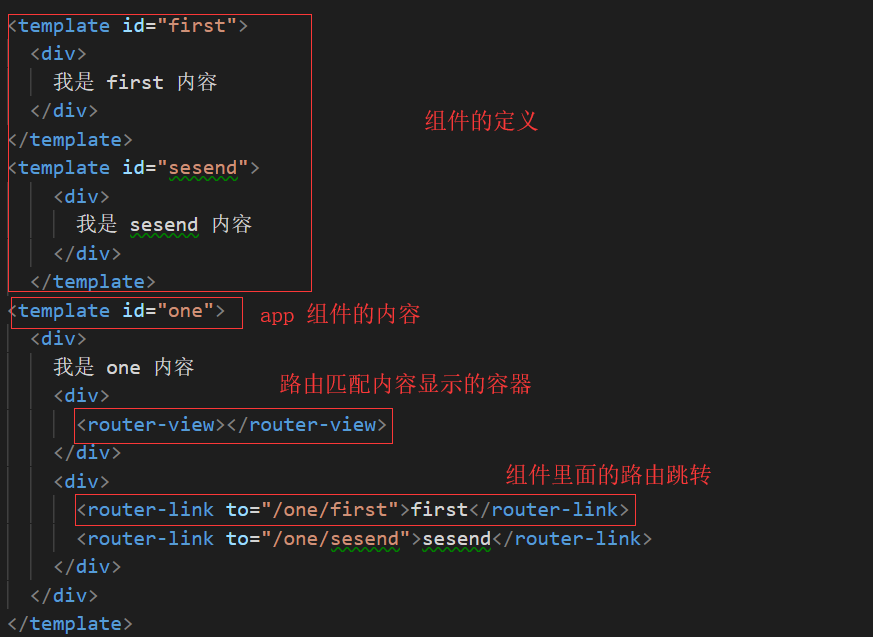
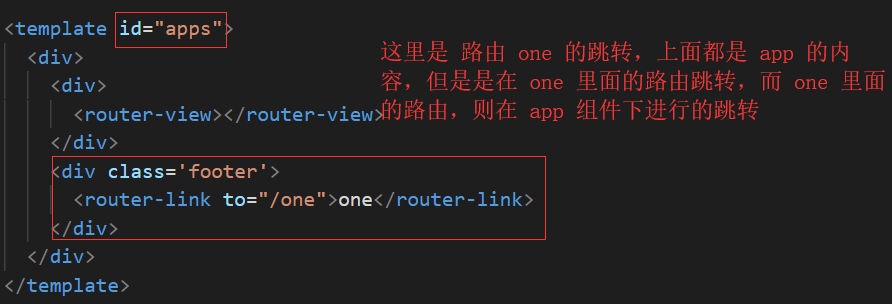
路由嵌套:接下来,我们要在 app 的组件下面来进行嵌套





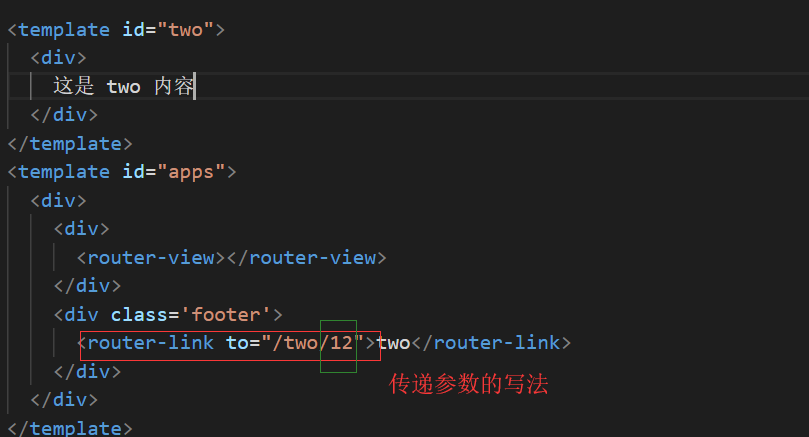
路由传参



路由 js 的写法
我们不仅可以使用 router-link 标签来使用 路由的跳转,我们还可以使用 js 来实现路由的跳转
在 vue-router 中搜 程序化导航 便可查找 js 路由跳转的具体用法
官方的案例解析:
