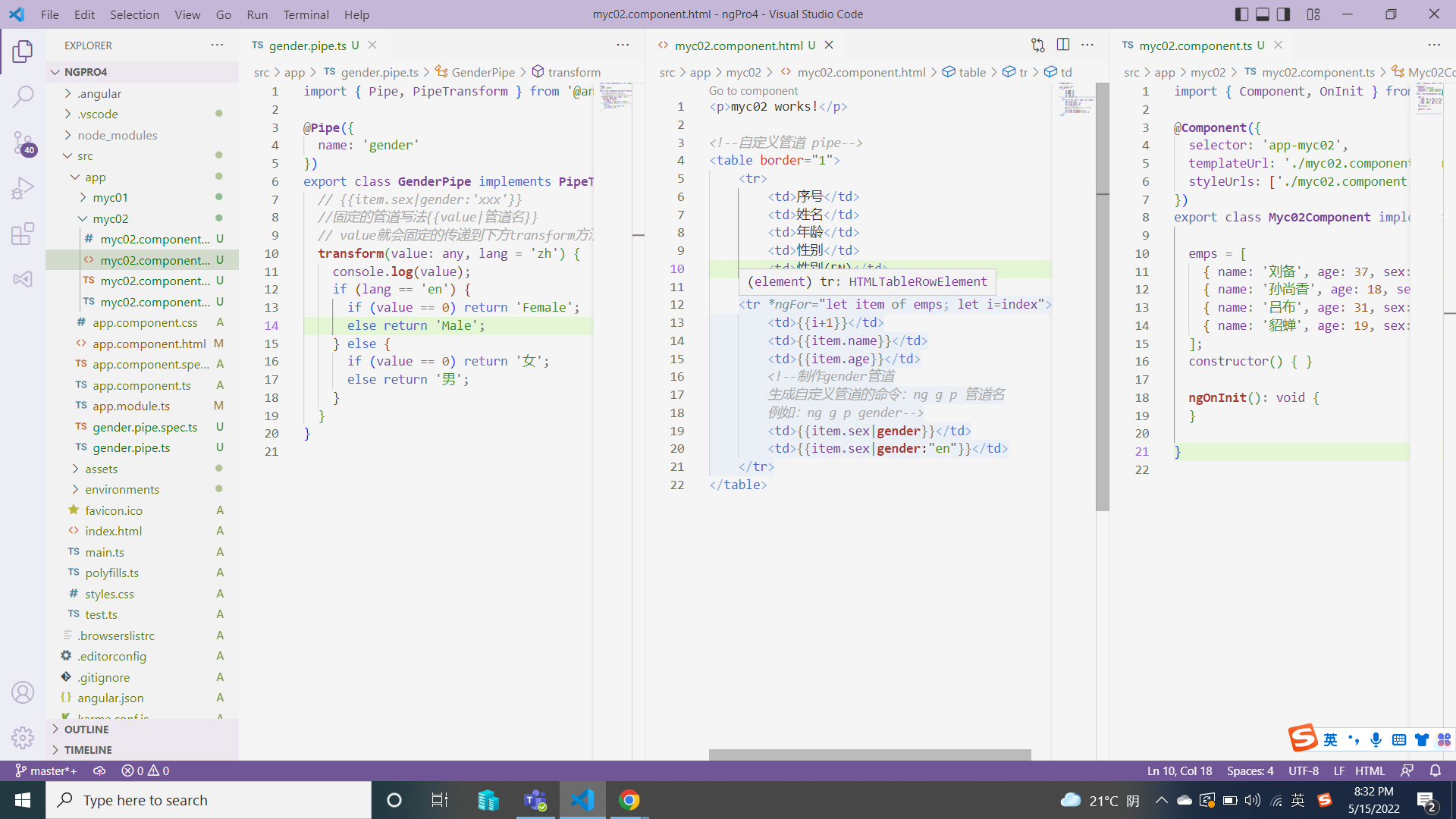
1 代码结构

2 myc02.component.ts

1 import { Component, OnInit } from '@angular/core'; 2 3 @Component({ 4 selector: 'app-myc02', 5 templateUrl: './myc02.component.html', 6 styleUrls: ['./myc02.component.css'] 7 }) 8 export class Myc02Component implements OnInit { 9 10 emps = [ 11 { name: '刘备', age: 37, sex: 1 }, 12 { name: '孙尚香', age: 18, sex: 0 }, 13 { name: '吕布', age: 31, sex: 1 }, 14 { name: '貂蝉', age: 19, sex: 0 }, 15 ]; 16 constructor() { } 17 18 ngOnInit(): void { 19 } 20 21 }
3 gender.pipe.ts

1 import { Pipe, PipeTransform } from '@angular/core'; 2 3 @Pipe({ 4 name: 'gender' 5 }) 6 export class GenderPipe implements PipeTransform { 7 // {{item.sex|gender:'xxx'}} 8 //固定的管道写法{{value|管道名}} 9 // value就会固定的传递到下方transform方法的参数1中, 10 transform(value: any, lang = 'zh') { 11 console.log(value); 12 if (lang == 'en') { 13 if (value == 0) return 'Female'; 14 else return 'Male'; 15 } else { 16 if (value == 0) return '女'; 17 else return '男'; 18 } 19 } 20 }
4 myc02.component.html

1 <p>myc02 works!</p> 2 3 <!--自定义管道 pipe--> 4 <table border="1"> 5 <tr> 6 <td>序号</td> 7 <td>姓名</td> 8 <td>年龄</td> 9 <td>性别</td> 10 <td>性别(EN)</td> 11 </tr> 12 <tr *ngFor="let item of emps; let i=index"> 13 <td>{{i+1}}</td> 14 <td>{{item.name}}</td> 15 <td>{{item.age}}</td> 16 <!--制作gender管道 17 生成自定义管道的命令:ng g p 管道名 18 例如:ng g p gender--> 19 <td>{{item.sex|gender}}</td> 20 <td>{{item.sex|gender:"en"}}</td> 21 </tr> 22 </table>
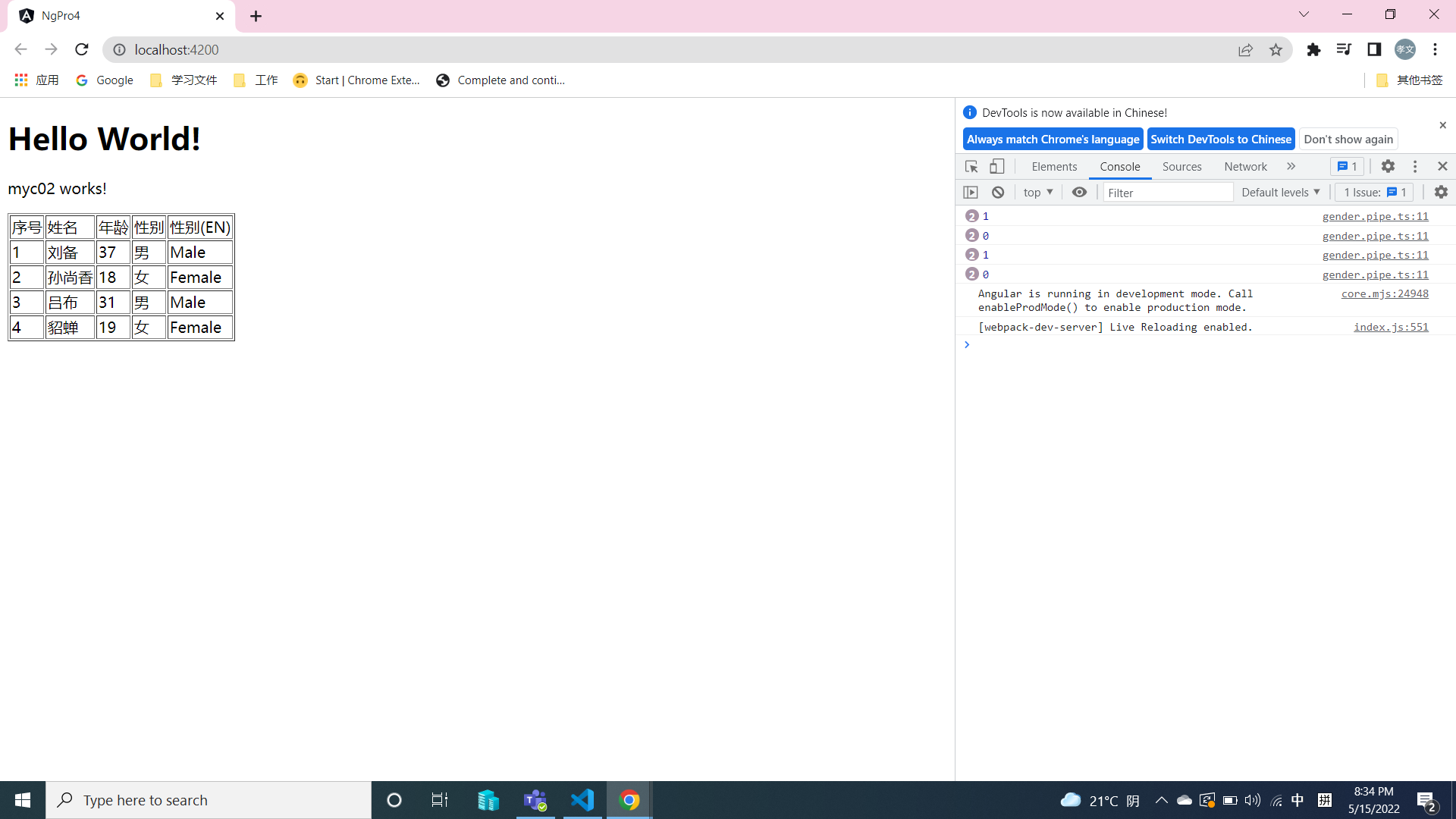
5 效果图