1.面向对象的目的:就是生成对象object
2.生成对象的方式:
1.单例模式(字面量定义) var obj={}
2.类的实例 var obj=new Object()
3.工厂模式
4.构造函数:(扮演三种角色:普通函数,普通对象,类)
工程模式的案例:
function cerate(name,age){
var obj={}
obj.name=name;
obj.age=age;
return obj
}
var zhang=cerate("张三",20)
console.log(zhang)
构造函数模式;
function Person(name,age){
this.name=name;
this.age=age;
}
var zhang=new Person("张三",25)
console.log(zhang)
工厂模式生成的对象,必须返回,构造函数模式不用return,构造函数模式默认return的是this,在构造函数内的this就是实例对象;
1.构造函数如果人为return的不是对象,直接忽略,如果人为return是一个对象,就取代this
2.工厂模式生成的实例对象的__proto__直接指向基类object的原型;
3.构造函数生成的实例对象的__proto__指向的父类的原型,然后父类的原型上的__proto__指向基类object原型;
每个实例和实例之间都是独立的个体,他们之间的属性互不干扰,如果实例和实例之间的属性相等,则这个属性必须是父类的原型上的属性,是因为父类圆形上的属性是可继承的,是共享的;
在操作obj.属性的时候,首先看这个属性是私有的还是从父类的原型继承的,如果是私有的,直接使用,如果私有没有呢,就查看父类的原型上有没有,如果用就直接使用,如果没有呢,在次向父类的原型的父类的原型上查找,一直查到基类object为止,如果object也没有,就得到undefined,这就是原型链;
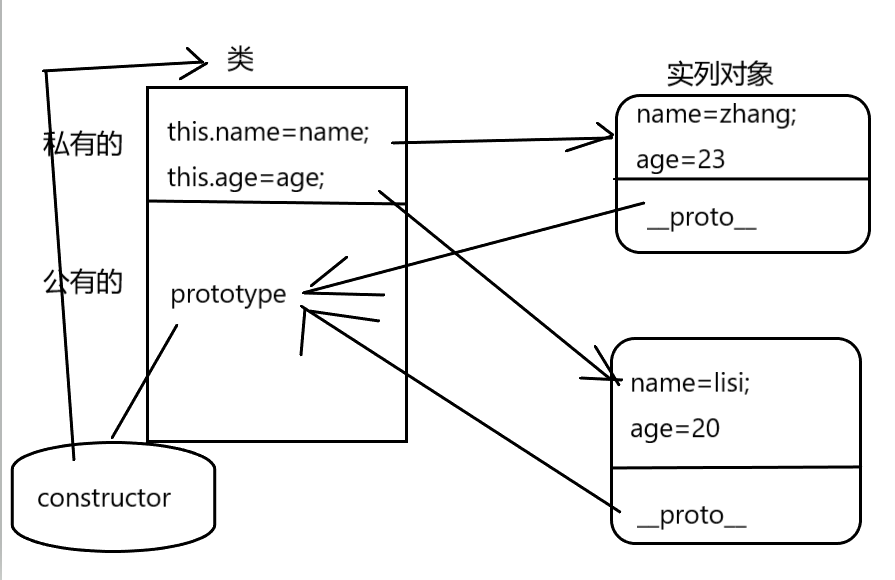
原型的画图解析

实例对象的原型 :__proto__
类的原型:prototype;
实例对象的原型就指向父类的原型
实例的__proto__上的属性;
1.实例的方法;(插入案例式)
function Fn(name,age){
this.name=name;
this.age=age;
}
Fn.prototype={
sex:"男"
}
var zhang=new Fn("张三",20)
var lisi=new Fn("李四",22)
方法:
1.instanceof用法:判断实例是不是这个类的实例对象 true代表是,false代表不是;
案例:console.log(zhang instanceof Fn)
2.isprototypeof():判断一个实例对象是否是父类的的原型;
案例:console.log(Fn.prototype.isprototypeof(zhang))
3.getPrototypeof():获取实例对象的原型;
案例:console.log(Object.getPrototypeof(zhang))
4.hasOwnPerpertype():判断一个属性是不是自身属性(私有的)
案例:console.log(zhang.hasOwnPerpertype("name"))
5.in 判断一个属性是不是这个对象上的(不管私有还是公有)
案例:console.log("name" in zhang)
如果说我们不给类的原型指定一个对象,这个实例对象的__proto__上一个constructor的属性,如果给这个类的原型指定一个对象,实例上的__proto__就没有constructor属性了,构造函数里和原型里的this都是指向实例对象;
this的指向问题;
1.this是一个对象,函数外的this指向window;
2.函数内的this,他的指向跟函数调用有关,看函数的前面有没有,有就指向.前面的对象,没有就指向window;
3.定时器的this永远是window。自执行函数里的this指向是window;
4.构造函数里的this和原型上的会this都指向实例对象
5.给事件绑定一个方法,当触发事件就执行绑定的方法,this就指向当前对象;
改变this指向
1.提前将this赋值;
2.call (call和apply:执行是一样的,都是将前面函数内的this改成第一个参数,然后执行前面的函数,不同在从第二个参数开始,apply是一个数组)
3.apply
4.bind (只改变前面函数this,但是不执行前面的函数,需要加一个()才执行)
继承
1.call继承(子类继承父类)
案例:
function A(){ //父类
this.name="zhang"
}
function B(){ //子类
this.age=23;
A.call(this) 首先执行call函数,将A中的this换成B中的this,(将A中的this换成B的实例对象)
}
var a=new A()
var b=new B() //这部是关键
将父类的私有属性继承为子类的私有属性;
2.原型继承父类的私有和公有都继承成为子类公有属性;
子类的原型等于父类的实例;
B.prototype=new A() (如果没传参数,可以省略())
(this指向当前实例,传的参数指向元素)