很久没有写博客了,之前换了一份工作,很久没有做Android开发了,现在转做前端开发了,记录一下遇到的问题及解决的方法。
最近做微信小程序开发,遇到一个需求,后台管理系统生成的问卷和投票会有一个二维码,需要用微信扫码后自动打开微信小程序的问卷或投票详情页面。
首先,每个问卷或投票都有一个唯一的id,使用vue-qr来生成二维码
vue-qr安装:
npm install vue-qr --save
安装完成后,在页面中引入vue-qr插件
<script>
import vueQr from "vue-qr"; export default { components: { vueQr } } </script>
引入完成后,在页面中使用vue-qr插件
1 <template> 2 <vue-qr 3 :text="dataForm.url" 4 :margin="0" 5 colorDark="#000" 6 colorLight="#fff" 7 :logoScale="0.3" 8 :size="100"></vue-qr> 9 </template>
使用vue-qr插件后,需要动态设置二维码中的内容,我这里通过一个url地址+问卷或投票的id来动态生成二维码
1 <script> 2 export default { 3 data() { 4 return { 5 dataForm: { 6 id: 0, 7 url: "", 8 }, 9 }; 10 }, 11 methods: { 12 init(id) { 13 this.dataForm.id = id || 0; 14 this.dataForm.url = `https://xxxxx.cn/questionnaire-ids/${this.dataForm.id}`; 15 } 16 } 17 } 18 </script>
那么现在,我们扫描二维码获得的内容就是前面的一段链接+问卷或投票的id。
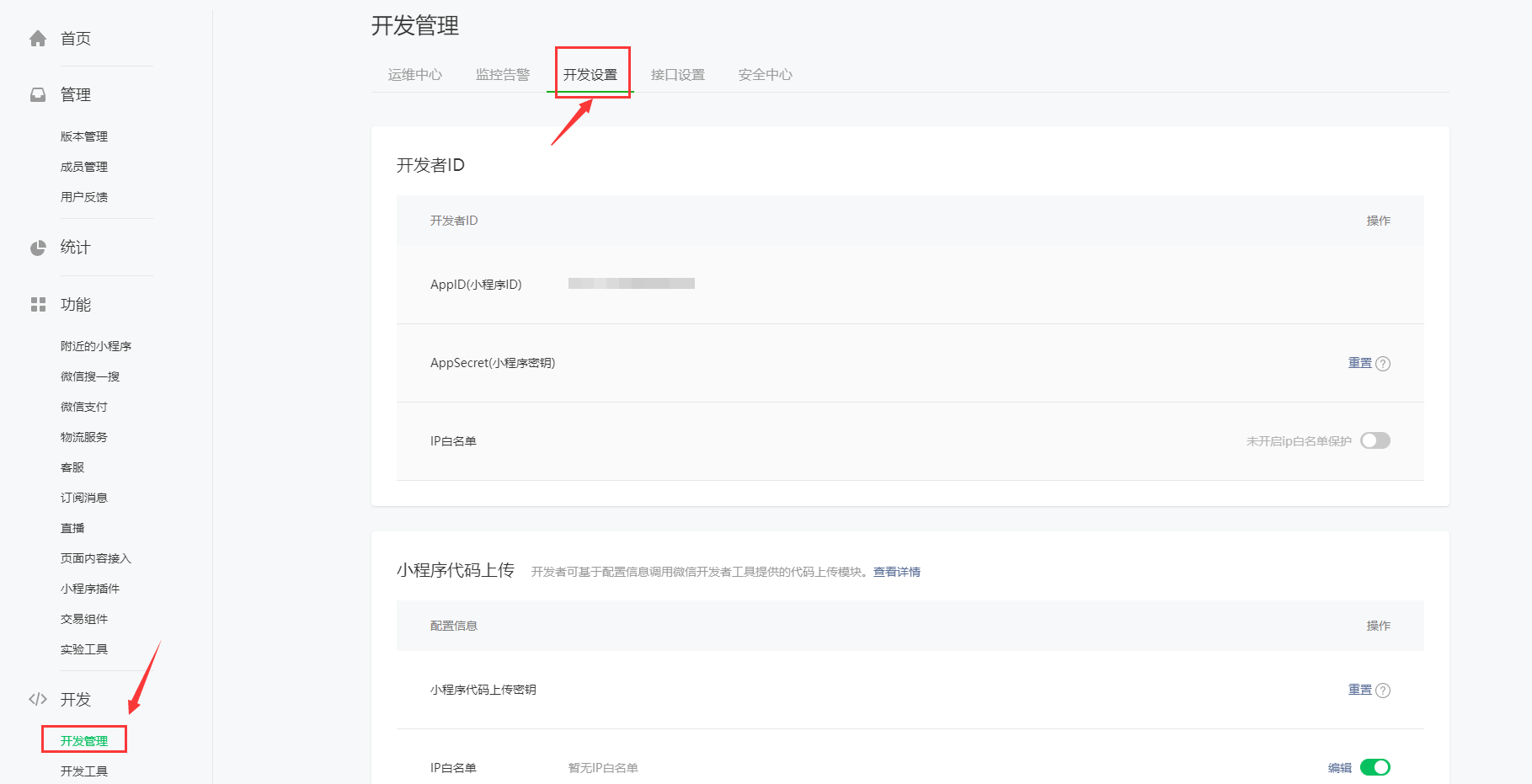
接下来进入微信小程序开发者后台,点击左侧开发下的开发管理,接下来点击开发设置Tab,如下图所示。

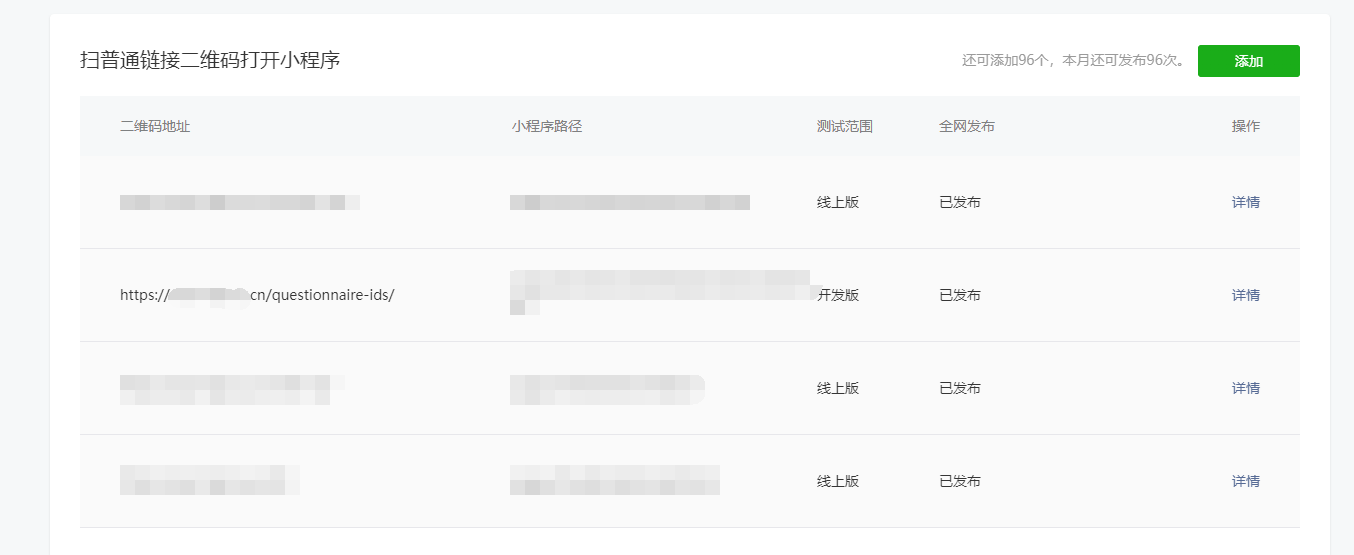
向下拖动页面,直到看到 扫普通链接二维码打开小程序 标题,如下图所示

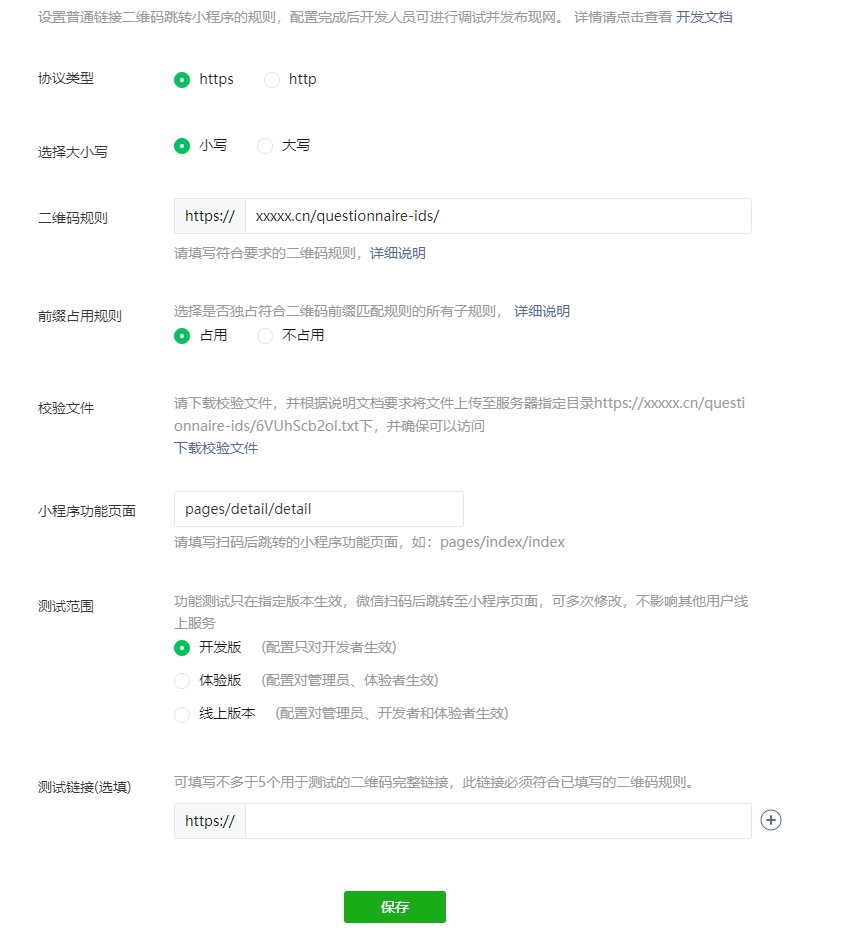
点击右侧的添加按钮,配置普通链接二维码规则,如下图所示。

设置二维码规则,可查看文档进行设置(文档地址:扫码打开小程序接入指南)

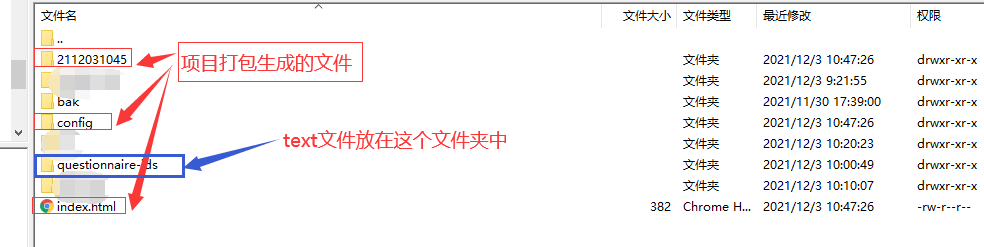
点击保存按钮,提示对应的文件没有保存到服务器的目录,这时下载效验文件,上传至服务器打包目录下对应的文件夹(questionnaire-ids)中,如下图所示:

保存之后,回到二维码地址列表中,如果需要在微信小程序的正式版中使用,需要点击列表后面操作栏中的发布按钮,发布完成后就可以使用。
接下来处理小程序页面的逻辑。在小程序对应的投票或问卷详情页面,我们只需要拿到投票或问卷的id,然后通过后台接口,获取问卷或投票的详情内容显示出来就OK了。
1 onLoad: function (options) { 2 wx.showLoading({ 3 title: '努力加载中......', 4 }) 5 if (options.q) { 6 let scan_url = decodeURIComponent(options.q) 7 let cp_id = scan_url.match(/\d+/) 8 wx.setStorageSync('scan_url', parseInt(cp_id[0])) 9 this.setData({ 10 id: parseInt(cp_id[0]), 11 }) 12 } 13 }
这样就获取了id,然后就可以显示出问卷或投票的详情了。
用测试机扫描后台管理页面中生成的二维码,可进入小程序的详情页面。