1. 计算属性 computed

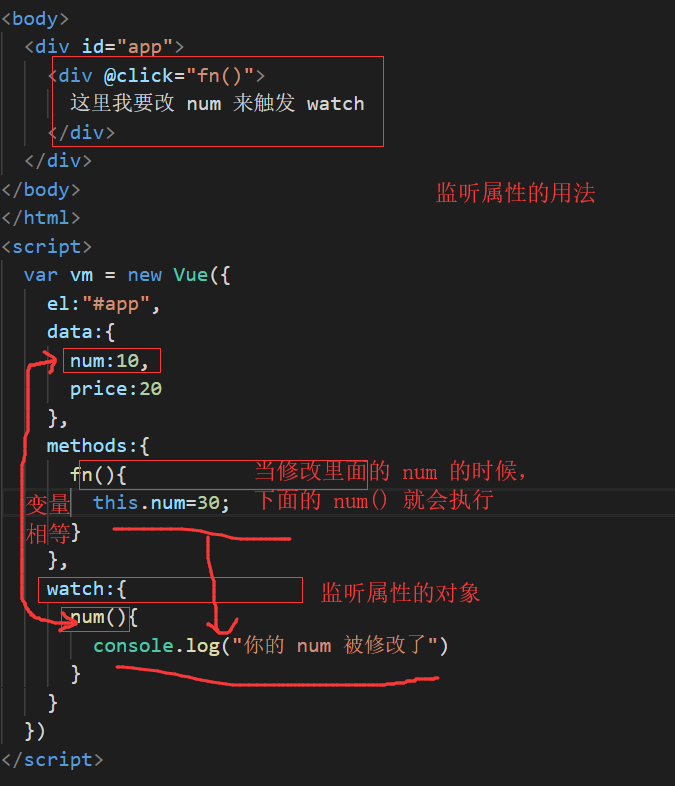
2. 监听属性 watch

注意事项:
watch 中的方法名是对应的属性,当这个属性发生变化时,就会触发相对应的函数
3. :class 和 :style 讲解
1. :class = "a"
说明 vue 中有个叫 a 的属性 ,这个标签的 class 就是 a 的值
2. :class = "{a:b}" // a 是类名,b 是值
a 的存在取决于 b 的值,为 true 就说明存在,为 false 就说明不存在
案例:true 和 false 来回切换
@click = 'b=!b' // ! 取反
3. :class = ['a',b] // 带引号是 类名,不带引号是变量 a 是类名 b 就是变量
注意点:就在数组元素带不带引号的问题,带了说明是类名,不带就是 data 的属性对应的值
4. :style="{color:co,bacnground:ba}" // 在 vue 中 style 是一个 js 对象
data:{ // 在上面的案例中 data 在什么地方 在 vue 的实例中
co:"blue",
ba:"green"
}
注意:style 中是一个对象,中间要用,隔开,前者是 style 中的属性,值是 data 中对应的数值
v-if="a" // 代表 a 是 true ,对应的元素就显示,为 false 对应的元素就隐藏
v-if 和 v-else 的用法

v-if 和 v-else-if 和 v-else-if 的用法

v-show 与 v-if 的区别?
v-show 是 display:none 与 block 之间的切换
v-if 是 添加元素 与 删除元素之间的切换
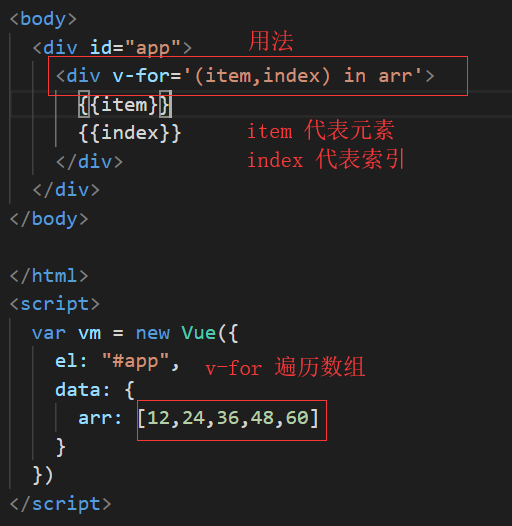
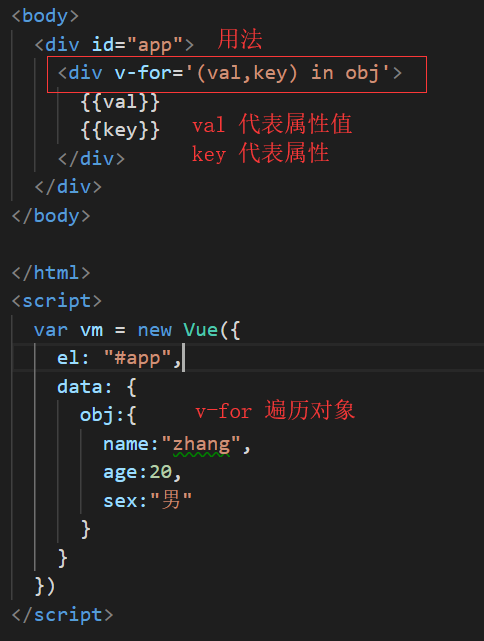
v-for 的使用
1. 值是一个数组的用法 (item,index) in arr // item 代表元素 index 代表索引

2. 值是一个对象的用法 (val,key)in obj // val 代表属性值,key 代表属性

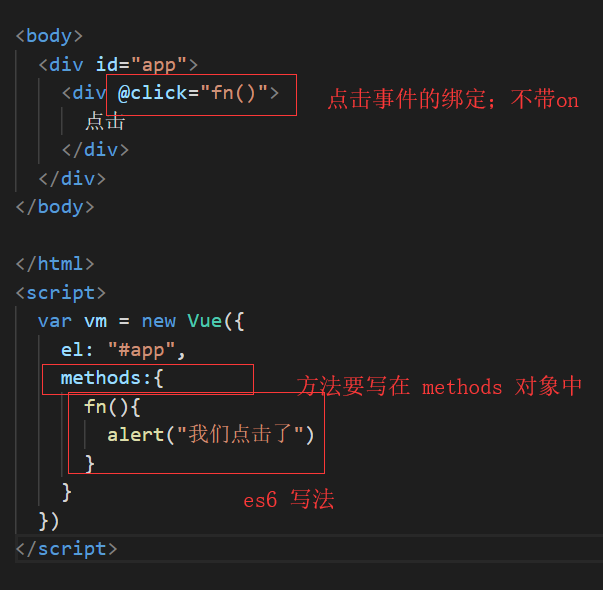
事件监听 v-on 缩写 @
简单的点击事件

表单 v-model 数据绑定
可以在表单时,使用 v-model 实现数据双向绑定
文本框的数据双向绑定

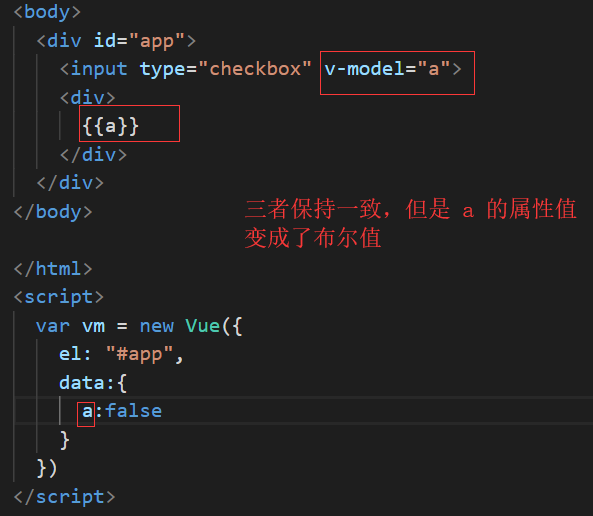
复选框的数据双向绑定

单选框的双向绑定
正常情况下的 radio 用法

双向绑定式用法
