模板指令
1、数据渲染(对应data数据)
-
{{a}}
当使用v-once指令时,数据会一次绑定,后续修改值不会变化

-
v-text="a"
等同于{{a}} -
v-html="a"
2、条件渲染
-
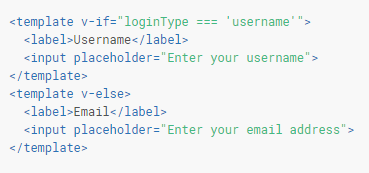
v-if='...' v-else-if='...' v-else
当if条件为真时,显示v-if标签下的内容,否则显示v-else标签下的内容

通常v-if需要添加到一个元素上,可以使用template进行渲染,template不会呈现


默认情况下,被v-if包裹的元素都是同一个元素,可以重用,这样可以使得速度快,且用户输入不被清除

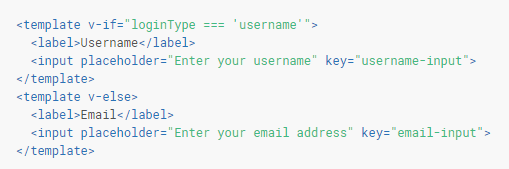
当不想使用相同的元素时,可以使用 key 来区分元素

-
v-show='isShow'
与v-if的区别在于,该元素始终存在,只是显不显示的问题
3、循环
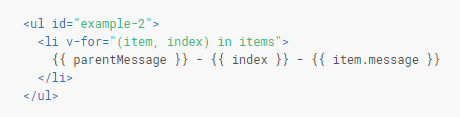
- v-for='item in items'
v-for还有一个可选的第二参数作为当前元素的索引

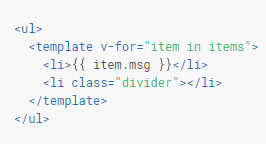
v-for也可以使用template

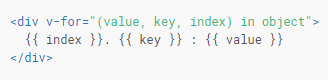
当迭代的是一个对象时,迭代item是对象的数组,这时第二个参数是key,第三个参数是索引

当迭代的是一个整数时

4、事件绑定(对应method数据)
- v-on:click="method"
简写 @click="method"
click是v-on 的参数


5、属性与Class与Style绑定
-
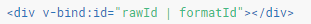
属性绑定
v-bind:src
简写 :src
等同于src='...'
可以给一个值或一个data属性 -
Class绑定
使用v-bind:class='text-danger'
简写 :class
可以给某个标签绑定属性,和直接写 class='text-danger' 一样
更强大的是,v-bind可以使用一个bool值控制该属性是否生效,若这样写 v-bind:class="{'text-danger':hasError}"
则当hasError为true时,'text-danger'才会生效

这里也可以绑定一个对象,或一个计算属性,或一个对象数组

-
Style绑定
v-bind:style="..."
简写:style
等同于 style="..."
可以给一个值,或一个对象,或一个数组

6、过滤器(昨天刚学了过滤器,今天就用上了,开心~~)
可以被用在数据绑定或v-bind中,用于文本转换
- in mustaches
{{ message | filterA('arg1', arg2) }}
表达式message的值会作为过滤器的第一个参数,后续参数会依次传入,如arg1为第二个参数 - in v-bind

缩写
- v-bind缩写--:
v-bind:href == :href - v-on:click缩写-- @
v-on:click == @click
数组更新检测
-
变异方法(会改变原始数组)
pop/push--shift/unshift 用法相似,区别只在于开头和结尾
push() --结尾增加一个元素,并返回索引
pop() --结尾弹出一个元素,并返回元素
shift() --开头弹出一个元素,并返回元素
unshift() --开头增加一个元素,并返回索引
splice(index,howmany,item1,itemx...)
--向数组中添加或删除元素,第一个参数为索引位置(必须);第二个为删除个数(必须),为0则不删除;第三-第n个为添加元素(可选)
sort() --排序
reverse() --倒转 -
非变异方法(不会改变原始数组,而是返回一个新数组)
filter()
concat()
slice()

表单控件绑定
-
v-model
可以双向绑定数据与控件
控件可以是input、checkbox、radio、select等 -
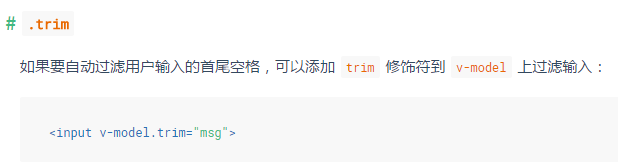
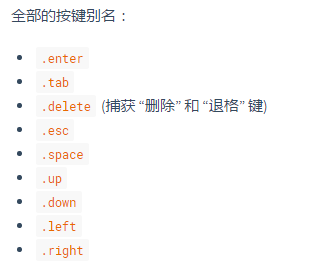
修饰符
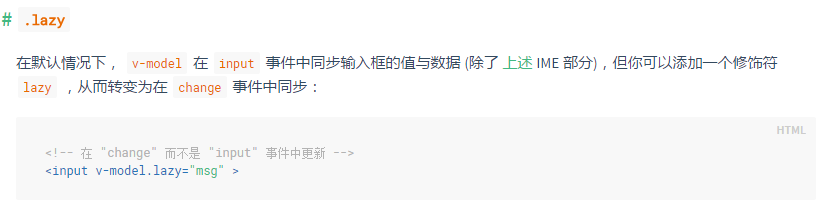
.lazy

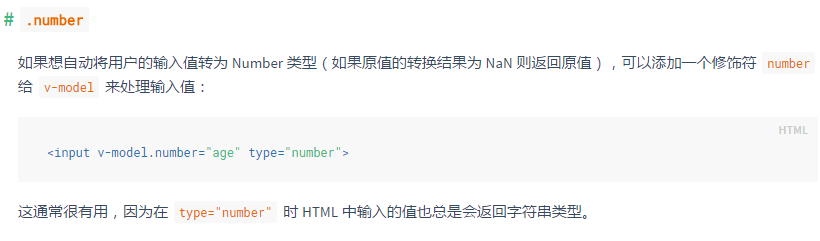
.number

.trim