H5文档类型
由于使用了H5和CSS熟悉,需要在文件头引入
移动设备优先
为了对移动设备友好,需要使用标签viewport

width=device-width 宽度为设备宽度
height 高度
initial-scale=1 加载时以1:1呈现
user-scalable=no 关闭缩放(只能使用滚动)
maximum-scale=1
minimum-scale=1
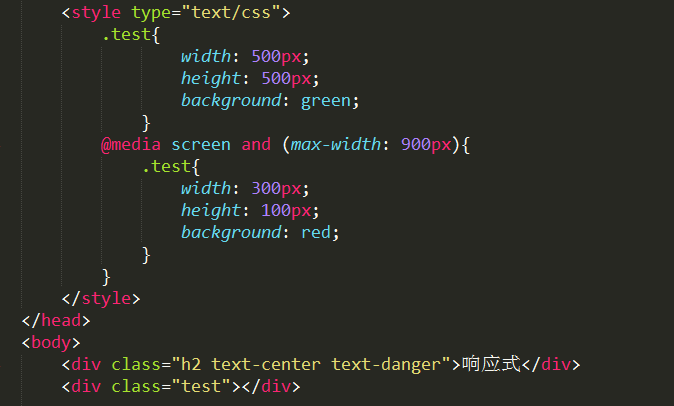
响应式
img-responsive 响应式图形,即图像自动缩放以适应屏幕,用于img
@media screen and (max-900px){.class} 定义在style里,当屏幕最大宽度小于900px时,使用其中定义的.class,否则使用原有class
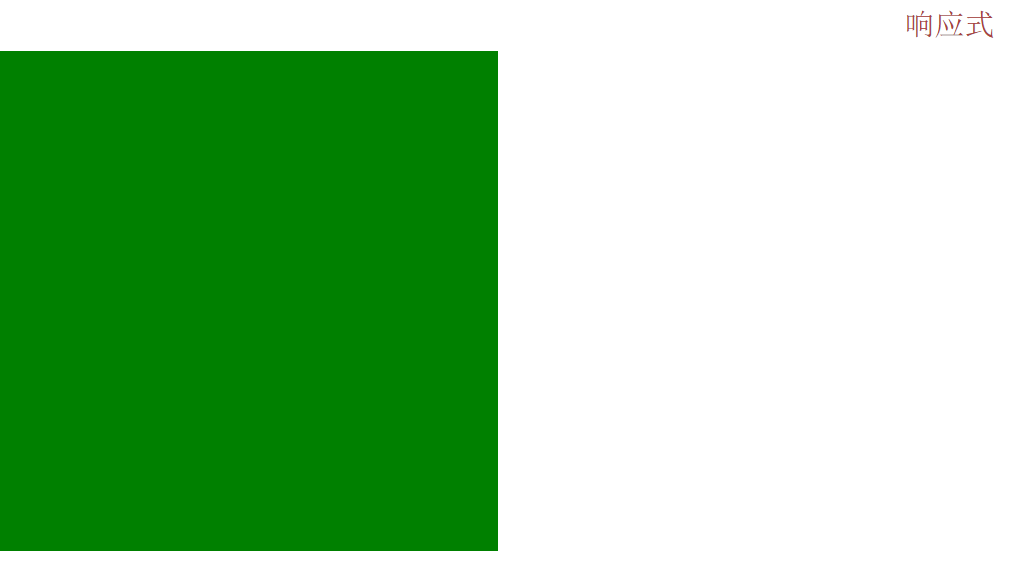
Demo

正常全屏显示

当拖动屏幕缩小时

全局显示


容器(Container)
使用(不可嵌套)

- 行必须放在.container 内
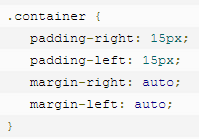
*样式

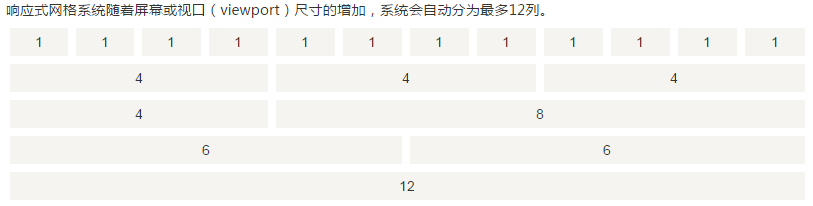
网格系统(Grid System)
-
屏幕会分为最多12列

-
预定义网格类 .row .col-xs-4(表示列在xs大小的屏幕上占4列,屏幕大小有xs-超小、sm-小【手机】、md-中【平板】、lg-大【台式】)
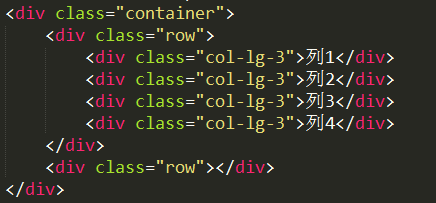
网格结构demo:

-
偏移
使用offset进行列偏移 如.col-sm-offset-3 .col-sm-6 即为6列居中显示(向右偏移3列,6列显示,后3列空白) -
嵌套列
Demo

-
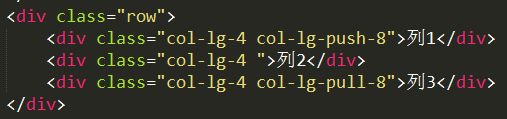
列排序(PUSH PULL)
Demo(本来是从左到右123,push表示向右推,pull表示向左拉,与offset的区别是offset会导致后面的元素跟着偏移,push、pull会叠加显示)

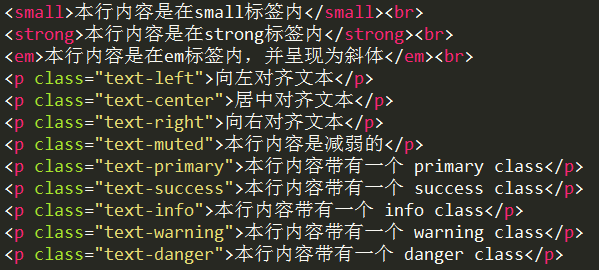
排版
h1-h6(标题样式与默认不同,用于块元素)/.h1-.h6(内联元素)
.small(副标题,用于内联元素,父文本85%)
.lead(引导主题副本)
.strong(加粗)
.em(斜体)
.text-left/center/right (左/中/右对齐)
.text-lowercase/uppercase/capitalize(小写/大写/首字母大写)
.text-primary/success/info/warning/success(颜色:无色、绿色、蓝色、黄色、红色)
Demo


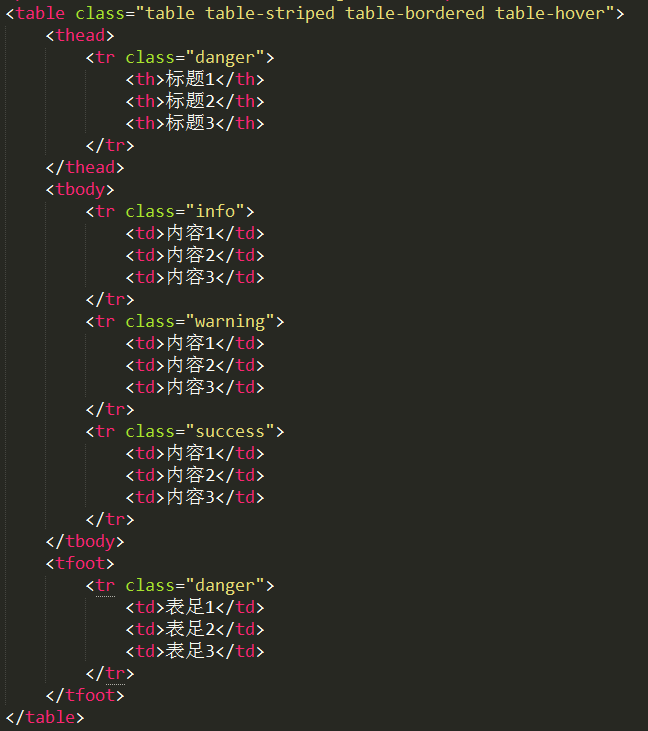
表格
.table-bordered 带边框
.table-striped 隔行变色
.table-hover 悬停变色
.table-condensed 紧凑风格
primary/success/info/warning/success(行背景颜色:无色、绿色、蓝色、黄色、红色)
Demo

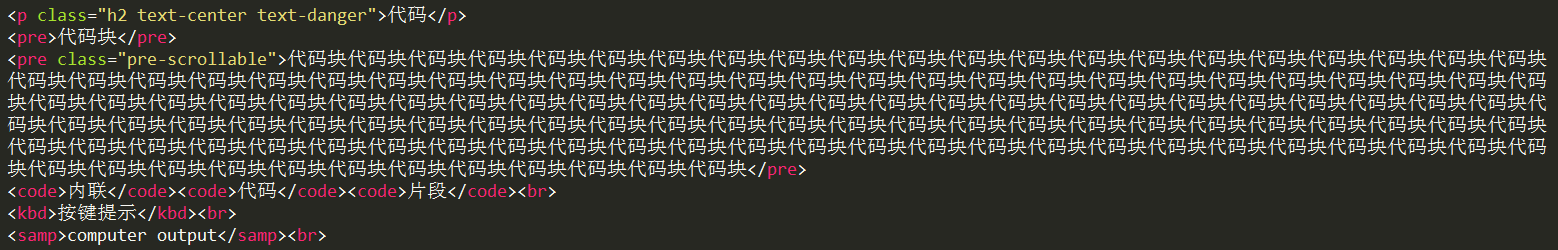
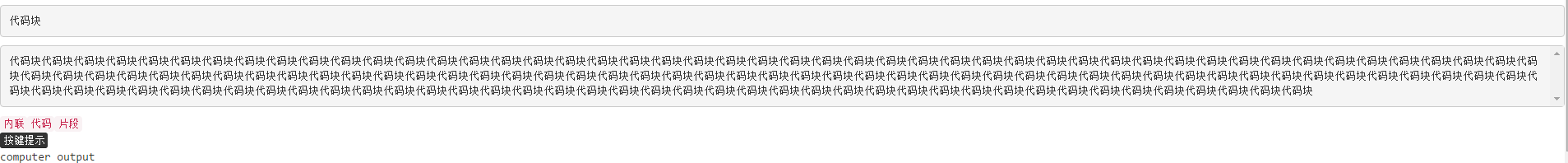
代码
pre/.pre-scrollable 代码块独立显示/代码块滚动
kbd 按键提示
samp 电脑输出
code 内联代码片段
Demo


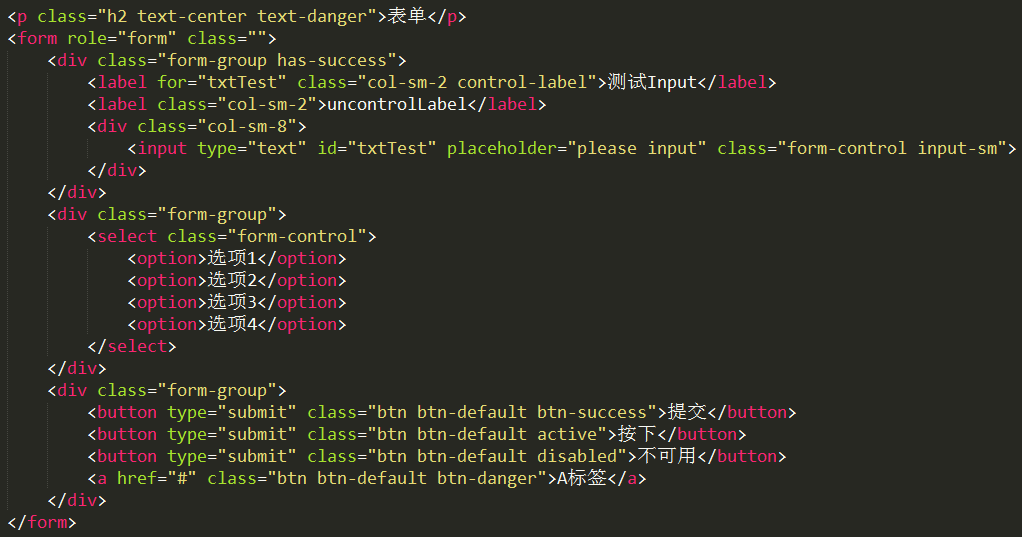
表单
三种表单布局:
- 垂直表单(默认)
- 内联表单 .form-inline
- 水平表单 .form-horizontal
role="form" 语义标签,给浏览器和搜索引擎看
.form-group div类,用于包含一组表单元素,控制最佳间距
.has-success/danger 表单组中的可控制元素改变为绿色、红色,用于div
.form-control input、textarea、select 样式控制
.btn 按钮样式,用于button
.btn-default 按钮默认样式,用于button
.btn-success/danger... 按钮颜色,绿色,红色,用于button
.btn-lg/sm 按钮大、小,用于button
.active 按钮为按下状态,用于button
.btn-block 按钮为父元素宽度,用于button
.disabled 按钮不可用,用于button
.sr-only 屏幕阅读器使用,screen reader only,供残障人士阅读使用,不显示,用于label
.control-label label标签样式,文本采用右对齐方式,用于label
.input-sm/lg input框变小、变大,用于input
.checkbox 用于div,包裹label和checkbox
.radio 用于div,包裹label和radio
Demo


图片
.img-rounded 圆角
.img-circle 圆形
.img-thumbnail 带有边框的圆角图形
Demo