1.复习的函数
函数是由关键字function声明的,他是一个引用数据类型,是Function的实例,在调用的时候会开辟一个私有空间
2.函数的成员

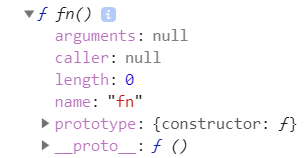
arguments:null (是实参构成的数组集合)
caller:null(是这个函数的调用者,函数在A个函数内调用,那么A就是这个函数的调用者,在window下caller是null)
案例:
function fn(){
console.log(fn.caller)
}
function f(){
fn(23,56)
}
f() (解析:fn在f函数内调用,那么f就是fn的调用者)
length:形参的个数;
name:是函数名,只跟定义有关,不能修改
arguments 函数的实参构成的数组集合 他下面的参数有
callee:是当前函数本身;
length:实参的个数;
用递归写一个1-10的求和;
var sum=0;
function add(m){
sum=sum+m
if(m<1){
return sum
}
else{
return add(m-1)
}
var as=add(10)
arguments.callee,也可以代替递归(因为他指向当前函数本身)
3.函数作为参数;
1.匿名函数传参
2.命名函数传参,只传命名函数的函数名,不带(),否则传的是return 返回值;
4.数组的方法
sort(function(a,b){
return a-b
}) 仅仅是对数字的从小到大排序;
还有一种全能的方法,可以对任何东西排序;
function getsort(a,b){
if(a>b){
return 1
}
else if(a==b){
return 0;
}
else{
return -1
}
这是从小到大排序,如果从大到小排序 1和-1;换下位置;
跟数据类型一些方法:
1.检测数据类型 typeof 这是一个检测的方法;
2.instanceof 这是一个判断的方法,返回值true和false;
3.Object.prototype.toString() 返回的是以字符串"[object Object]" 第一个参数:是对象数据类型 ;第二个参数:具体是那种数据类型;这种写法得不到具体的第二个参数;
所以需要在后面加.call() Object.prototype.toString.call() 这种写法是完美的;
es6新增数组的方法;
之前的方法:1.concat() 2.push() 3.sort() 4.toString() 5.splice() 6.unshift() 7.reverse() 8.pop() 9.join() 10.shift() 11.indexOf() 12.slice()
es6新增的方法:
以 var arr=[12,65,47,13,10,13]为例;
1.every() 用于检测数组中每个元素是否都满足某个条件,返回值是true和false;
案例:
var as=arr.every(function(value){
return value>=18
})
console.log(as)
2.filter() 用于检测数组中某个元素是否都满足某个条件,返回满足条件所有元素构成的新数组;
案例:
var as=arr.filter(function(value){
return value>12
})
console.log(as)
3.find() 用于检测数组中第一个满足条件的元素,并返回;
案例:
var a=arr.find(function(va){
return va>18
})
console.log(a)
4.forEach() 用于对数组进行遍历;
案例:
arr.forEach(function(value){
console.log(value)
})
5.Map() 用于对数组进行遍历,将每个元素都传入到回调函数中加工,并返回新的结果,最后得到的是元素加工后组成的新数组;
案例:
var as=arr.map(function(va){
return va+10;
})
console.log(as)
由于这是es6新的方法,所以有的编辑器会报错,可以不用管他,最新的浏览器已经可以识别这个方法了